关于react-router中的Prompt组件使用心得
IsQtion 人气:0在最近的react项目中, 遇到了一个需求, 点击图片的时候, 会出现一个大图预览, 其实就是一个遮罩层, 专门用来显示大图的, 但因为是一个APP, 所以难免会有用户点开大图后, 不用正常的关闭按钮关闭大图遮罩层, 而是点击手机的返回键,这样就会造成页面后退, 而不仅仅只是关闭遮罩层了, 所以在此, 我决定使用react-router里的Prompt组件
Prompt
组件作用
该组件主要作用是,在用户准备离开该页面时, 弹出提示, 返回true或者false, 如果为true, 则离开页面, 如果为false, 则停留在该页面
引入Prompt组件
import {Prompt } from "react-router-dom";基本用法1
prompt组件里有一个message属性,该属性就是在用户离开页面时, 所提示的文字内容
<Prompt message="您确定要离开该页面吗?" />
基本用法2
prompt组件中还有一个when属性, 就是渲染该组件的条件, 应该传入一个布尔值,值为true时,则渲染该组件
<Prompt message="您确定要离开该页面吗?" when={this.state.isOpen} />基本用法3
prompt组件的message属性,同时还可以传入一个方法来接收要传入的文字, 但是要注意的是, 使用三元运算符操作, 可以向其中直接传入文字, 但是如果使用if else来做判断,那么将无法直接向其中传入文字
<Prompt
message = {() => {
this.state.isOpen? false: "您确定要离开该页面吗?"
}}
/>基本用法3(拓展)
在我的工作项目中,想要实现的一种效果就是, 当用户,在浏览大图时, 按下手机的返回按钮时, 将大图遮罩层关闭,并且保留在当前页面, 而如果用户没有点开大图时,按下了手机的返回按钮时, 则提示用户是否离开, 这里通过this.state.isOpen来控制大图预览遮罩层的显示和隐藏, 上面说过, if else判断无法向组价中直接传入文字内容, 但是幸好, message能够接收一个方法, 而这个方法, 最终只需要返回一个true或者false就可以, 不管中间你写什么样的代码都无所谓
<Prompt
message = {(location)=>{
if(!this.state.open) {
let leave = window.confirm("您确定要离开该页面吗?")
if(!leave) {
return false
}
}else {
this.setState({
open: false
})
return false
}
}}
/>在上面的代码中, 我在message中传入了一个函数 , 首先是判断大图预览有没有被打开, 如果没有打开, 则通过调用window.confirm的方法, 设置网页的弹出层,如果用户点击取消, 则返回false
补充:React-Router <Prompt> 的使用
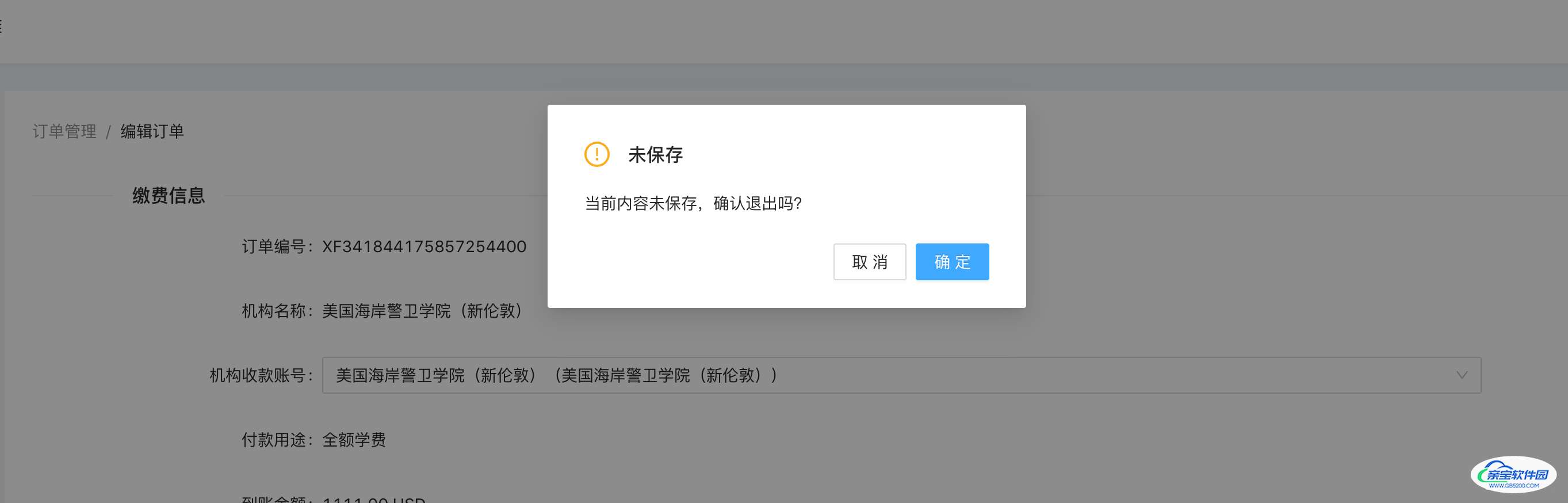
使用场景:在离开页面之前,需要判断当前编辑的内容是否已经保存,如果没保存,则弹出提示框,提示用户保存。

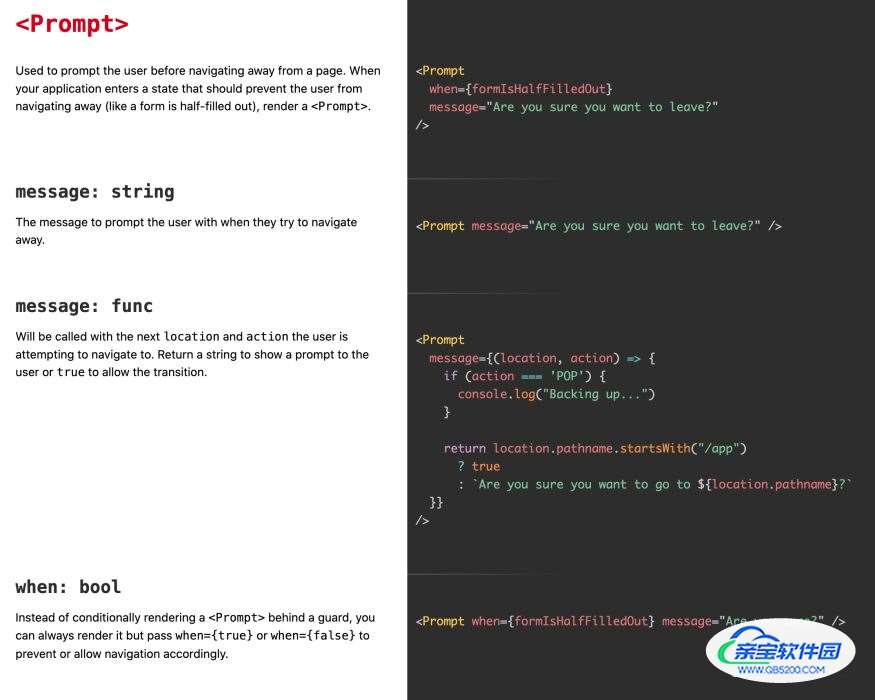
查看 API 文档

【总结】:Prompt 有两个属性:message-当用户离开页面时给出的提示信息,when-是否渲染,设置为 true 时,离开页面时总会渲染,设置为 false 时,离开页面时不会渲染。我们就可以利用when设置渲染的时机,当用户对页面内容进行编辑,且未保存时离开,设置when=true,其他情况设置when=false。
代码
import { Button, Form, Input, Modal } from "antd";
import { useState } from "react";
import { Prompt, useHistory } from "react-router-dom";
export default function PromptDemo() {
const history = useHistory();
const [form] = Form.useForm();
const [isPrompt, setPrompt] = useState(false);
const handlePrompt = () => {
if (!isPrompt) {
return true;
}
Modal.confirm({
title: "未保存",
content: "当前内容未保存,确认退出吗?",
onOk: () => {
setPrompt(false);
history.goBack();
}
});
return false;
};
const onFinish = (values: any) => {
setPrompt(false);
console.log(values);
};
return (
<div style={{ width: "300px", padding: "40px" }}>
<Prompt when={isPrompt} message={handlePrompt} />
<Form form={form} labelCol={{ span: 6 }} onFinish={onFinish}>
<Form.Item label="姓名" name="name">
<Input onChange={() => setPrompt(true)} />
</Form.Item>
<Form.Item label="手机号" name="mobile">
<Input onChange={() => setPrompt(true)} />
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit">
保存
</Button>
<Button
htmlType="button"
style={{ marginLeft: "24px" }}
onClick={() => history.goBack()}
>
返回
</Button>
</Form.Item>
</Form>
</div>
);
}加载全部内容