vant/vue跨域请求解决方案
Nanchen_42 人气:0因为后端给的接口不是本地的接口,所以需要跨域来获取接口数据
在vue.config.js中对其进行配置
devServer: {
host: 'localhost',
port: 3030, // 端口
https: false,
proxy: {
// 配置跨域
'/api': {
target: 'http://xx.xx.xx.xxx', // 代理的接口域名以及端口号;
ws: true, // 支持ws协议;websocket的缩写;
changeOrigin: true, // 是否跨域
pathRewrite: { // 路径替换
'^/api': '/api'
}
}
},
hotOnly: false,
before: app => {}
},在axios.js中配置baseURL
let config = {
baseURL:'/api'
};最后使用$axios来请求数据即可
mounted(){
this.$axios.get('index_category/data').then((v)=>{
console.log(v);
})
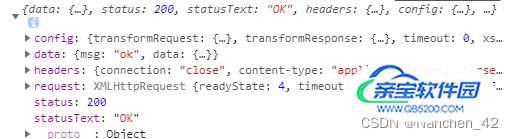
}成功后效果如下

加载全部内容