Vue声明式导航与编程式导航及导航守卫和axios拦截器全面详细讲解
鸣鲷有柒 人气:0一、声明式导航&编程式导航
1. 声明式导航:以超链接方式实现的页面跳转,就是声明式导航
< a href=‘url’> 链接文本或图像 < /a >
< router-link to=‘url’ > 链接文本或图像 < /router-link >
2. 编程式导航:通过javascript提供的api方法实现页面的跳转,就是编程式导航
location.href = ‘url’
location.go(number)
location.replace(‘url’)
3. vue-router中提供的编程式导航的API
(1)this.$router.push(‘url’):将‘url’添加到路由表中,增加了一条路由记录
<template>
<div>
<h3>Home 组件</h3>
<button @click="gotoMovie">跳转到 Movie 页面</button>
</div>
</template>
<script>
export default {
name: "",
methods:{
gotoMovie(){
this.$router.push('/movie/1')
}
}
}
</script> (2)this.$router.replace(‘url’):跳转到url中,并替换掉当前的历史记录
push 和 replace 的区别:
1)push 会增加一条历史记录
2)replace 不会增加历史记录,而是替换掉当前的历史记录
(3)this.$router.go(number):参数是一个数值,页面跳转到指定的位置,可以在浏览历史中前进和后退。
(4)this.$router.go()的简化写法
1)this.$router.back():在历史记录中,后退到上一个页面
2)this.$router.forword():在历史记录中,前进到下一个页面
<template>
<div>
<h3>Home 组件</h3>
<button @click="goBack">退回上一页</button>
</div>
</template>
<script>
export default {
props:['id'],
methods:{
goBack(){
this.$router.go(-1)
}
}
}
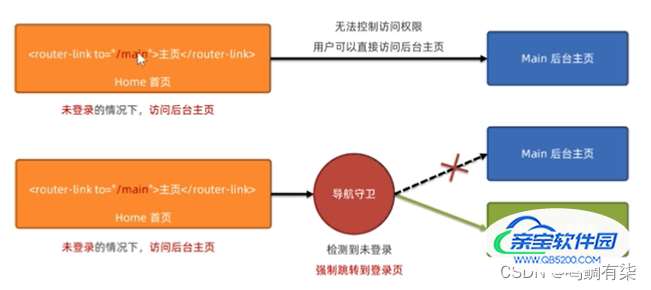
</script>二、导航守卫
1. 用途:在页面导航过程中实现重定向、取消路由、权限验证等业务。
导航守卫分为三类:全局守卫、路由独享的守卫、组件内守卫,可以用于路由导航过程中的不同阶段。
每一个导航守卫都有三个参数:to、from 和 next (router、afterEach 除外)

2. 分类:全局守卫、组件内部守卫、路由独享的守卫
3. 全局守卫
(1)全局前置守卫:每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制。使用的router.beforeEach(to,from,next){ }来注册。当一个导航触发时,全局前置守卫按照路由创建的顺序调用。
- to:将要访问的路由的信息对象
- from:将要离开的路由的信息对象
- next:是一个函数,调用next()表示当前路由已经放行
(2)next调用的情况
1)用户拥有了权限,直接放行:next()
2)用户没有权限,强制跳转到指定的页面:next(‘/login’)
3)用户没有权限,不允许访问:next(false)

4. 全局前置守卫的使用
(1)创建Login.vue组件
(2)在路由文件router / index.js中注册全局的前置守卫
//App.vue
<template>
<div>
<h2>{{ info }}</h2>
<div>
<label>
账号:<input type="text" v-model.trim="userName" />
</label>
<br /><br />
<label>
密码:<input type="password" v-model.trim="passWord" />
</label>
<br /><br />
<button type="button" @click="login">登录</button>
</div>
</div>
</template>
<script type="text/javascript">
import $http from '../axios/index'
export default {
name: "Login",
data() {
return {
info: '',
userName: '',
passWord: '',
}
},
methods: {
login() {
// //对登陆信息进行验证(实际中在此处进行ajax的请求)
// if('lisi' === this.userName && '1234' === this.passWord){
// sessionStorage.setItem('isAuth',true) //在页面缓存中保存isAuth,isAuth=true表示用户已登录
// this.info = ''
// //判断当前路由对象中参数是否有参数
// if(this.$route.query.redirect){
// let redirect =this.$route.query.redirect
// this.$router.replace(redirect)//跳转到指定页面
// }
// else{
// this.$router.replace('/')//若路由对象中没有redirect,则直接跳转到默认的首页
// }
// }else{//非法用户
// sessionStorage.setItem('isAuth',false)
// this.userName = ''
// this.passWord = ''
// this.info = '用户名或密码错误'
// }
$http.post('/test/login', {
userName: this.userName,
passWord: this.passWord
}).then(res => {
if (res.data.code == 200) {
sessionStorage.setItem('auth', res.data.tokenInfo)
this.info = ''
//判断当前路由对象中参数是否有参数
if (this.$route.query.redirect) {
let redirect = this.$route.query.redirect
this.$router.replace(redirect)//跳转到指定页面
}
else {
this.$router.replace('/')//若路由对象中没有redirect,则直接跳转到默认的首页
}
} else {
sessionStorage.setItem('auth', '')
this.userName = ''
this.passWord = ''
this.info = '用户名或密码错误'
}
})
}
}
}
</script>
<style scoped>
</style>//router/insex.js
//注册全局前置导航守卫
router.beforeEach((to, from, next) => {
//判断目标路由是否是/login,如果是,则直接调用next()方法
if (to.path == '/login') {
next()
} else {//否则判断用户是否已经登录,注意这里是字符串判断
if (sessionStorage.getItem('auth')!='' && sessionStorage.getItem('auth'!=null)) {
next()
} else {//如果用户访问的是受保护的资源,且没有登录,则跳转到登录页面
//并将当前路由的完整路径作为查询参数传递给Login组件,以便登录成功后返回先前的页面
next({//强制跳转到登录页面
path: '/login',
query:{ redirect:to.fullPath}
}
)
}
}
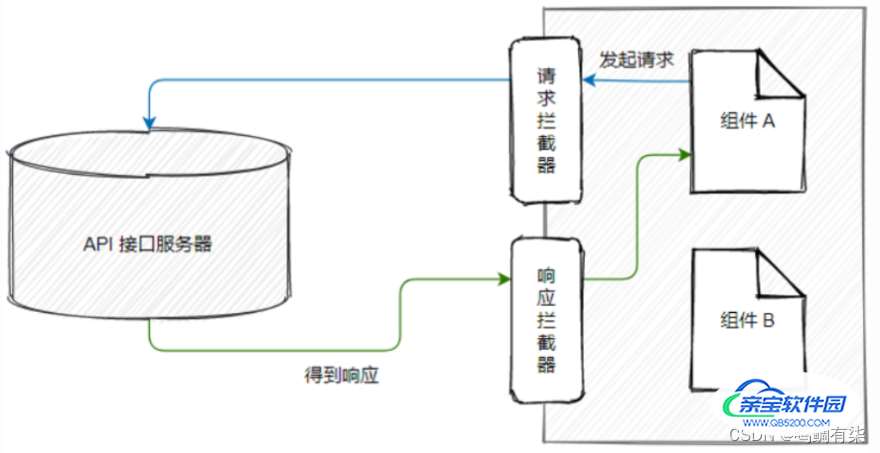
})三、axios拦截器
1. axios模块的作用:是对基于http请求的封装。在浏览器对异步请求对象XMLHttpRequest进行封装
2. 拦截器
(1)请求拦截器:对客户端发起的请求进行统一的前期处理(token、时间戳、cookie等)
(2)响应拦截器:对服务器端响应给客户端的数据统一进行处理之后再发给客户端

3. 使用方法
//前端/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<br/> <br/>
<button @click="login">登录</button>
<button @click="test">测试拦截器</button>
</div>
</template>
<script>
import $http from './axios/index'
export default {
name: 'App',
methods:{
login(){
$http.post('/users/login',{
userName:'lisi',
userPwd:'12345'
}).then(res=>{
if(res.data.code == 200){
sessionStorage.setItem('Auth',res.data.mytoken)
}
}).catch(err=>{
console.log(err);
})
},
test(){
$http.post('/users/test').then(res=>{
console.log(res.data);
}).catch(err=>{
console.log(err);
})
}
}
}
</script>//前端/index.js
import axios from "axios";
//1. 创建axios的实例,配置基础路径
const axiosInstance = axios.create({
baseURL: 'http://localhost:8089',
timeout: 5000
})
//2. 定义请求拦截器:给所有请求都带上token
axiosInstance.interceptors.request.use((req) => {
let token = sessionStorage.getItem('Auth') //获取页面存储中的token信息
if (token) { //若token存在
req.headers['Auth'] = token
}
return req;
}, (err) => {
return Promise.reject(err)
})
// 3.响应拦截器:对服务器响应给客户端的数据进行统一的处理
axiosInstance.interceptors.response.use((res) => {
//1.对响应数据进行处理
let result = res.data
let code = result.code
if (code == 200) {
return result
} else {
return Promise.reject(result)
}
}, (err) => {
return Promise.reject(err)
})
export default axiosInstance//后台/usrs.js
var express = require('express');
var router = express.Router();
var jwt = require('jsonwebtoken')
/* http://localhost:8089/users/login */
router.post('/login', (req, res)=>{
//1.接收客户的请求数据
let user = {
name:req.body.userName,
pwd:req.body.userPwd
}
//2.定义密钥
let temp = 'baihualin'
//3.生成token
let token = jwt.sign(user,temp)
res.json({
code:200,
mytoken:token
})
} );
/* http://localhost:8089/users/login */
router.post('/test',(req,res)=>{
//输出请求头信息
console.log(req,headers)
let arr = [
{
bookId:1001,
bookName:'Vue2从入门到精通',
publish:'清华大学出版社'
},
{
bookId:1002,
bookName:'Html从入门到放弃',
publish:'清华大学出版社'
},
{
bookId:1003,
bookName:'Css都是浮云',
publish:'清华大学出版社'
},
]
res.json(arr)
})
module.exports = router;加载全部内容