vue-cli3配置多项目并按项目分别实现打包
lmy233 人气:0vue-cli3配置多项目并按项目分别打包
demo地址:https://github.com/lmy01/vue-multipage
本次项目由于分为客户端和客服端,第一反应便是在vue中构建多页面。
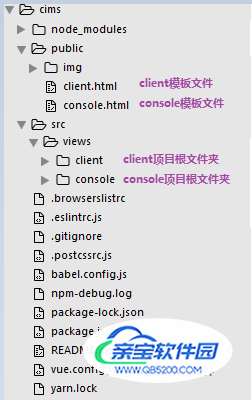
项目结构
这里主要讲解下面所标文件的用处

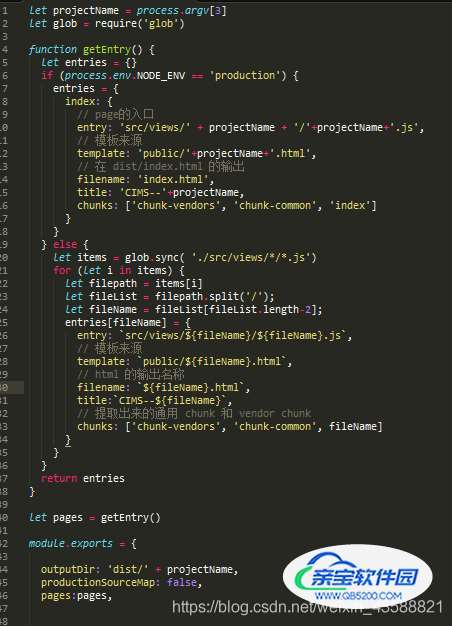
vue.config.js相关配置

配置好之后,运行npm run build,项目被打包到dist文件夹下,结果如下图:

可以看出不同项目的资源都会打包到了一起,但这不是我想要的结果,那么接下来只需要修改一下vue.config.js配置,即可使打包的文件按照项目进行分离。

let projectName = process.argv[3]
let glob = require('glob')
function getEntry() {
let entries = {}
if (process.env.NODE_ENV == 'production') {
entries = {
index: {
// page的入口
entry: 'src/views/' + projectName + '/'+projectName+'.js',
// 模板来源
template: 'public/'+projectName+'.html',
// 在 dist/index.html 的输出
filename: 'index.html',
title: 'CIMS--'+projectName,
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
}
} else {
let items = glob.sync( './src/views/*/*.js')
for (let i in items) {
let filepath = items[i]
let fileList = filepath.split('/');
let fileName = fileList[fileList.length-2];
entries[fileName] = {
entry: `src/views/${fileName}/${fileName}.js`,
// 模板来源
template: `public/${fileName}.html`,
// 在 dist/index.html 的输出
filename: `${fileName}.html`,
title:`CIMS--${fileName}`,
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', fileName]
}
}
}
return entries
}
let pages = getEntry()
module.exports = {
outputDir: 'dist/' + projectName,
productionSourceMap: false,
pages:pages,
}
注意
这时候再打包需要逐个对项目进行打包,npm run build client npm run build console
下面就是打包后的每个项目文件夹下的文件。

但是我们发现public里面的模板文件也被打包进来了,这是因为public是专门存放静态文件的,打包的时候会把public里的内容原样输出到打包后的文件夹中,如果我们不想让他打包进去,那么就把模板文件从public文件夹中拿出来,我们在项目根目录下重新建一个文件夹(/html),用来存放这两个模板文件。

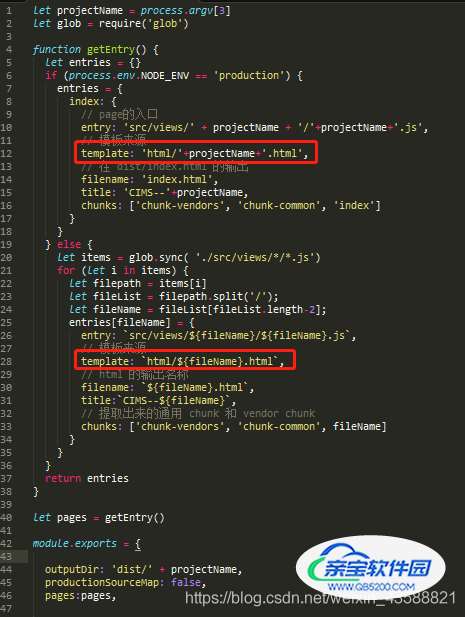
最后一步
把vue.config.js配置里的模板文件路径修改一下。

运行npm run build client 和 npm run build console,发现原来的模板文件没有了。

补充:开发环境如何进入不同项目环境
npm run dev 后,浏览器会打开一个页面并提示找不到路径

这是因为没有进入到具体某个项目环境,这时只需要再路径后面加上/项目名即可打开指定项目,例如

这时回车后,会进入到该项目的路由配置的’’/’'页面中。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容