解读vue分页面打包方式
风雨前行者 人气:0vue分页面打包
最近了解了一些关于vue分页面打包的方式,因为接触的可能不是很深入,所以就简单记录一下
第一步
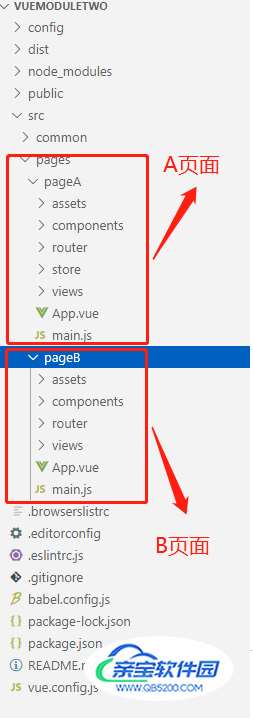
修改vue目录结构,修改为下图的方式
大致分为:
1、在src下创建一个存储所有页面的文件夹,
2、创建每个独立页面的文件夹,用来存储src下所有的文件(例如:main.js,App.vue、store,router)等等这些文件,放到这个你创建好的文件夹中(相当于小型的vue项目)
3、每个独立页面都有一个这种小型的vue文件夹

第二步
修改配置文件,修改vue.config.js页面如下图:
为了防止页面多是发生混乱,我新建了一个config文件夹(上图目录的config文件夹),用来修改页面配置

这个pageConfig.js文件配置如下:
const config = {
pageA: {
entry: "./src/pages/pageA/main.js",// 入口文件
template: "public/index.html", // 模板html文件
filename: "pageA.html" // 修改打包后的html文件名
},
pageB: {
entry: "./src/pages/pageB/main.js",
template: "public/index.html",
filename: "pageB.html"
}
}
module.exports = config然后再vue.config.js文件中配置一下代码
至于为什么要用三木判断呢,是因为在项目打包时,打包独立页面需要有一层包裹,但是启动项目时不需要,因为我在这里判断了一下(因为没有找到更好的解决方式,所以如果有好方法的小伙伴可以分享一下)
const config = require("./config/pageConfig.js");
const projectName = process.env.PROJECT_NAME;
module.exports = {
pages:projectName ? { index: config[projectName] } : config, // 打包时需要自定义文件名 启动不需要
publicPath: './',
outputDir: 'dist/' + projectName + '/', // 打包后的文件夹名称,默认dist
devServer: {
index: 'pageA.html'// 默认启动页面
}
}第三步
以上步完成后需要配置一下 package.json这个页面,配置如下:
只需要修改一下打包方式即可,启动的话我还是比较喜欢整个项目都启动起来(因为看到有很多人都是单独页面启动的,觉得很麻烦)
使用下面的corss-env的话是需要下一个插件的,可以使用:npm install --save-dev cross-env 方式进行下载
代码中配置的 PROJECT_NAME=pageA 是自定义的,看你给页面起的名字是什么就配置什么,获取这个的方式就是上图中 process.env.PROJECT_NAME 方法可以直接获取到等号右边的名字
"scripts": {
"build:pageA": "cross-env PROJECT_NAME=pageA vue-cli-service build",
"build:pageB": "cross-env PROJECT_NAME=pageB vue-cli-service build",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},自此,配置完上面这些东西,你的项目就可以进行打包了,打包的方式就是你再pageage.json中配置的打包方式 我的方式就是 npm run build:pageA 或者 npm run build:pageB 打包出来的效果就是两个单独的页面配置
然后还想说一下我发现的两个注意事项
第一个
当我们使用UI框架时,最好使用按需引入的方式(大致可以想象一下,如果有多个页面,每个页面都使用整套的UI框架,会是什么场景,你的项目我估计就要炸了)
第二个
每个页面直接如果想要相互跳转,使用的方式是 window.localhost.href = “页面名字”或者 window.open("页面名字") 这种方式,这是因为每一项目都相当于小型的vue项目,每个页面都是独立的,所以使用路由的方式跳转是跳转不过去的,不过我查到有相关的配置方式好像是可以的,这个大家就自己去查阅一下吧
总结
好了目前知道的也就这么多,以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容