使用Vue3+PDF.js实现PDF预览功能
YanaDH 人气:01 前言
PDF.js 官网
本文使用的 PDF.js 版本为:v3.0.279
本文未使用 npm 形式在项目中引入 PDF.js 依赖,因为该形式引入的 PDF.js 需要自己写额外页面样式及按钮,而直接在官网下载可以使用 PDF.js 默认提供的 viewer ,不用再增加额外代码,即可实现 PDF 预览等功能
# 使用 npm 形式在项目中引入 PDF.js 依赖 npm i pdfjs-dist
效果预览


2 PDF 预览测试
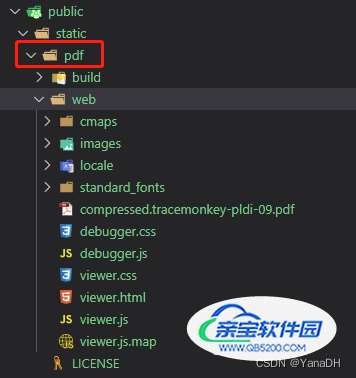
2.1 下载 PDF.js
在 PDF.js 官网下载 PDF.js ,解压后放到 public/static 下

2.2 window.open 直接打开
// 默认打开 public/static/pdf/web/compressed.tracemonkey-pldi-09.pdf
// 测试 pdf 有点大,第一次打开可能会有点慢,只要有进度条就是正常加载中
window.open('static/pdf/web/viewer.html')
// 传入 pdf 文件地址
const fileUrl = 'xxx'
window.open('static/pdf/web/viewer.html?file=' + fileUrl)
2.3 弹框形式打开
<el-dialog v-model="dialogVisible">
<iframe :src="'static/pdf/web/viewer.html?file=' + fileUrl"
style="width: 100%; height: 440px"
></iframe>
</el-dialog>
3 修改配置项
3.1 修改主题色为暗色系
修改 public/static/pdf/web/viewer.js
AUTOMATIC: 0, // 跟随浏览器 LIGHT: 1, // 亮色 DARK: 2 // 暗色

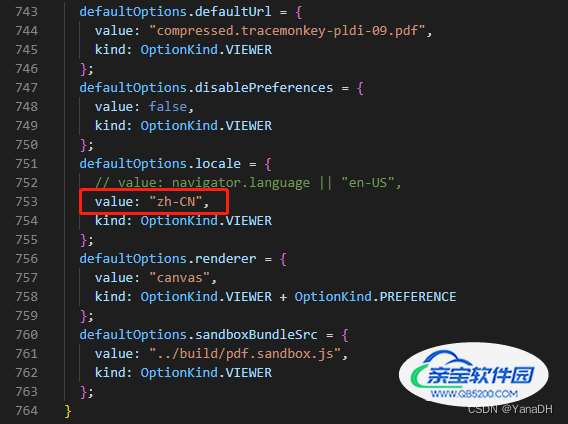
3.2 修改默认语言为简体中文
修改 public/static/pdf/web/viewer.js

3.3 打开 PDF 后默认跳转到某一页
// 添加 #page=2 默认跳转到第二页
window.open('static/pdf/web/viewer.html?file=' + fileUrl + '#page=2')
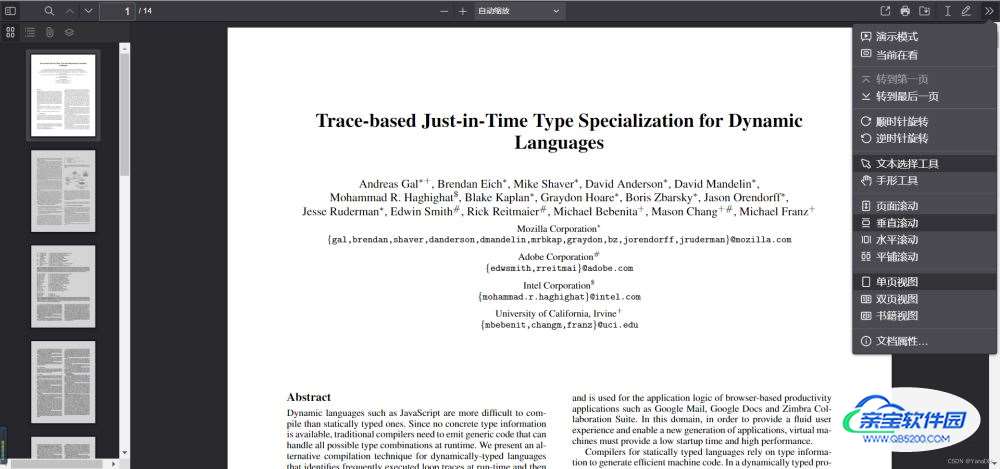
4 移除部分按钮
4.1 简单按钮移除
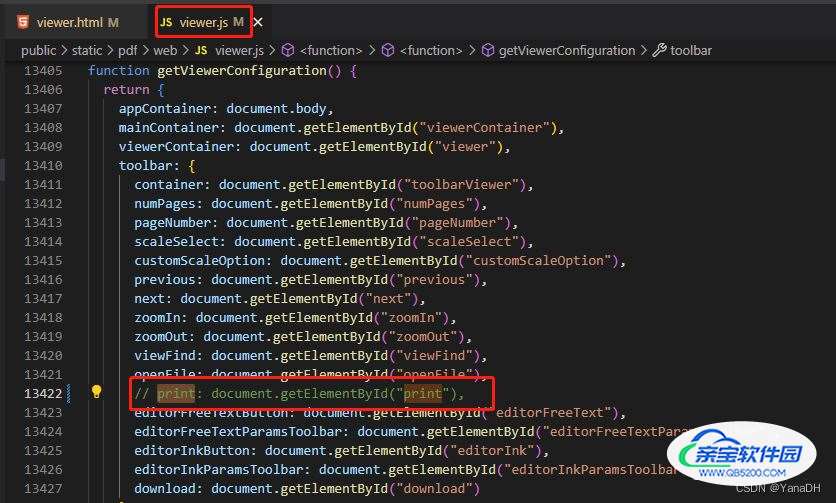
例:移除[打印]按钮



4.2 复杂按钮移除
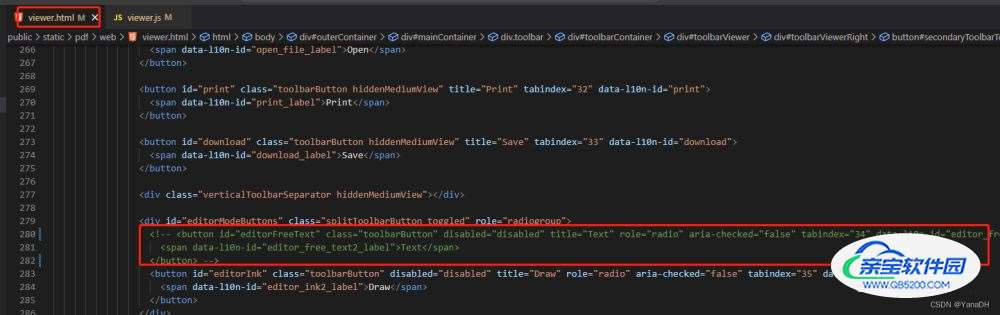
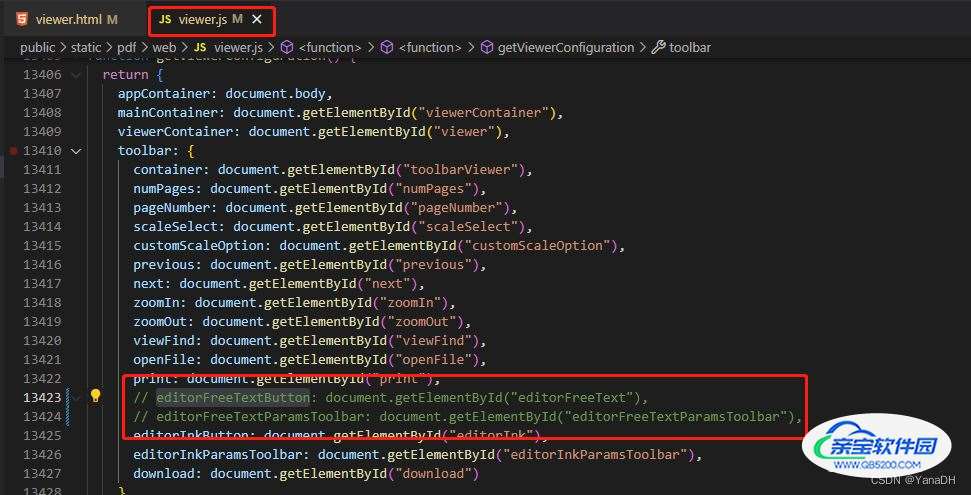
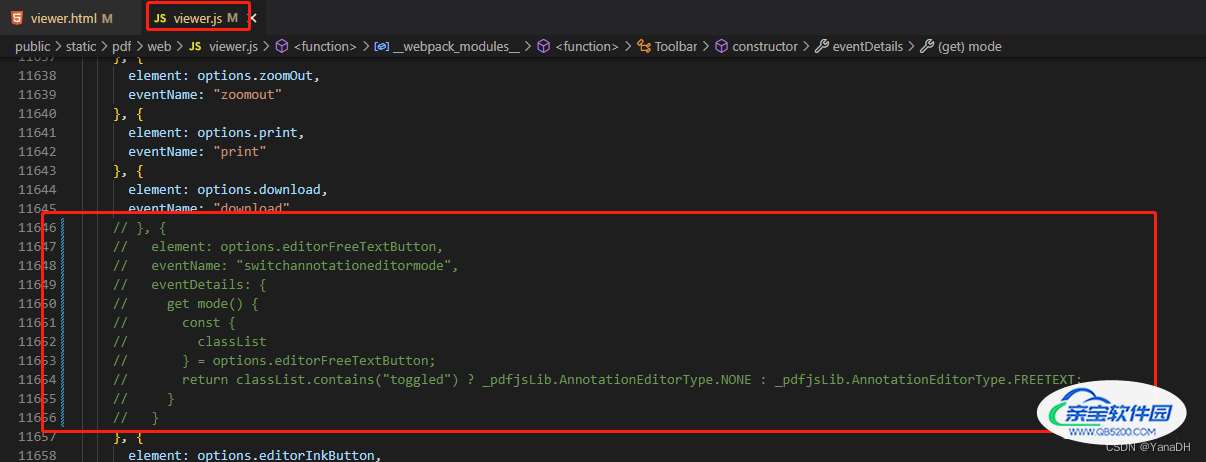
例:移除[文本]按钮,由于该按钮点击后会出现面板,所以除了移除当前按钮相关代码外,还要移除面板相关代码




5 错误处理
5.1 跨域报错

注释 public/static/pdf/web/viewer.js 代码

5.2 默认语言为简体中文,但下载按钮仍显示为“Save”
修改 public/static/pdf/web/viewer.html 第159、276行代码



总结
加载全部内容