el-select组件绑定change事件的踩坑记录
希里_小E 人气:0el-select组件绑定change事件踩坑
要注意区分elementUI组件(比如el-select、el-button、el-input等组件)的focus、click、change等事件和DOM的focus、click、change原生事件,二者是不一样的。
如果要在element组件上触发原生事件,一律都得加.native修饰符,否则无法触发事件。
但是要注意很多elementUI的组件本身封装了focus、click、change等事件,比如el-button的click事件,是经过elementUI封装过的,所以给el-button绑定click事件时,不需要加.native修饰符,el-input的@focus事件也是同理。
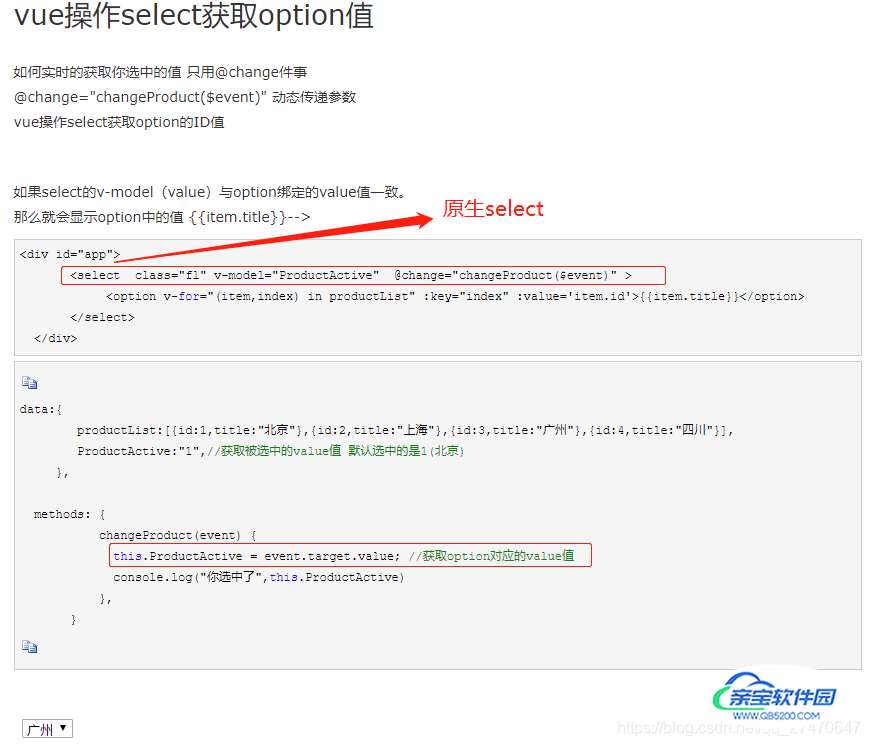
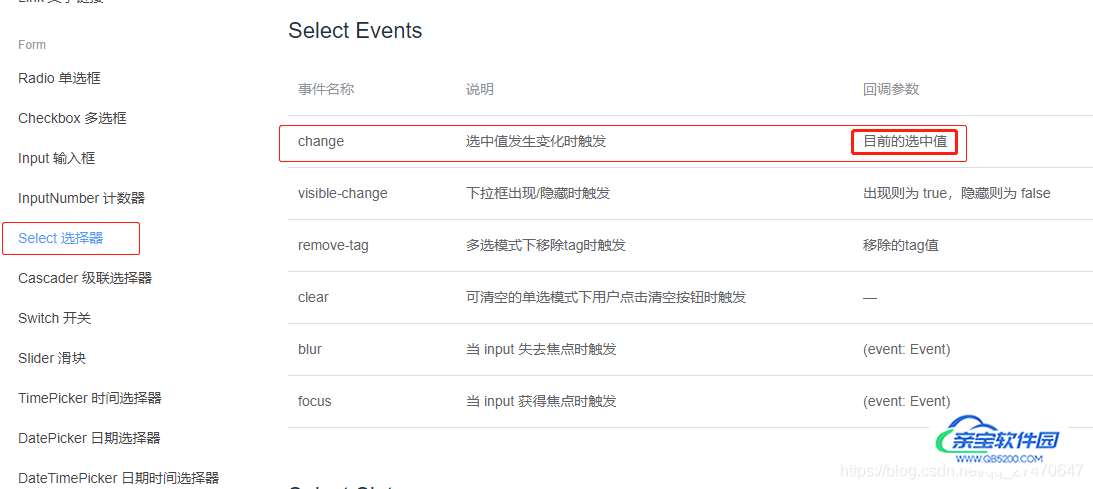
今天踩了一个坑,在给el-select绑定change事件时,没搞清楚该change事件是elementUI封装过的change事件@change=“changeGateway(event)”,发现event一直是和选中的option的value值保持一致,按照网上博客写的event.target.value拿到的值一直都是undefined,最后才发现,博客里的select是原生的select,而我写的是el-select,给el-select绑定的change事件不是dom原生的change事件,而是elementUI封装过了的change事件,回调函数的参数是下拉列表目前的选中值,所以$event才一直和选中的option的value值保持一致。
另外要注意由于el-select组件已经封装了change事件,就无法再绑定原生的change事件,如果对el-select绑定change事件像@change.native这样写,change事件是不会触发的!

再次强调:
elementUI组件如果已经封装过click、change、focus等事件,则无法再绑定DOM原生的click、change、focus事件,即使加.native修饰符也没用。

但今天来了个需求,在点击选择关联网关的下拉列表时,不仅要传网关name参数给后端,还要在改变option的同时再额外多传一个gatewayIp参数给后端,这个gatewayIp要在下拉列表option的数据里面拿,起初想通过给el-select组件绑定change事件拿到选中的option的完整数据,最终发现做不到,那样只能拿到选中的option的value值(因为elementUI封装的change事件的回调参数就是下拉列表目前的选中值,见上图),最后的实现思路是给el-option绑定原生click事件拿到选中的option的完整数据item
代码如下:
<el-form-item label="关联网关" prop="bindGateName">
<el-select v-model="form.bindGateName" placeholder="请选择" clearable>
<el-option v-for="item in bindGates" :label="item.gateWayInfo.name" :value="item.gateWayInfo.name" @click.native="changeGateway(item)" :key="item.gateWayId"></el-option>
</el-select>
</el-form-item>
changeGateway(data){
// console.log(data) //此data是选中的那个option的完整数据item
this.form.gateWayIp = data.gateWayInfo.ip;
},
el-select实现change事件
官网提供了el-select的change事件,但是并没有提供使用示例,但是最近在vue项目中却要使用到。
直接上代码,HTML部分
<el-select @change="selectChanged" v-model="devType" size=small> <el-option v-for="item in devTypes" :key="item" :label="item" :value="item"></el-option> </el-select>
js部分
data() {
return {
devType: '',
devTypes: []
}
},
methods: {
selectChanged(value) {
console.log(value)
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容