设计制作简单的烟花绽放效果的GIF动画图片 PS动画图片制作教程
矢量人生 人气:0

1、新建一个500×900px(取决于烟花绽放尺寸)的画布,用钢笔工具(填充无,描边4,端点圆角,色值任意但我喜欢用黄)画一根长182px(你要长短都行,不要影响到最后效果便可)的线条,ctrl+j复制多一根(保持一样的位置),然后调出时间轴并且创建时间轴动画。 我们先将其两根条子按下图设置。

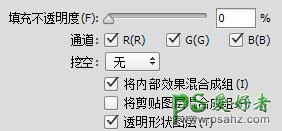
2、下面的图层填充设置为0,图层样式的混合选项设置为。

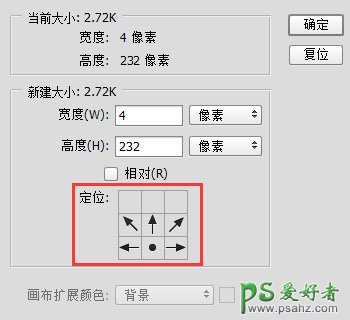
3、回到时间轴,将长度设置为30f(等于1s),选择两个图层转换为一个智能对象,双击智能对象可以得知画布大小与画的条子是一样的(4×182px),而我们要将画布的长度调整如下图(这是为了烟花的绽放有更大的伸展空间)。

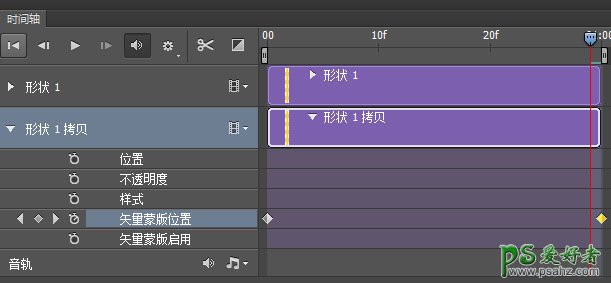
4、此时我们在这个智能对象制作动画,先打开下面图层矢量蒙版位置的关键帧开关,拖动时间线先在起始帧(1f)添加关键帧,再移动时间线到最后(29f,时间线定位到最后只能在总帧数-1的位置,做好动作后直接把关键帧拉到30f即可)。

5、移动这个图层的条子如图所示(设置条子底部与画布顶部相切大概的位置)。

6、打开上面图层的矢量蒙版位置的关键帧开关,在起始帧(1f)的条子拖动到如下图的位置。

7、将条子在画布底部露出几个像素,这样在制作变换动作的时候起到参考的作用,然后在15f处添加关键帧并且把条子移动到如下图(刚好顶置画布)。 烟花最后还有一个淡出的效果,打开这个图层的不透明的关键帧开关,在20f处添加关键帧,在29f处添加关键帧并且移动到30f处设置透明度为0,条子动画制作完毕。

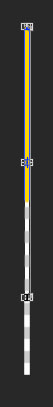
8、我们都知道快捷键ctrl+shift+alt+T变换复制,尤其在制作旋转图形的时候经常使用,而智能对象无法直接使用快捷键复制,需要先用形状图层或者像素图层使用先制作变换复制轨,让系统记录这个轨迹,然后再选择智能对象图层后方可使用快捷键复制。 回到原画布,此时我们已经制作了一个1S的条子动画。把时间线拖到1f的位置,这个时候我们可以看到露出一点的条子,放大可以看到。

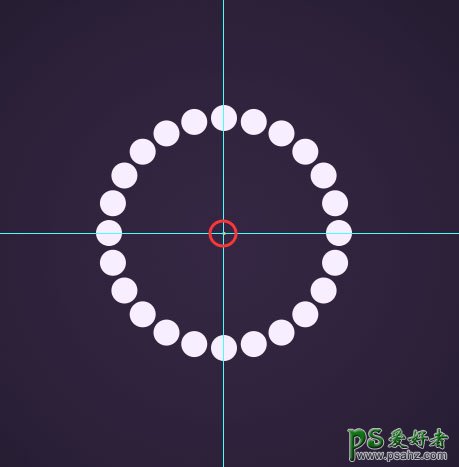
9、制作变换复制轨迹,画一个圆,ctrl+T把参考点向下移动并旋转15°,然后使用ctrl+shift+alt+T执行变换复制,回到智能对象图层,把这个露出一点的条子水平垂直居中制作的变换复制轨迹。

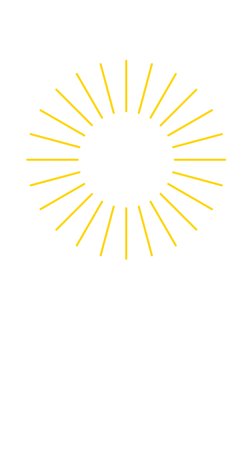
使用快捷键ctrl+shift+alt+T执行变换复制轨迹(360°/15°=24个)后并编组。最后把前面做好的烟花绽放图层组拖后(20f),聪明的你肯定会制作向上发射的动作了,这里就不多说了。一个烟花的绽放就制作完毕了。

加载全部内容