Vue打包上线之后部分CSS不生效问题的解决办法
唔希波西 人气:0用vue开发的时候,本地开发所有的样式都能生效,但是打包之后就会有部分样式失效,且在浏览器中F12得时候那个属性值并没有变化。
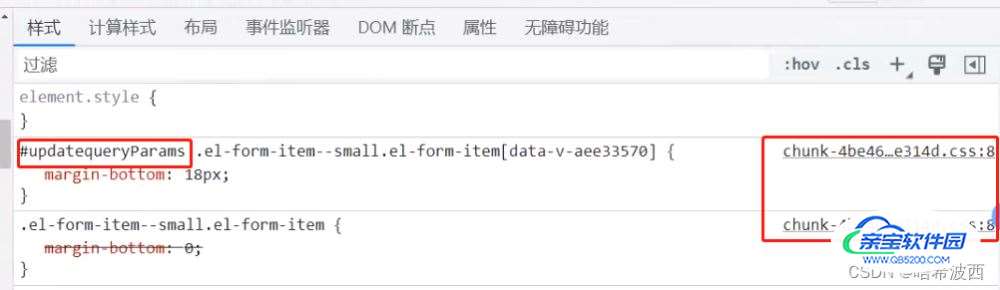
我这边出现的问题是F12走查发现影响的css样式来自static\css\chunk-4be4624ac.css是通过打包生成的。所以判断是打包生成样式集成有部分影响到了。

有以下方案都可以试下
1 .首先需要排查各个页面的是否加入scoped属性
css样式只能用于当前的Vue组件,可以使组件的样式不相互污染。如果一个项目的所有style标签都加上了scoped属性,相当于实现了样式的模块化
2./deep/ 或者是 !important
/deep/,给这个类名改变样式,这样如果页面出现多个同样的组件,不会导致页面样式混乱,改变之后的样式是这样的
!important,作用是提高指定样式规则的应用优先权(优先级)
3.main.js样式引入顺序问题
有时候我们发现组件内的样式没有生效,可能是被第三方组件样式覆盖了,main.js中引入router放在最后,就可以实现组件样式在第三方样式之后渲染。
4.出现这个问题以上方法我都试过还是不行!所以我直接通过id来绑定修改优先级高



总结
加载全部内容