vue3中的伸缩菜单组件
阿wei程序媛 人气:0vue3伸缩菜单组件
最近一直在学习分装组件,学到了一个伸缩菜单栏组件,浅浅的记录一下,想要封装菜单的,代码可以直接拿去用,稍作修改即可!
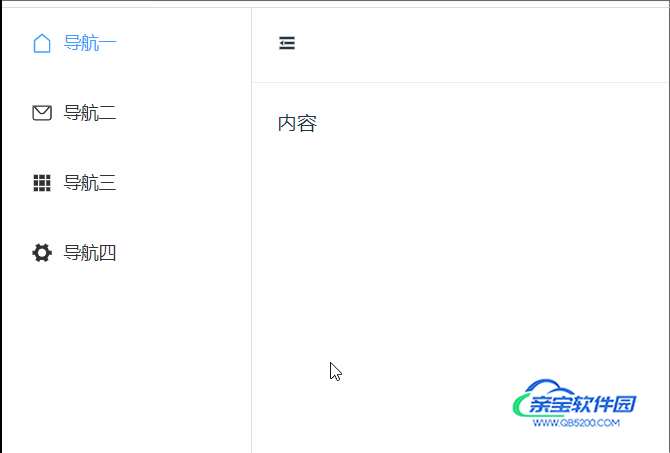
效果图

1.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建index.vue文件

这个文件里写入
<template>
<div class="common-layout">
<el-container>
<el-aside width="auto">
<!-- 侧边菜单栏组件-->
<nav-side v-model:collapse="isCollapse"></nav-side>
</el-aside>
<el-container>
<el-header>
<!-- 头部组件-->
<nav-header v-model:collapse="isCollapse"></nav-header>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
import navHeader from './navHeader/index.vue'
import navSide from './navSide/index.vue'
const isCollapse=ref<boolean>(false)
</script>
<style lang="scss" scoped>
.el-header {
padding: 0;
border-bottom: 1px solid #eeeeee;
}
</style>2.在router文件下的index.ts写入
// @ts-ignore
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
const routes: Array<RouteRecordRaw> = [
{
path:'/',
component:()=>import('../components/container/src/index.vue'),
children:[
{
path: '/',
name: 'home',
component:()=>import('../view/home.vue'),
}
]
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router3.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建navHeader文件,在navHeader文件下创建index.vue文件

在文件里写入
<template>
<div class="header">
<div @click="shrink">
<!-- 伸缩图标-->
<Expand v-if="collapse==true"></Expand>
<Fold v-else></Fold>
</div>
</div>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
let emits=defineEmits(['update:collapse'])
const shrink=()=>{
emits('update:collapse',!props.collapse)
}
</script>
<style lang="scss" scoped>
.header {
height: 60px;
padding: 0 20px;
display: flex;
align-items: center;
}
</style>4.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建navSide文件,在navSide文件下创建index.vue文件

在文件里写入
<template>
<el-menu
default-active="1"
class="el-menu-vertical-demo"
:collapse="collapse"
>
<el-menu-item index="1">
<el-icon><House></House></el-icon>
<template #title>导航一</template>
</el-menu-item>
<el-menu-item index="2">
<el-icon><Message></Message></el-icon>
<template #title>导航二</template>
</el-menu-item>
<el-menu-item index="3">
<el-icon><Grid></Grid></el-icon>
<template #title>导航三</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><Tools></Tools></el-icon>
<template #title>导航四</template>
</el-menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
let props=defineProps<{
collapse:Boolean
}>()
</script>
<style lang="scss" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>这就是封装伸缩菜单栏组件的代码。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容