一文详解如何在uniapp中设置隐私政策弹窗
abner105 人气:0前言
在uniapp中Android可以使用uniapp内置的隐私政策弹窗,可以在应用程序启动前弹出弹窗。但iOS并没有,因此需要通过页面的方式进行设置,这种方式会在应用启动后弹窗弹窗。
- Android必须使用uniapp配置的隐私政策弹窗,才能通过应用市场的审核。隐私政策上架注意事项
- 本文是uniapp创建的vue3+ts项目
Android设置隐私政策
官方文档:配置方式与字段内容
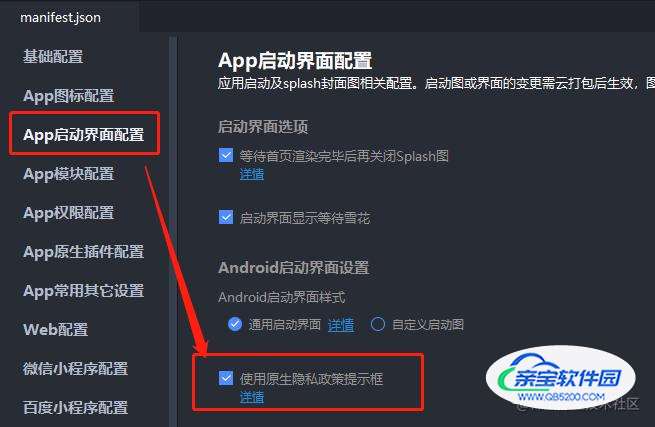
第一步:设置manifest

- 勾选使用隐私政策后,根目录下会自动生成androidPrivacy.json文件
第二步:修改androidPrivacy.json文件使其满足要求
- 注意:androidPrivacy.json文件中不能有注释,下列代码为了查看方便增加了注释,一定不能有注释!!
{
"version": "1",
// 国内应用市场必须是template模式,可取值template、none
"prompt": "template",
"title": "服务协议和隐私政策",
// 《隐私政策》用a标签包裹,点击可以跳转对应的网站。如果隐私政策放在static目录下,写为:<a href="static/privacy.html" rel="external nofollow" >《隐私政策》</a>
"message": " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href="">《服务协议》</a>和<a href=" rel="external nofollow" rel="external nofollow" ">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept": "同意并接受",
"buttonRefuse": "暂不同意",
// HX 3.4.13之后版本新增,system 使用系统webview 打开隐私协议链接,默认使用uni-app内置web组件
"hrefLoader":"default" ,
// 点击不同意时,弹出二次提示框,如不需要,删除second字段即可
"second": {
"title": "确认提示",
"message": " 进入应用前,你需先同意<a href="">《服务协议》</a>和<a href=" rel="external nofollow" rel="external nofollow" ">《隐私政策》</a>,否则将退出应用。",
"buttonAccept": "同意并继续",
"buttonRefuse": "退出应用"
},
// 样式设置
"styles": {
"backgroundColor": "#00FF00",
"borderRadius":"5px",
"title": {
"color": "#ff00ff"
},
"buttonAccept": {
"color": "#ffff00"
},
"buttonRefuse": {
"color": "#00ffff"
}
}
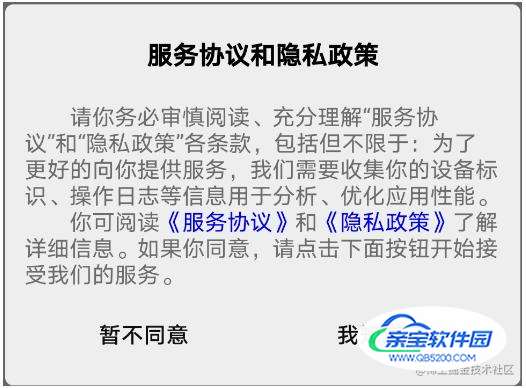
}效果

iOS设置隐私政策
官方文档:iOS平台隐私与政策提示框实现注意问题
由于uniapp中,ios没有配置隐私政策的方法。本文主要采用的是:应用启动后,判断是否同意过,没有同意显示隐私政策的页面,用户同意后返回,用户不同意则退出。保证隐私政策页面的背景与启动图背景颜色一致,达到以假乱真效果。隐私政策页面使用nvue页面,提高渲染速度。
第一步:新建隐私政策页面
- 点击同意,需要设置缓存,下次进入时,不用再弹窗
- 弹窗页面的背景色尽量与启动页背景色一致,可以实现无缝衔接效果
<template>
<view class="dialog">
<view class="title">服务协议和隐私政策</view>
<view class="content">
请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。你可阅读
<text class="link" @click="linkClick(1)">《服务协议》</text>和
<text class="link" @click="linkClick(2)">《隐私政策》</text>
了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。
</view>
<view class="btn">
<button @click="disagree">不同意并退出</button>
<button @click="agree">同意</button>
</view>
</view>
</template>
<script setup lang="ts">
// 查看隐私协议或服务协议
const linkClick = (num: number): void => {
switch (num) {
case 1:
// 跳转服务协议
break
case 2:
// 跳转隐私政策
break
}
}
// 不同意,退出应用
const disagree = (): void => {
// #ifdef APP-PLUS
plus.ios.import("UIApplication").sharedApplication().performSelector("exit")
// #endif
}
// 同意,返回上一页
const agree = (): void => {
uni.setStorageSync('agree', 1) // 设置缓存,下次进入应用不再弹出
uni.navigateBack()
}
</script>
<style lang="scss">
page {
background-color: rgba(0, 0, 0, 0.3); // 设置与启动页面相同的背景色,并设置一定透明度
overflow: hidden;
}
// 弹窗样式
.dialog {
margin: 0 auto;
margin-top: calc(30vh);
width: 600rpx;
border-radius: 16rpx;
background-color: #fff;
.title {
text-align: center;
line-height: 80rpx;
font-size: 32rpx;
font-weight: 600;
}
.content {
padding: 0 32rpx;
text-indent: 1em;
.link {
color: blue;
}
}
.btn {
display: flex;
flex: 1;
uni-button {
margin: 0;
flex: 1;
background-color: #fff;
}
uni-button::after {
border: none;
}
}
}
</style>第二步:设置page.json
- 隐藏导航条
- 禁止返回
- 弹窗进入方式改为淡入
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index", // 首页
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/iosPrivacy/iosPrivacy", // 这个页面就是一个弹窗
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom", // 隐藏导航条
"disableSwipeBack": true, // 禁用侧滑返回
"app-plus": {
"animationType": "fade-in", // 弹窗进入方式
"popGesture": "none", // 关闭IOS屏幕左边滑动关闭当前页面的功能
"bounce": "none"
}
}
}
],第三步:设置manifest文件
- 再app-plus中配置,关闭自动关闭启动页,避免先显示首页,再进入弹窗页面
"splashscreen" : {
"autoclose" : false, // 自动关闭启动页
},第四步:app.vue应用启动时判断
<script>
export default {
onLaunch: function() {
// #ifdef APP-PLUS
const platform = uni.getSystemInfoSync().osName
// 判断是不是ios,并且是否同意了隐私政策
let agree = uni.getStorageSync('agree')
if (platform === 'android' || agree) {
// #ifdef APP-PLUS
plus.navigator.closeSplashscreen() // 关闭启动页
// #endif
} else {
// ios单独进行隐私政策验证
uni.navigateTo({
url: "/pages/iosPrivacy/iosPrivacy",
success() {
// #ifdef APP-PLUS
plus.navigator.closeSplashscreen() // 关闭启动页,解决先跳转首页再显示隐私政策的问题
// #endif
}
})
}
// #endif
}
}
</script>第五步:制作自定义基座
- 本次步骤为测试步骤,也可以直接打包进行测试
- 运行标准基座无法看出效果, 还是会自动关闭启动页

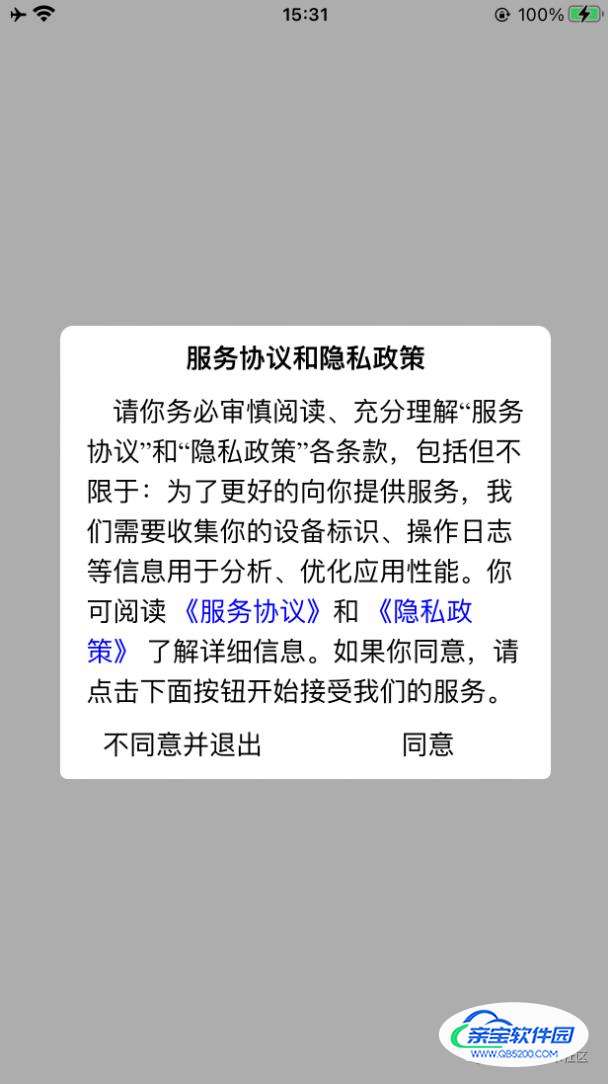
效果

总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说