vue中如何配置proxy代理
@是静静啊 人气:0vue配置proxy代理
如果你的前端应用和后端 API 服务器没有运行在同一个主机上(即解决跨域问题,用proxy代理请求一下),你需要在开发环境下将 API 请求代理到 API 服务器。
这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
将

转发到
https://apimusic.linweiqin.com
app.vue文件
<template>
<div id="app">
<h1>hello Vue cli</h1>
<HelloWorld></HelloWorld>
</div>
</template>
<script>
/* @ => src */
// import HelloWorld from "./components/HelloWorld.vue";
import HelloWorld from "@/components/HelloWorld.vue";
/* 1. 引入 axios 请求库 */
import axios from "axios";
/* 组件的配置项 */
export default {
created() {
// axios
// .get("song/url?id=504835560")
// .then((res) => {
// console.log(res);
// });
axios
.get("/song/url?id=504835560")
.then((res) => {
console.log(res);
});
axios.get("/api/s/getHotProducts").then(res=>{
console.log(res);
})
},
name: "App",
components: {
HelloWorld
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在 vue.config.js 文件中添加如下所示的配置项
module.exports = {
lintOnSave: false,
devServer: {
proxy: "https://apimusic.linweiqin.com/"
}
};
如果请求有多个不同的地址
A: http://s.linweiqin.com/api/s/getHotProducts
B: https://apimusic.linweiqin.com/song/url?id=504835560
module.exports = {
lintOnSave: false,
// devServer: {
// proxy: "https://apimusic.linweiqin.com/"
// }
devServer: {
proxy: {
"/song": {
target: "https://apimusic.linweiqin.com/",
// changeOrigin: true,
},
"/api": {
target: "http://s.linweiqin.com/",
},
},
},
};
proxy常用参数说明
module.exports = {
publicPath: "/",
devServer: {
proxy: {
"/api": {
// 代理名称 凡是使用/api开头的地址都是用此代理
target: "http://1.2.3.4:5000/", // 需要代理访问的api地址
changeOrigin: true, // 允许跨域请求
pathRewrite: {
// 重写路径,替换请求地址中的指定路径
"^/api": "/", // 将请求地址中的/api替换为空,也就是请求地址中不会包含/api/
},
},
},
},
};
关于/api的详解
‘/api’:是指遇到这个字符开头的话,在这个字符前面加上target里面的ip或者域名。
举例:
①登录接口:http://1.2.3.4:5000/login
…中间省略了配置过程…
②npm run serve:Local: http://localhost:8080/
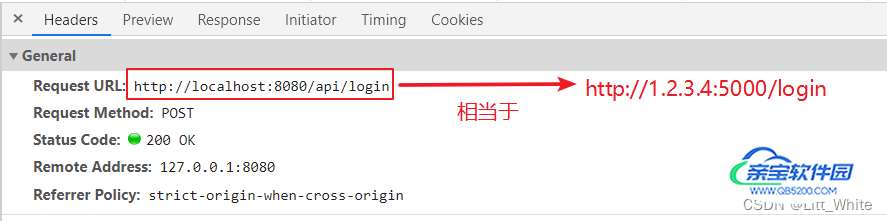
③点击后发送的登录请求:http://localhost:8080/api/login
④/api 的作用就是将/api前的localhost:8080变成target的内容http://1.2.3.4:5000/
⑤完整的路径变成了http://1.2.3.4:5000/api/login
⑥实际接口当中没有这个api,所以pathwrite重写就解决这个问题的。
⑦pathwrite识别到api开头就会把/api重写成空,那就是不存在这个/apil了,完整的路径又变成:http://1.2.3.4:5000/login

部署因为/api无法请求到数据
接口名称不用/api,改用实际接口的第一个字段,然后取消pathwrite重写
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容