vue+elementUI-el-table实现动态显示隐藏列方式
一尘不染的白 人气:0elementUI-el-table动态显示隐藏列
在实际工作场景中,我们在展示数据时,会遇到展示数据过多此时会将数据分页展示,但是如果数据列展示过多,会造成每列数据相对比较拥挤,并且所有的列数据不一定都是必须展示的。
可以将其先隐藏,用户需要时才将其显示在列表之中。所以本文章结合vue+elementUI--中的el-table以及分页实现表格列的动态隐藏与显示。
实现思路:将表格展示+分页+显示/隐藏列 组件化,其中利用slot动态展示不同的表格数据,父组件引用此组件传递相应切必须的参数,当分页或显示/隐藏列动态变化时将数据再返回父组件,父组件中的列根据回传的数据利用v-if实现列的显示与隐藏(此代码为第一版!)
主要代码如下
子组件(trendsTable.vue)主要代码:
<!-- create by crystalSong 分页+table+动态设置表格列的隐藏与显示 -->
<template>
<div class='trends_container'>
<div class="table_container">
<el-table ref="trendsTable" :data="tableList" fit stripe style="width: 100%" border
@selection-change="handleSelectionChange">
<slot></slot>//此处用于列表灵活展示
</el-table>
</div>
<div class="pagination_trends_wrap">
<div class="trends_oprt_wrap">
//将所有列展示在此,可以点击进行隐藏与显示
<el-popover placement="top-start" width="280" trigger="click">
<div class="trends_btn_wrap">
<el-checkbox-group v-model="visibleList" size="small" @change="visibleListChange">
<el-checkbox
v-for="(col, index) in columnList" :key="index"
:label="col.label"
border
>{{col.value}}</el-checkbox>
</el-checkbox-group>
</div>
<el-button slot="reference" size="small">隐藏/显示列</el-button>
</el-popover>
</div>
<div class="pagination_wrap" v-if="total > 0">
//分页区域
<template>
<el-pagination style="text-align: right;" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :current-page.sync="currentPage"
:page-sizes="[10,25,50,100]" :page-size.sync="currentSize"
layout="total, sizes, prev, pager, next, jumper" :total="total" background>
</el-pagination>
</template>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'trendsTable',
props: {
tableList:{//列表数据
type: Array,
require: true,
default: _ => []
},
hideColumnIndexs:{//需要隐藏的列的下标即表格数据的序号从0开始
type: Array,
default: _ => []
},
pageSize:{//每页几条数据
type:Number,
default:10,
},
pageNumber:{//当前页码
type:Number,
default:1,
},
total:{//总数据条数
required: true,
type:Number,
default:0,
},
},
components: {},
data() {
return {
visibleList:[],//显示/隐藏列的选中下标数据集合
columnList:[],//表格所有列名称数据列表
};
},
created() {
},
mounted() {
let _this = this;
var curHideList = [];
//页面初始化:动态获取表格有用的所有列生成并放入复选列表并记录初始隐藏列
this.$refs.trendsTable.$children.forEach((obj,index) => {
if(obj.type){
_this.columnList.push(
{
'label':index,
'value':obj.type == 'selection' ? '选择' : obj.label,
}
);
// 记录初始展示的列
if (_this.hideColumnIndexs.indexOf(index) === -1) {
_this.visibleList.push(index)
curHideList[index] = false;
}else{
curHideList.push(true);
}
}
});
//此向父组件传递列是否隐藏的数组
_this.$emit('getHideColist',curHideList);
},
methods: {
visibleListChange(item){
// console.log('change',item)
var curHideList = [];
this.columnList.forEach((obj,index) => {
curHideList[index] = false;
// 更改显示隐藏列
if (item.indexOf(index) === -1) {
curHideList[index] = true;
}
});
this.$emit('getHideColist',curHideList);
},
},
computed: {
},
watch: {},
}
</script>
<style lang='less' scoped>
.trends_container{
.pagination_trends_wrap{
margin: 20px 0;
position: relative;
}
.trends_oprt_wrap{
display: inline-block;
vertical-align: top;
width: 100px;
}
.pagination_wrap{
display: inline-block;
vertical-align: top;
width: calc(100% - 105px);
margin: 0 !important;
}
}
</style>
<style lang="less">
.trends_btn_wrap{
.el-checkbox-group{
label{
margin: 0 !important;
margin: 0 10px !important;
margin-bottom: 15px !important;
}
}
}
.table_container .el-table .cell{
text-overflow: initial !important;
}
</style>引用此组件时主要代码:
// 引入-table-组件 import TrendsTable from "@/components/trendsTable.vue";
主要代码就是根据子组件返回的数组利用v-if进行判断
<trends-table :tableList="onrenewalTableList"
:hideColumnIndexs='[]' ref="trendtable"
:pageSize.sync="onrenewalForm.pageSize"
:pageNumber.sync="onrenewalForm.pageNumber"
:total="mbePageTotal"
@getHideColist="getHideColist"
@pagination = "paginationHadle"
@selection-change="handleSelectionChange"
>
<el-table-column
v-if="!columnHideList[0]"
type="selection"
width="55">
</el-table-column>
<el-table-column
v-if="!columnHideList[1]"
type="index"
label="序号"
width="50">
<template slot-scope="scope">
{{ (onrenewalForm.pageNumber - 1) * onrenewalForm.pageSize + (scope.$index + 1)}}
</template>
</el-table-column>
<el-table-column prop="codeNo" label="序列号" v-if="!columnHideList[2]"> </el-table-column>
<el-table-column prop="proName" label="产品" v-if="!columnHideList[3]"> </el-table-column>
<el-table-column prop="proPrice" label="产品定价" width="100px" v-if="!columnHideList[4]">
<template slot-scope="{row}">
<span >{{row.proPrice / 100 | numFormat(2)}}</span>
</template>
</el-table-column>
<el-table-column prop="activeTime" label="激活时间" v-if="!columnHideList[5]">
<template slot-scope="{row}">
<span >{{ row.activeTime | parseTime('{y}-{m}-{d} {h}:{i}:{s}') }}</span>
</template>
</el-table-column>
</trends-table>主要就是利用el-table组件此处就做了序号,多选如果需要更多操作可以自定义扩展。
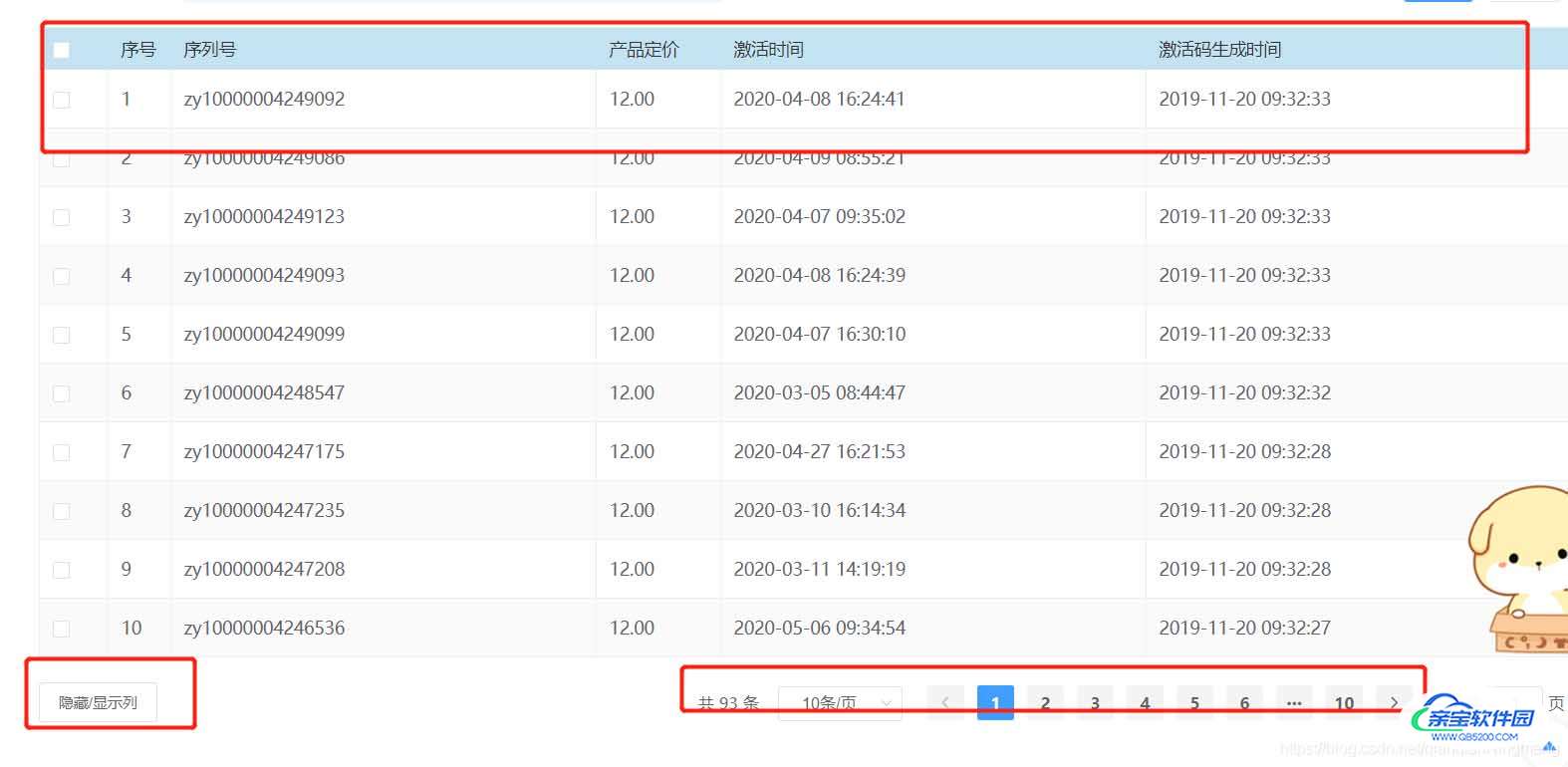
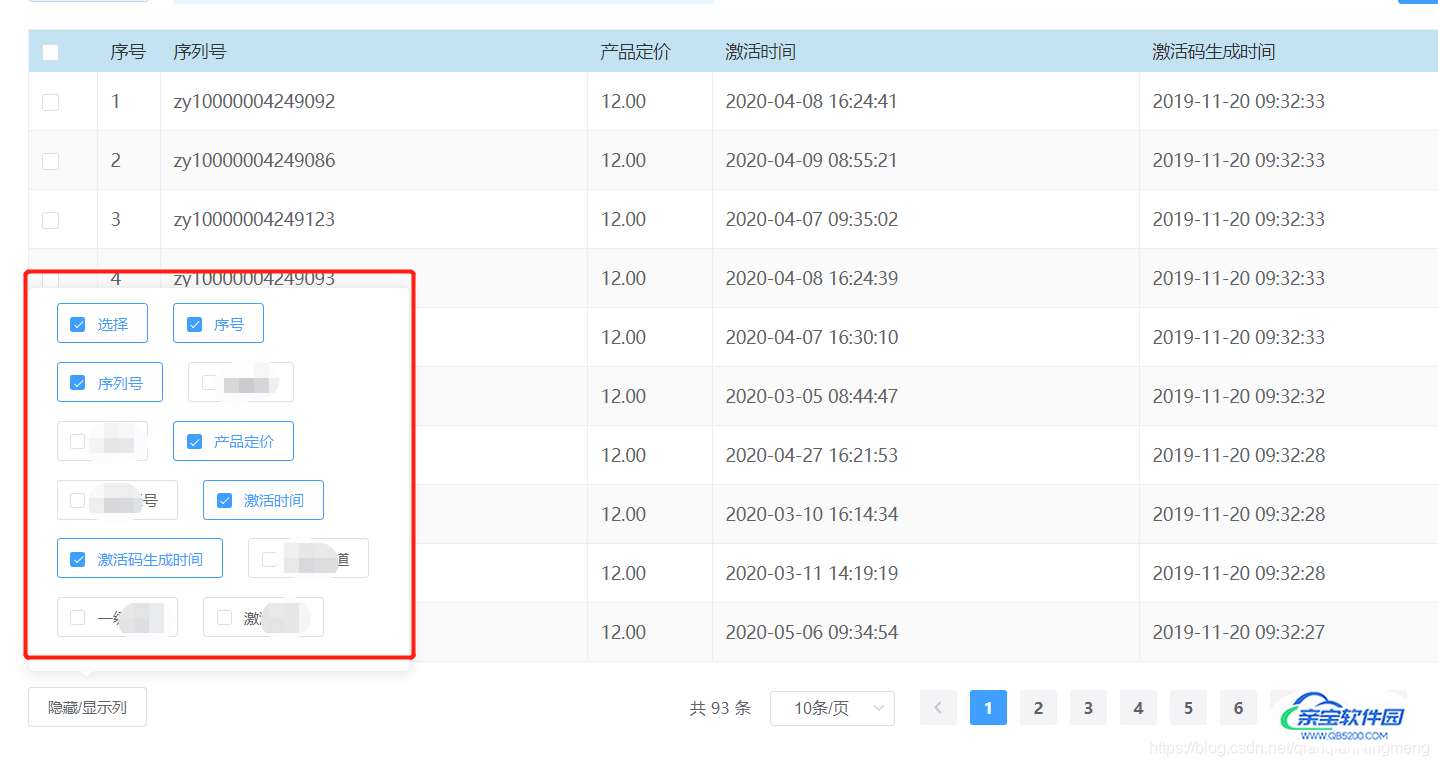
相关截图


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容