Vue项目如何实现切换主题色思路
zongmaomx 人气:0Vue项目切换主题色思路
需求
用户通过取色器选择自己喜欢的颜色,替换项目中的主题色
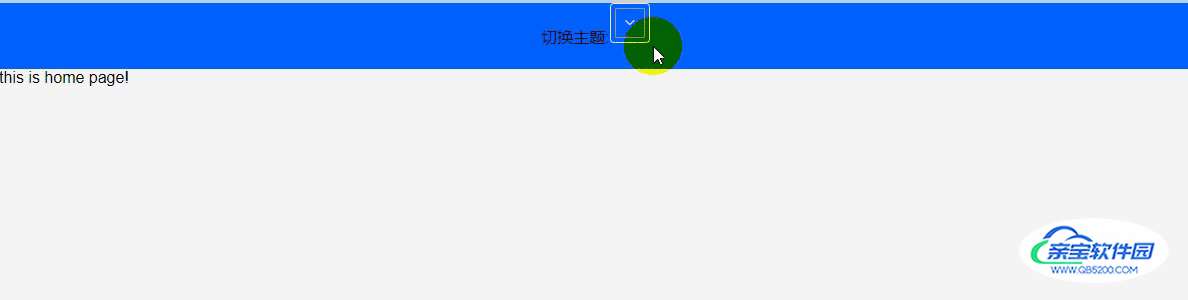
实现效果

实现思路
在项目中使用的是less,使用@themeColor定义了主题色,便想着尝试用js修改less的变量即可,但查询了一下只知道有less.modifyVars方法可以修改,但没有详细的说明,顺便查到了可以修改js可以修改原生css的变量,而且简单易懂,便尝试使用css来定义主题色并设置修改。
首先在App.vue中设置主题色:
<style lang="less">
#app {
--themeColor:#008cff;
}
</style>和使用less并不冲突,使用--定义变量有自己的作用域,所以最好在根目录定义,这里我选择App.vue的#app父容器中定义。
定义好之后怎么使用呢,只需要在子组件的style中使用var(--themeColor)即可使用。
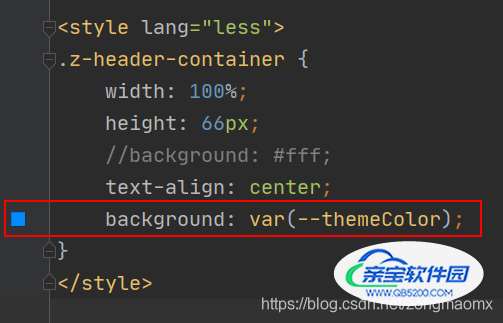
<style lang="less">
.z-header-container {
width: 100%;
height: 66px;
//background: #fff;
text-align: center;
background: var(--themeColor);
}
</style>
接下来便是怎么让用户能够来修改这个主题色,首先想到这是一个全局的变量,在vue中管理全局变量自然是使用vuex
在store文件中定义好themeColor变量,以及修改它的方法changeThemeColor。
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
const store = new Vuex.Store({
state:{
themeColor: "#008cff"
},
mutations:{
changeThemeColor(state,val){
state.themeColor = val;
}
}
})
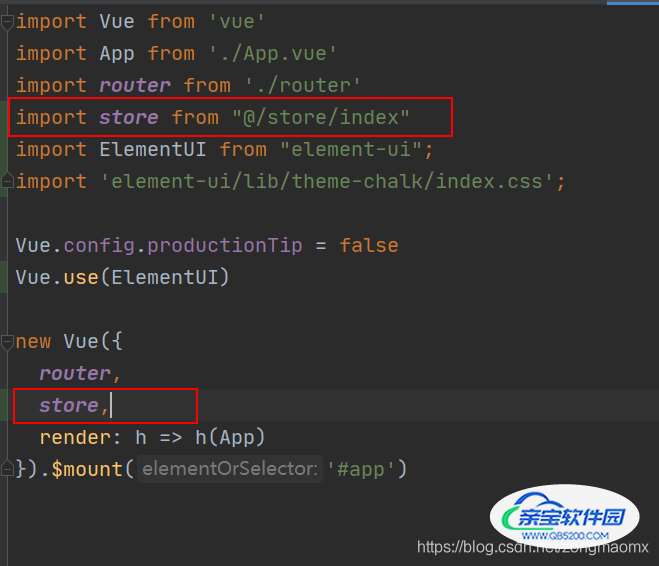
export default store;在main.js中引入store

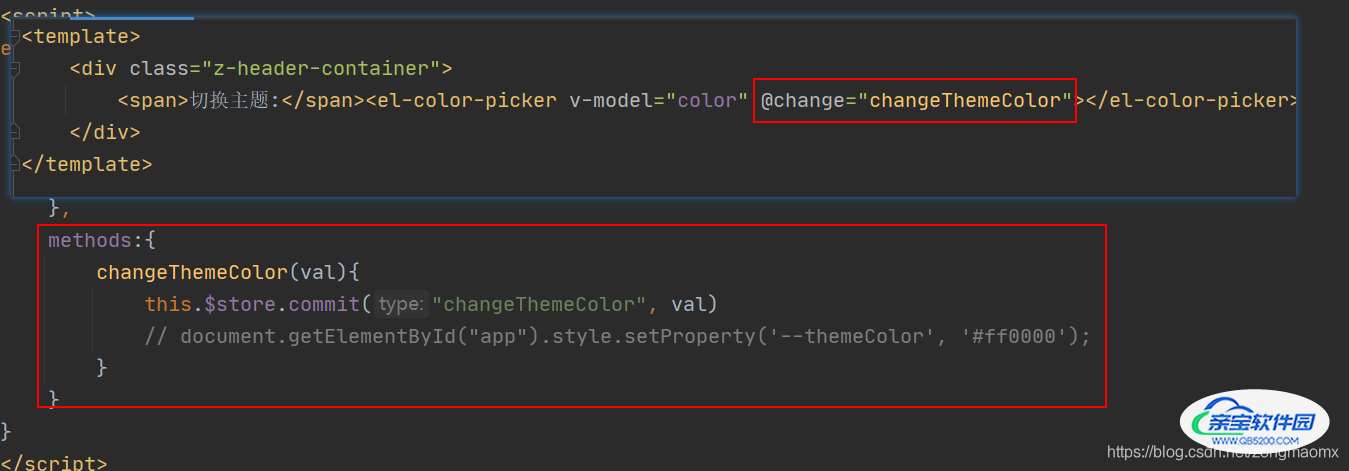
然后在头部组件中使用elementUI的颜色选择器,当用户修改颜色时,提交修改,修改state中的主题色

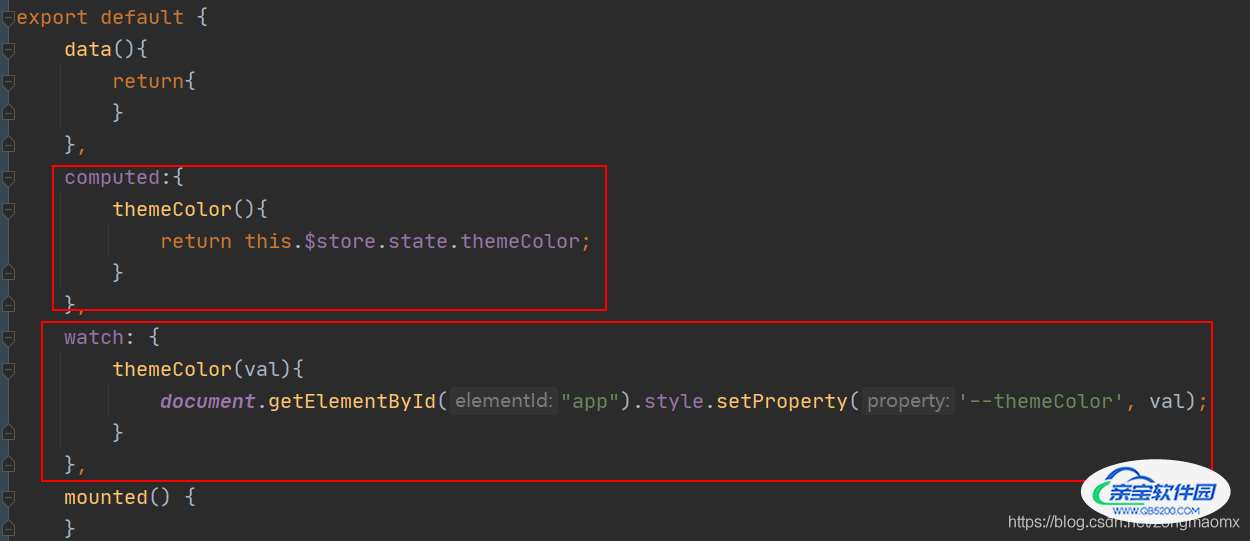
然后在App.vue中监听state中主题色的改变。
要是改变了,也就改变对应css的主题色变量:
首先用computed计算属性得到themeColor的值,然后使用watch监听,改变的话使用.setProperty方法修改。
最终达到效果。

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容