vue使用swiper插件实现垂直轮播图
零Suger 人气:0使用swiper插件做垂直轮播图
1.下载安装
cnpm install swiper vue-awesome-swiper --save
2.main.js:
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import "swiper/swiper-bundle.min.css";
Vue.use(VueAwesomeSwiper)
//配置分页器
import {Swiper as SwiperClass,Pagination} from 'swiper';
SwiperClass.use([Pagination]);
3.vue页面:
<template>
<div v-swiper:mySwiper="swiperOption">
<div class="swiper-wrapper">
<div class="swiper-slide">slide 1</div>
<div class="swiper-slide">slide 2</div>
<div class="swiper-slide">slide 3</div>
</div>
<div class="swiper-pagination" slot="pagination"></div>
</div>
</template>
<script>
export default {
data() {
return {
swiperOption: {
direction: "vertical", //设置竖向轮播
pagination: {
el: ".swiper-pagination",
clickable:true,
},
on: {
slideChangeTransitionEnd: function () {
// this.activeIndex 是索引index,这个用this才可以获取到
console.log(this.activeIndex);
},
},
},
};
},
mounted() {
this.mySwiper.slideTo(0, 1000, false);
},
};
</script>
<style scoped>
.swiper-container {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.swiper-slide {
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
font-size: 2rem;
}
</style>
效果图:

注:我安装的当前版本是"swiper": “^7.3.3”,“vue-awesome-swiper”: “^4.1.1”,

swiper轮播插件使用 一次显示多个slides
**项目中需要实现下图效果 **

demo 代码 拿来即用,引用的地址是 CDN 资源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<!-- <link rel="stylesheet" href="../package/swiper-bundle.min.css"> -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<!-- Demo styles -->
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 100%;
height: 210px;
position: absolute;
left: 0;
bottom: 11px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-button-prev,
.swiper-button-next {
width: 56px;
height: 56px;
background: #9999;
border-radius: 50%;
font-size: 16px;
color: #ffff;
}
.swiper-button-prev:after,
.swiper-button-next:after {
font-size: 28px;
}
.swiper_item {
font-size: 14px;
/* opacity: 0.3; */
background: transparent;
}
.track_box {
height: 100%;
margin-right: 10px;
background: #fff;
border-radius: 5px;
box-sizing: border-box;
overflow: hidden;
}
.track_time {
width: 50px;
height: 100%;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
line-height: 32px;
font-size: 12px;
background: #6e6e6e;
color: #FFFFFF;
border-radius: 5px;
letter-spacing: 0.2em;
}
.track_interval {
background: #3385ff;
color: #fff;
height: 30px;
line-height: 30px;
text-align: left;
padding: 0 0 0 10px;
}
.track_box .text {
height: calc(100% - 36px);
overflow: hidden;
padding: 0 10px;
}
.text p {
line-height: 1.8em;
}
.text div {
text-align: left;
color: #3385ff;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
</div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- Swiper JS -->
<!-- <script src="../package/swiper-bundle.min.js"></script> -->
<script src="https://unpkg.com/swiper/swiper-bundle.js"> </script>
<!-- Initialize Swiper -->
<script>
var strText = `
<div class="swiper-slide swiper_item" >
<div class="track_box">
<div class="track_interval">时间: 10/22 10:25-12:48</div>
<div class="text">
<p>从:河南省郑州市中原区山寨街道嵩山南路,河南工业大学(嵩山路校区)</p>
<p>到: 从:河南省郑州市中原区山寨街道嵩山南路,河南工业大学(嵩山路校区)</p>
<div>形势时间: 2小时23分钟</div>
</div>
</div>
<div class="track_time">
停留时间常3个小时12分钟
</div>
</div>
`;
for(var i = 0 ; i < 3 ; i++){
$('.swiper-wrapper').append(strText);
}
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto', //设置slider容器能够同时显示的slides数量(carousel模式)。
autoplay: false, //设置为true启动自动切换,并使用默认的切换设置。
direction: 'vertical', //设置滑动方向
centeredSlides: false, //设定为true时,active slide会居中,而不是默认状态下的居左。
observeParents: true, //这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
grabCursor: true, //置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。(根据浏览器形状有所不同)
autoplayDisableOnInteraction: false, //是否禁止autoplay。默认为true:停止。
mousewheel: { //开启鼠标滚轮控制Swiper切换。可设置鼠标选项,或true使用默认值。 默认1
sensitivity : 2,
},
autoHeight: true, //自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
observer: true, //修改swiper自己或子元素时,自动初始化swiper
preventClicks : false, //默认true
preventClicksPropagation : true, //阻止click冒泡。拖动Swiper时阻止click事件
slideToClickedSlide:true, //设置为true则点击slide会过渡到这个slide。
scrollbar: { //为Swiper增加滚动条。
el: '.swiper-container',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>
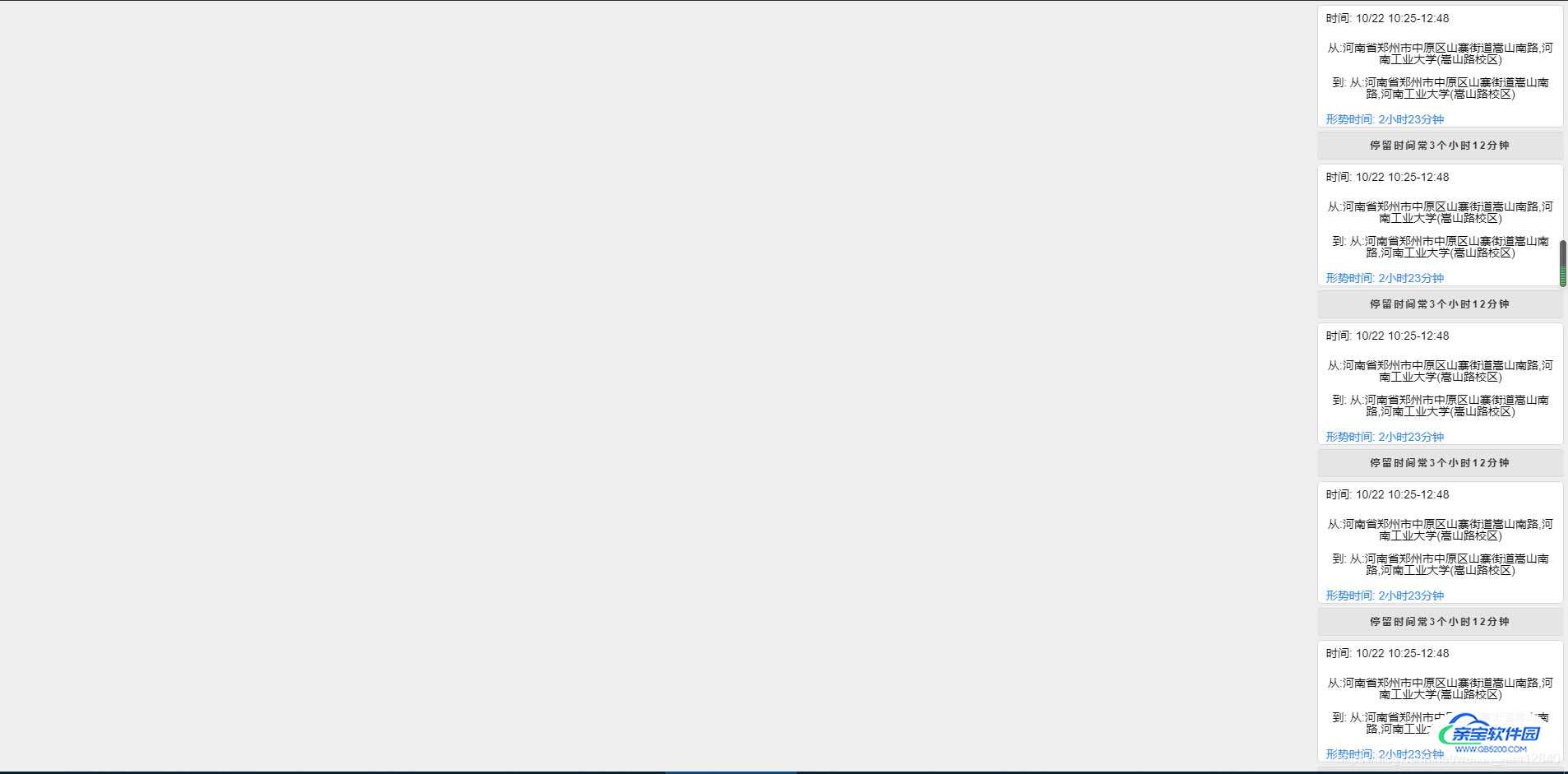
居于右侧贴边显示 ,以鼠标滚动滑动列表(调整了css.和 swiper 配置属性)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<!-- Link Swiper's CSS -->
<!-- <link rel="stylesheet" href="../package/swiper-bundle.min.css"> -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<!-- Demo styles -->
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper-container {
width: 300px;
height: 100%;
position: absolute;
bottom: 0;
right: 5px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-button-prev,
.swiper-button-next {
width: 56px;
height: 56px;
background: #9999;
border-radius: 50%;
font-size: 16px;
color: #ffff;
}
.swiper-button-prev:after,
.swiper-button-next:after {
font-size: 28px;
}
.swiper_item {
font-size: 14px;
flex-direction: column;
background: transparent;
}
.track_box {
height: 100%;
background: #fff;
border-radius: 5px;
box-sizing: border-box;
overflow: hidden;
margin: 5px 0;
}
.track_time {
width: 100%;
height: auto;
line-height: 32px;
font-size: 12px;
background: #e5e5e5;
color: #333;
border-radius: 5px;
letter-spacing: 0.2em;
font-weight: 600;
}
.track_interval {
height: 30px;
line-height: 30px;
text-align: left;
padding: 0 0 0 10px;
}
.track_box .text {
padding: 0 10px;
}
.text p {
line-height: 1em;
}
.text div {
text-align: left;
color: #3385ff;
}
.track_time,
.track_box {
border: 1px solid #d8d8d7;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper" id="xc">
</div>
</div>
<!-- Swiper JS -->
<!-- <script src="../package/swiper-bundle.min.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.10.0/jquery.js"></script>
<script src="https://unpkg.com/swiper/swiper-bundle.js"> </script>
<!-- Initialize Swiper -->
<script>
var strText = `
<div class="swiper-slide swiper_item" >
<div class="track_box">
<div class="track_interval">时间: 10/22 10:25-12:48</div>
<div class="text">
<p>从:河南省郑州市中原区山寨街道嵩山南路,河南工业大学(嵩山路校区)</p>
<p>到: 从:河南省郑州市中原区山寨街道嵩山南路,河南工业大学(嵩山路校区)</p>
<div>形势时间: 2小时23分钟</div>
</div>
</div>
<div class="track_time">
停留时间常3个小时12分钟
</div>
</div>
`;
for(var i = 0 ; i < 3 ; i++){
$('.swiper-wrapper').append(strText);
}
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto', //设置slider容器能够同时显示的slides数量(carousel模式)。
autoplay: false, //设置为true启动自动切换,并使用默认的切换设置。
direction: 'vertical', //设置滑动方向
centeredSlides: false,
grabCursor: true, //置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。(根据浏览器形状有所不同)
autoplayDisableOnInteraction: false, //是否禁止autoplay。默认为true:停止。
mousewheel: true, //开启鼠标滚轮控制Swiper切换。可设置鼠标选项,或true使用默认值。
autoHeight: true, //自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
});
</script>
</body>
</html>
Swiper 动态加载数据遇到的坑
我们在写项目的时候,很多swiper的数据都是动态获取到的,我们在刚进入页面的时候,初始化了swiper,但是当我们加载成功数据后(比如ajax获取数据),swiper的子元素被改变了,于是swiper就不能正常执行了
主要代码,就是下面的属性
observer: true, //修改swiper自己或子元素时,自动初始化swiper observeParents: true, //修改swiper的父元素时,自动初始化swiper
如果上面的方法还不行:
其实还有另一种方法,就是在加载数据成功之后,再次初始化swiper
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容