在vue项目中使用Swiper插件详解
前端-文龙刚 人气:0vue项目使用Swiper插件
场景:平时在做项目的时候,肯定会遇到图片轮播的效果,在此,记录使用Swiper插件的图片轮播效果,这里只是我自己使用的一种方式
先看效果图

第一步:下载Swiper插件
npm install swiper vue-awesome-swiper --save
第二步:在对应的组件页面中导入该插件
在main.js中导入
import "swiper/swiper-bundle.css" import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper)
在对应的组件页面中导入
import Swiper from 'swiper/swiper-bundle.esm.js';
var swiper = new Swiper('.swiper');第三步: 编写对应的html部分
<div class="swiper">
<swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide v-for="(item,i) in imgList_2" :key="i">
<img :src="item.url" :alt="item.name">
</swiper-slide>
</swiper>
<div class="swiper-pagination" slot="pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>:options="swiperOptions" 对应的配置
第四步:在data中配置对应的参数
data() {
return {
swiperOptions: {
// loop: true, // 循环模式选项
pagination: {// 如果需要分页器
el: '.swiper-pagination'
},
autoplay: {
delay: 5000,//自动滚动的间隔时间
stopOnLastSlide: false,//如果设置为true,当切换到最后一个slide时停止自动切换(loop模式下无效)。
disableOnInteraction: false,//用户操作swiper之后,是否禁止autoplay。默认为true
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
}
};
}到这一步就基本完成了一个简单的图片切换效果,如果想要其它的效果可以参考官网的API
vue使用swiper插件时遇到的错误
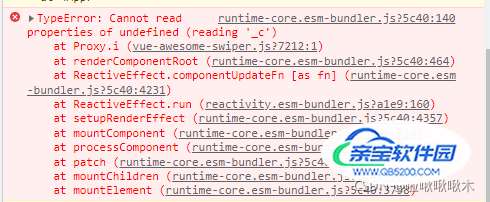
今天在用vue使用swiper插件时遇到这样的错误
vue-awesome-swiper.js?7212:1 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘_c’)

附上导入的代码:
import { swiper, swiperSlide} from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
解决方案
在vue-awesome-swiper后面添加/src

import { swiper, swiperSlide} from 'vue-awesome-swiper/src'
import 'swiper/swiper-bundle.css'
附上完整代码:
<template>
<div>
<swiper :options="swiperOptions">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
// swiper插件
import { swiper, swiperSlide} from 'vue-awesome-swiper/src'
import 'swiper/swiper-bundle.css'
export default {
name: "TestComponent",
// 注册组件
components: {
swiper,
swiperSlide
},
data() {
return {
swiperOptions: {
slidesPerView: 4,//显示个数
direction: 'horizontal', // 水平方向
pagination: {
el: '.swiper-pagination'
},
}
}
},
}
</script>
<style scoped>
</style>
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容