vue项目如何引入公共头部底部
久爱@勿忘 人气:0vue项目引入公共头部底部
1.在components文件下创建头部(header.vue)和底部(footer.vue)文件,名字自定义
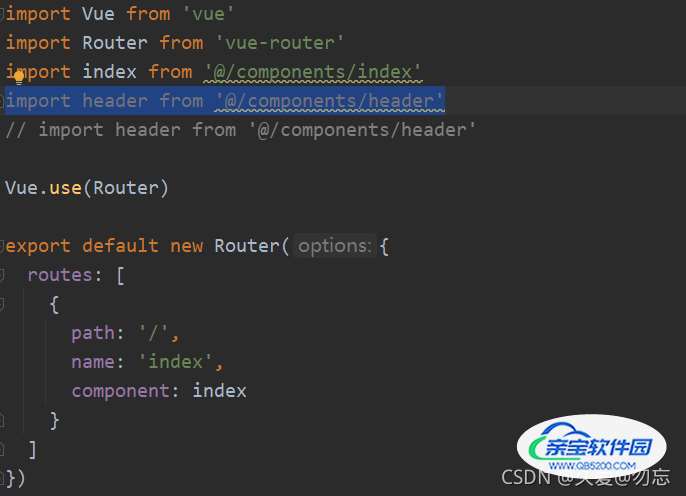
2.修改router下的index.js
把头部文件和底部文件在index.js进行注册
import header from '@/components/header'

底部同理,
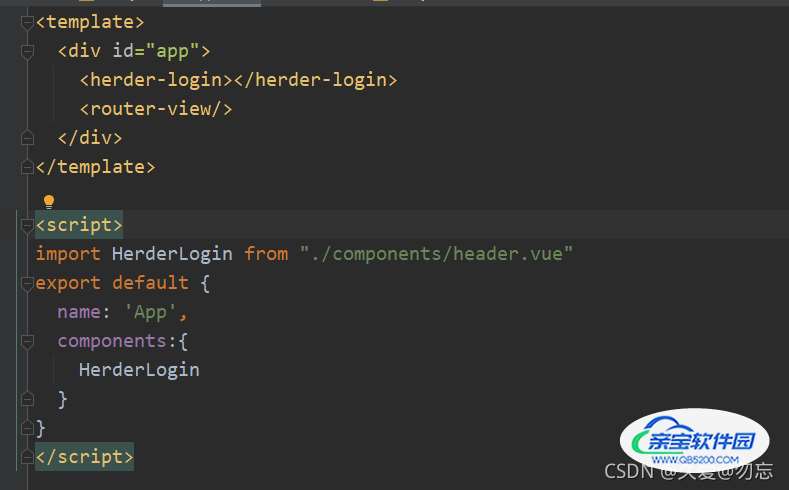
3.在app.vue文件中引入注册
import HerderLogin from "./components/header"
components:{
HerderLogin
}
定义的标签为herder-login这样的,注册是要写成驼峰式写法HerderLogin
直接使用header当做注册标签,可能注册的组件会不起作用
vue项目抽离头部导航栏以及底部
如果不抽离出来,而是在每个页面里都写一遍的话,那你如果要改个跳转地址,或者名字,极其费劲儿。
首先,在src/components下新建一个layout文件夹,新建head.vue,把头部导航html、css及js剪切过来就可以。
然后,在App.vue中:
引入Head
import Head from './components/layout/head'
导出
export default {
name: 'App',
components: {
Tabbar,
TabbarItem,
Head
},
}使用
<template> <div id="app"> <Head></Head> <router-view></router-view> </div> </template>
这样,所有的页面都有这个Head了
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容