Android自定义View Material Design理念详解
dora 人气:0正文
Material Design(原材料设计),简称MD。Android对MD的支持始于Android5.0,也就是API21,我们一般做应用适配也是到API21,所以,适配的最旧的手机也是带Material Design的。这里我不得不给Google的良苦用心点个赞,自从Google向Apple手机美丽的UI系统发起挑战,推出MD以来,那黑不溜秋且无法修改的状态栏就退出历史舞台了。
MD设计理念
体现更多的物理事件的特征,比如边缘的投影、层级清晰。颜色更加鲜艳,动画效果更加突出,更有代入感,一下子精气神都来了。最主要的是Google想统一Android UI的风格,我们配合一下,哈哈哈。
为什么推荐使用MD
在公司的项目开发过程中,能用系统的控件就尽量使用系统的,因为系统控件具有更佳的性能和稳定性优势,且被广泛开发者所使用,有利于别人接手项目的开发。MD的控件由于是官方推出的,所以也作为系统控件的扩展控件来使用。
使用MD主题
1.依赖库
implementation 'com.google.android.material:material:1.7.0'
2.定义一个应用主题继承自MD的主题
<style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> </style>
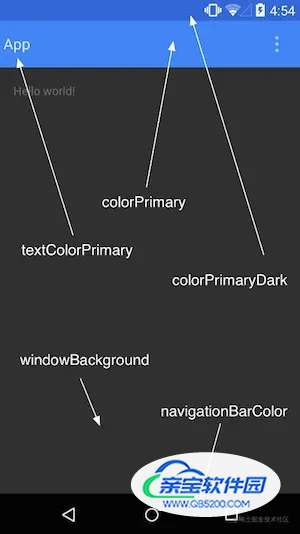
MD主题颜色的名称

常用MD控件使用
Snackbar
// 常驻底部的提示信息 Snackbar.make(view, "青春常驻", Snackbar.LENGTH_INDEFINITE).show() // 短时间消失的提示信息 Snackbar.make(view, "短暂而精彩", Snackbar.LENGTH_SHORT).show() // 长一点时间消失的提示信息 Snackbar.make(view, "长命百岁", Snackbar.LENGTH_LONG).show()

CardView
<androidx.cardview.widget.CardView
android:layout_width="100dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:padding="10dp"
app:cardBackgroundColor="@color/cardview_shadow_end_color"
app:cardCornerRadius="4dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="卡片中的文字"/>
</androidx.cardview.widget.CardView>

当然,使用elevation属性
android:elevation="10dp"
也可以实现类似阴影效果。
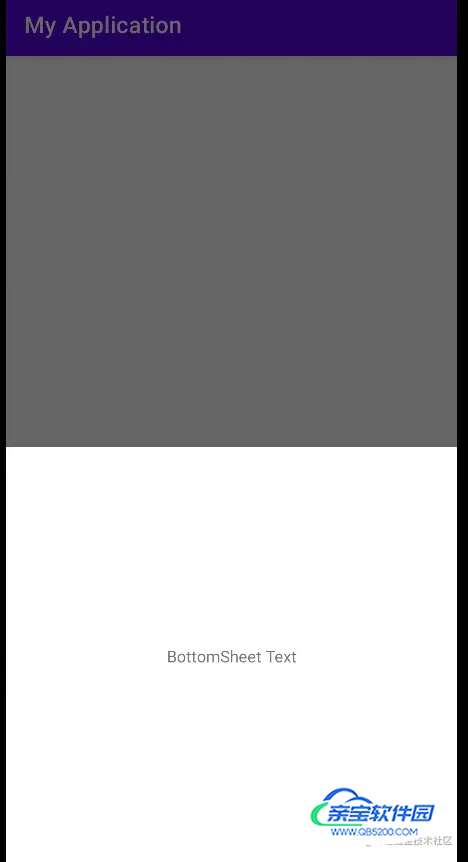
BottomSheetDialog
val textView = TextView(this)
textView.layoutParams =
RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 1000)
textView.gravity = Gravity.CENTER
textView.text = "BottomSheet Text"
val dialog = BottomSheetDialog(this)
dialog.setContentView(textView)
dialog.show()

对美好的UI设计的无止境的追求
爱美之心人皆有之,我们在业余时间,可以多关注官方的最新动态,看看官方出的最新的关于UI方面的相关类,一起来跟上时代潮流吧。
加载全部内容