vue实现公共组件传值并及时监听到数据更新视图
小羊羊. 人气:0vue公共组件传值及时监听到数据更新视图
场景
AB两个子组件在 父页面中,(我们险别估损信息为A,立案信息为B)
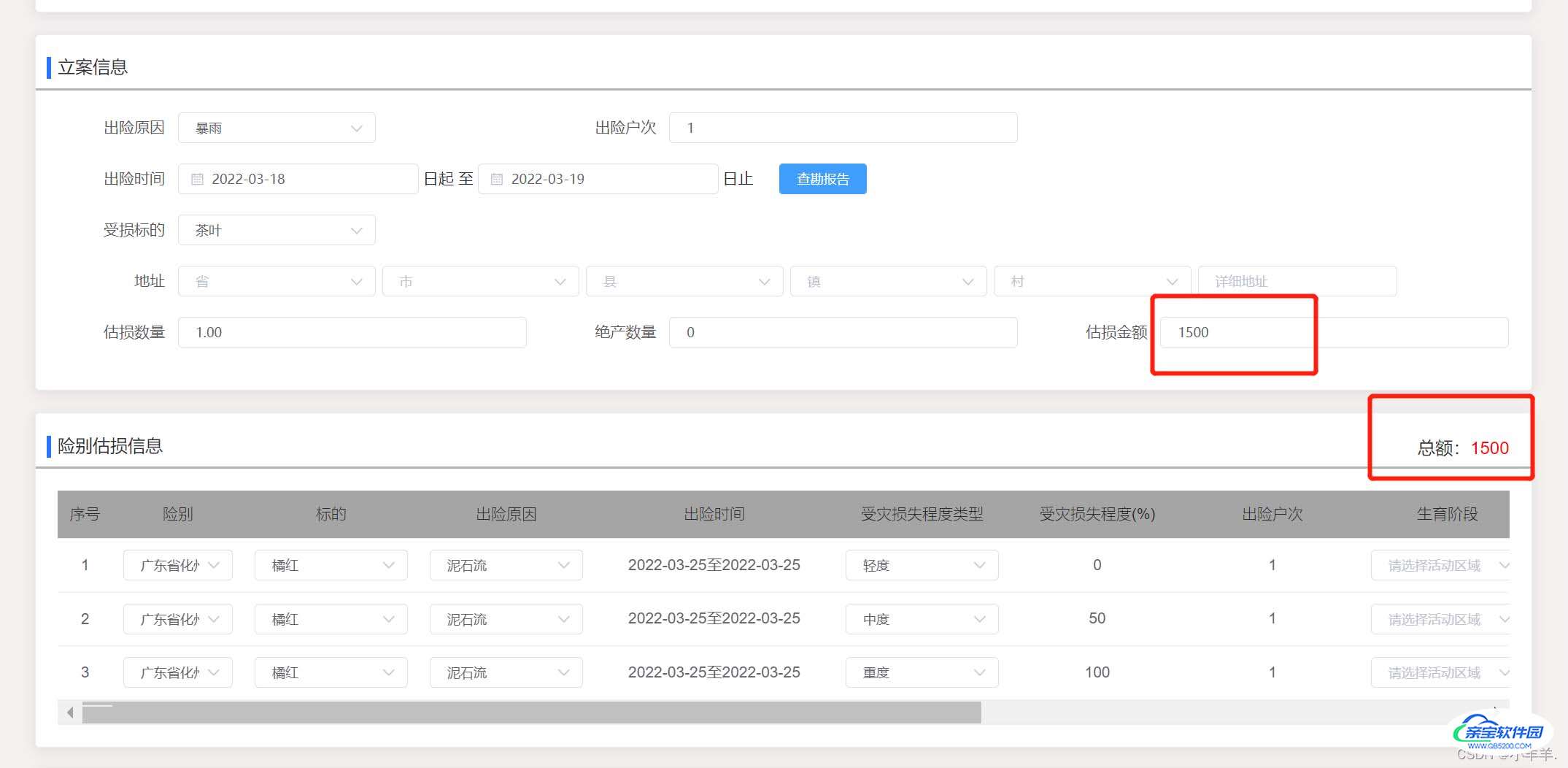
B组件的某个值是和A组件中一样的且A组件值变化B即使监听并渲染.例如:下图总额A组件要把金额传给 B组件的估损金额框,A金额变B也变

金额已经绑定在A组件中

用兄弟传值 把A组件的金额传到B组件的估损金额
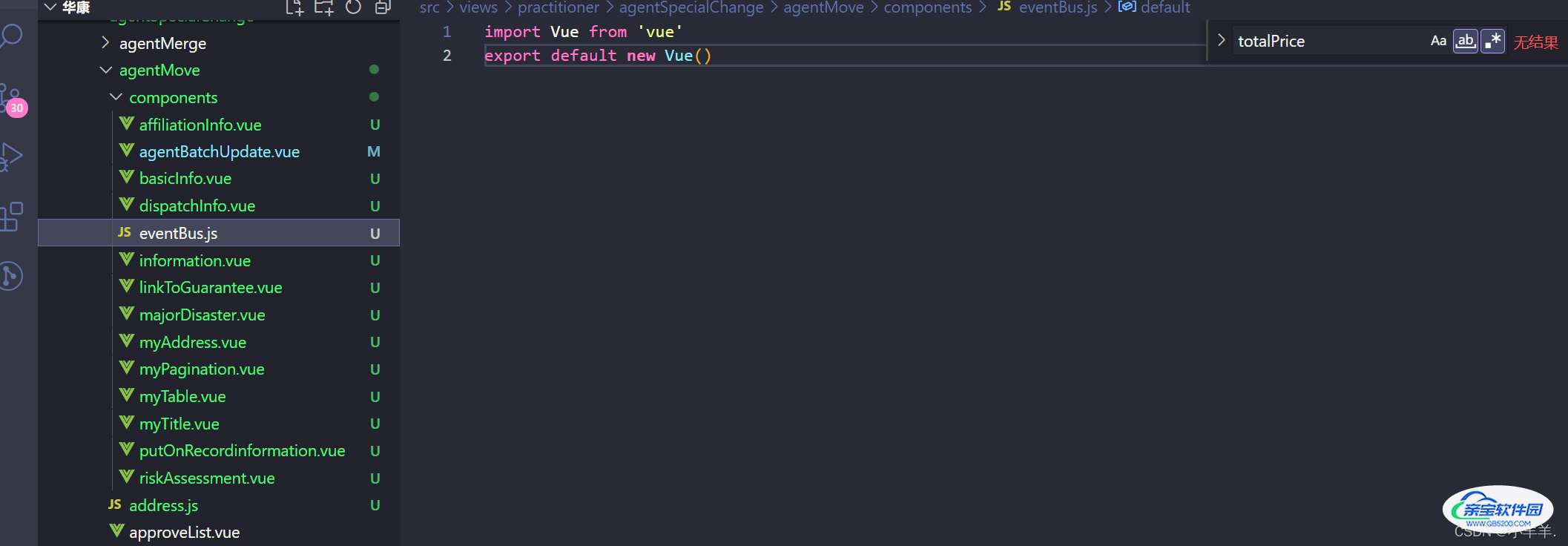
1.兄弟组件的语法是。先建一个bus.js文件

import Vue from 'vue' export default new Vue()
2.在A组件中引入bus.JS

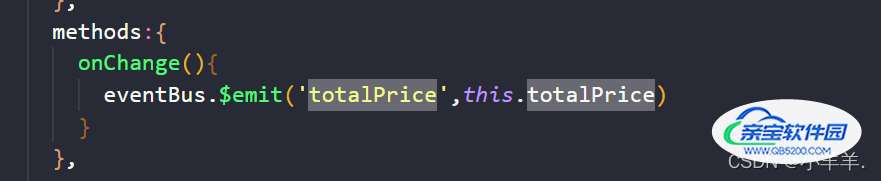
3.把本地的 金额 值传给B组件,我这里是下拉框值变化的时候会触发。

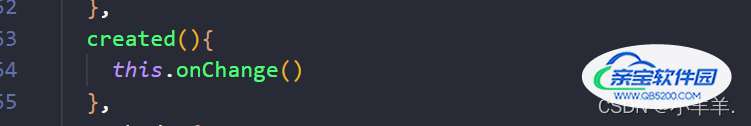
4.为了初始化页面时就及时更新,在created在调用这个方法

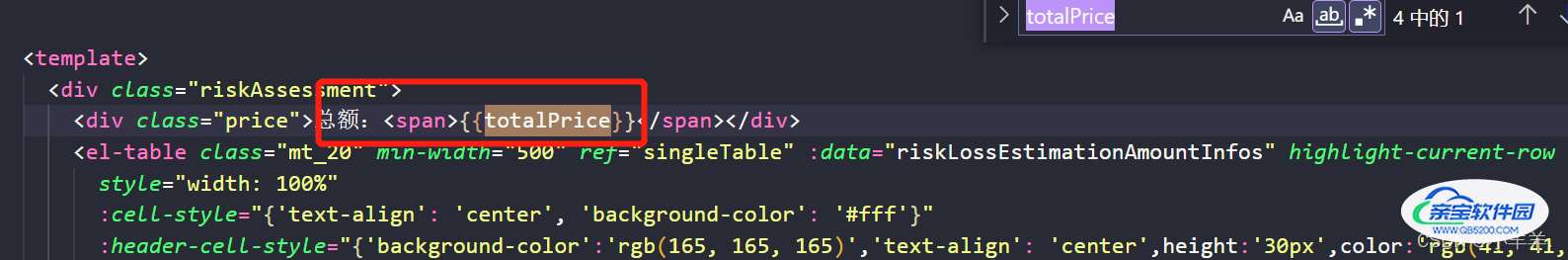
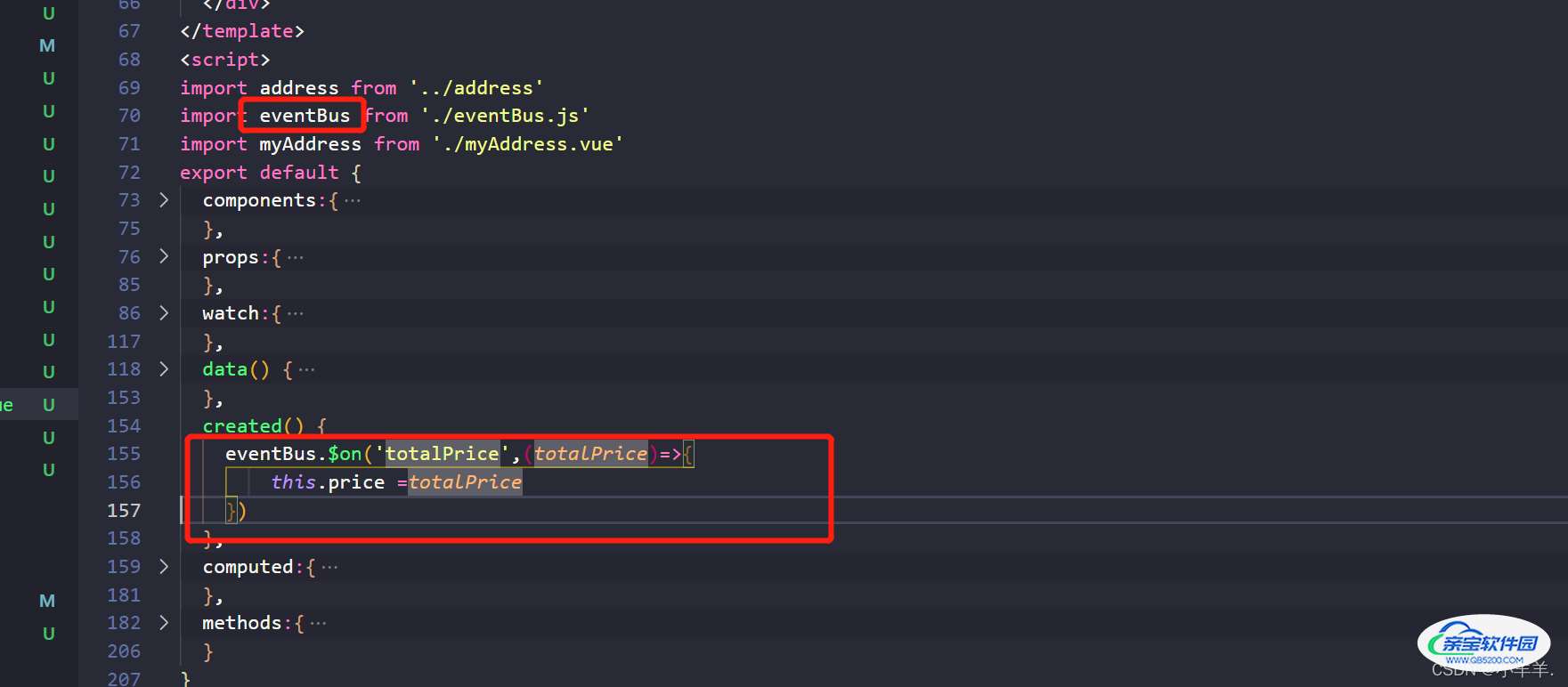
5.B组件引入bus.js文件,并在页面初始化时候接受A组件传给的金额值。(我这里用本地的price值去接受传过来的)

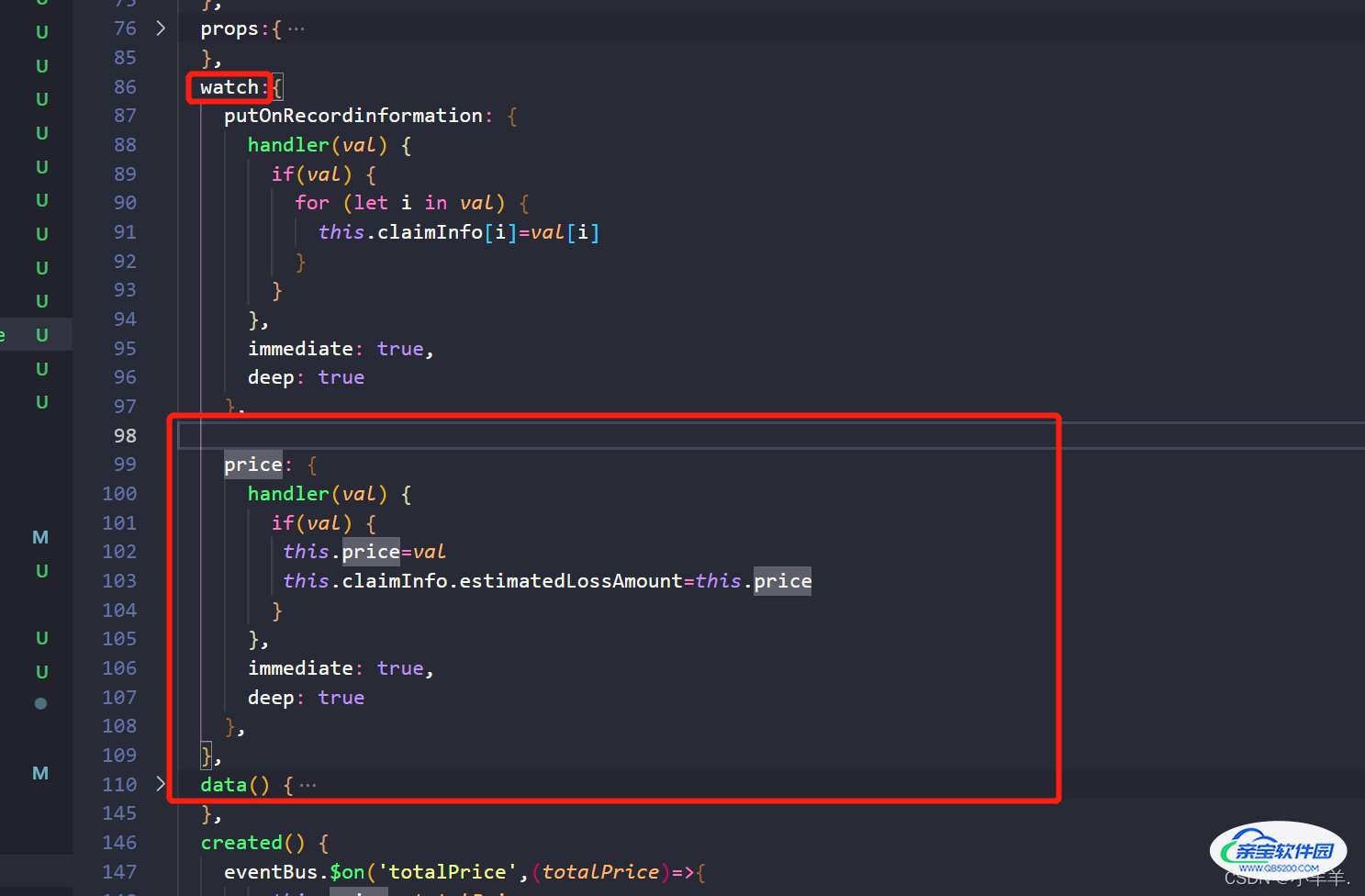
6.这时已经接到A组件传过来的值了,在监听这个值如果有变化及时把最新的值赋给本地变量

vue组件传值的几种方式
父传子
当子组件在父组件中当做标签使用的时候,给子组件定义一个自定义属性,值为想要传递的数据。
在子组件中通过props进行接收,props是专门用来接收外边的的数据的,有两种接收方式,数组和对象,对象可以限制数据的类型。
在这里简单介绍一下单项数据流的概念。
单向数据流:父组件向子组件传递数据的时候,子组件不允许更改父组件的数据,因为父组件会向多个子组件传值,如果说某个子组件对父组件的数据进行修改的话,很有可能会导致其他的组件发生错误,很难对数据的错误进行捕捉。
子传父
当子组件在父组件中当做标签使用的时候,如果子组件需要给父组件传递数据的时候,需要在子组件中定义一个自定义的事件,事件名称不需要加()的
在子组件中通过this.$emit触发自定义事件,将需要传递的参数通过emit的第二个参数进行传递
非父子组件传值
1.通过创建一个公共的Vue实例对象,this的指向是不同的,所以不能互相传值,所以创建一个公共的实例,就可以传值了,将实例对象绑定在Vue的原型身上即可。传值的一方调用$emit,接收的一方调用$on,但是这种方法非常耗费性能,我们可以将on,emit等棱出来挂载。
2.用第三方封装好的eventbus
3自己封装的$on,$emit,$off等方法。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容