npm安装vue@cli报错的简单处理方式
胖嘟嘟958 人气:01.输入npm install -g @vue/cli 报错
如下
C:\User\Admin>npm install -g @vue/cli
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm ERR! code EEXIST
npm ERR! path C:\Users\Admin\AppData\Roaming\npm\vue.cmd
npm ERR! EEXIST: file already exists
npm ERR! File exists: C:\Users\Admin\AppData\Roaming\npm\vue.cmd
npm ERR! Remove the existing file and try again, or run npm
npm ERR! with --force to overwrite files recklessly.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Admin\AppData\Local\npm-cache\_logs\2022-11-06T01_20_35_702Z-debug-0.log
2.一定要注意标红的,本博主当时就是由于没有注意就走了很多弯路,这个红色的就是再给你提示,你没有配置vue的环境变量
3.以下就是我的配置方法:
(1)我当时觉得用npm本身的网站下载东西是非常的缓慢,然后我就将npm的下载地址设置为了淘宝镜像网,下载东西是非常的快,也不用费很长时间,代码如下: npm config set registry https://registry.npm.taobao.org
(2) 如果小伙伴们想知道是否配置成功,可以使用如下代码: npm config get registry
(3) 重新运行命令:npm install -g @vue/cli
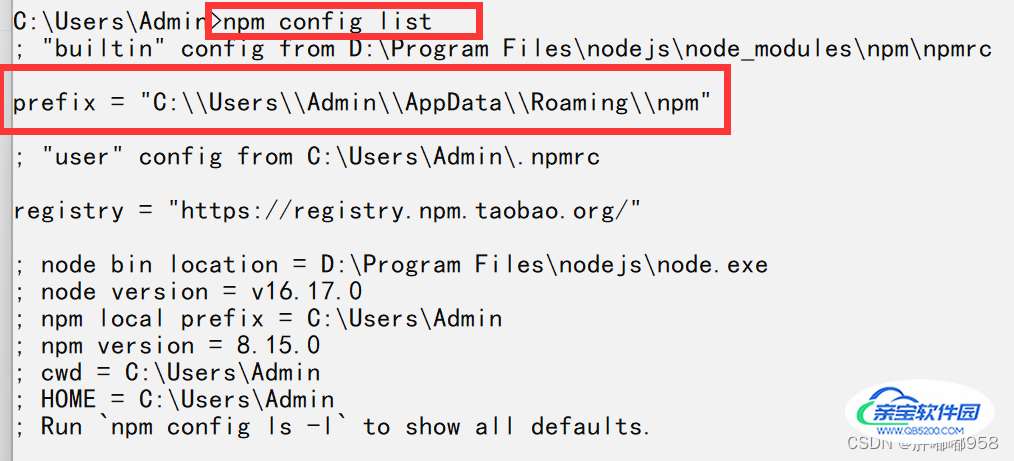
(4)然后你会发现,没有报错信息了,但是你输入,vue --version 或者vue -V会提示你vue不是内部命令,也就是代表你的环境变量没有配置好。以下代码让我们可以查看到你的npm环境路径,代码如下: npm config list


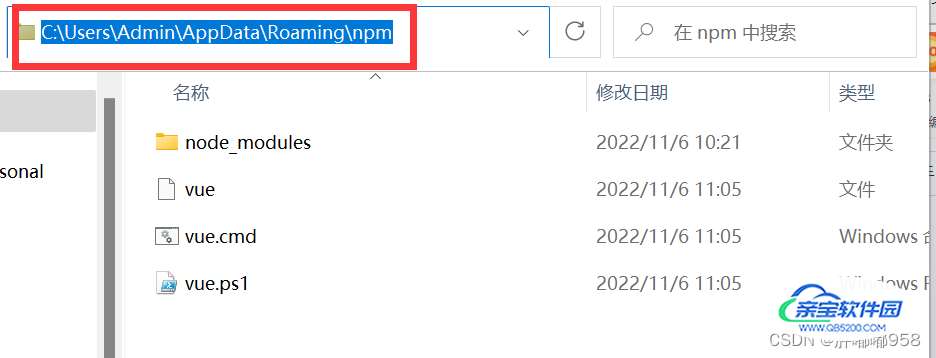
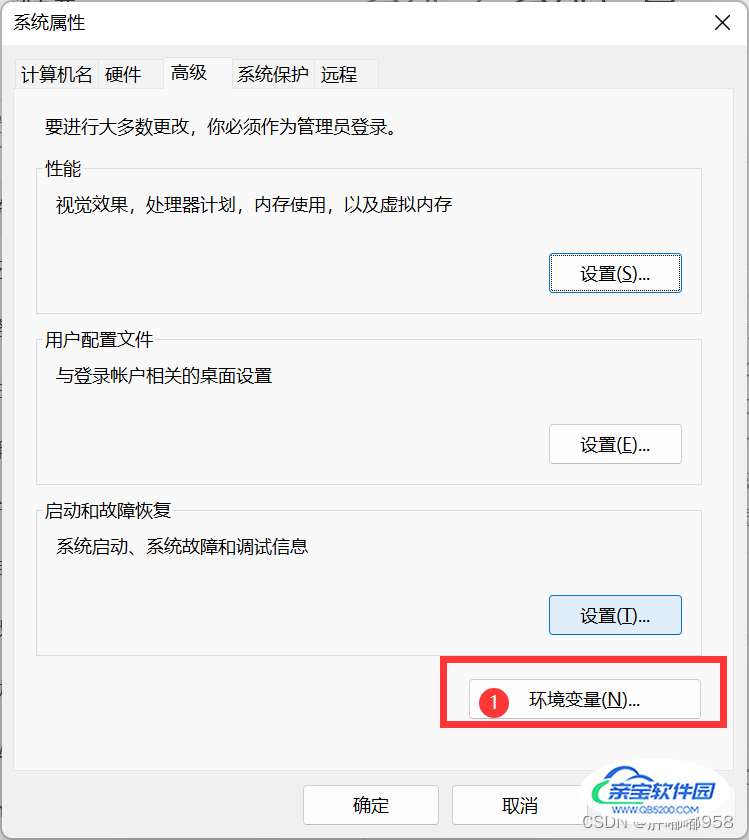
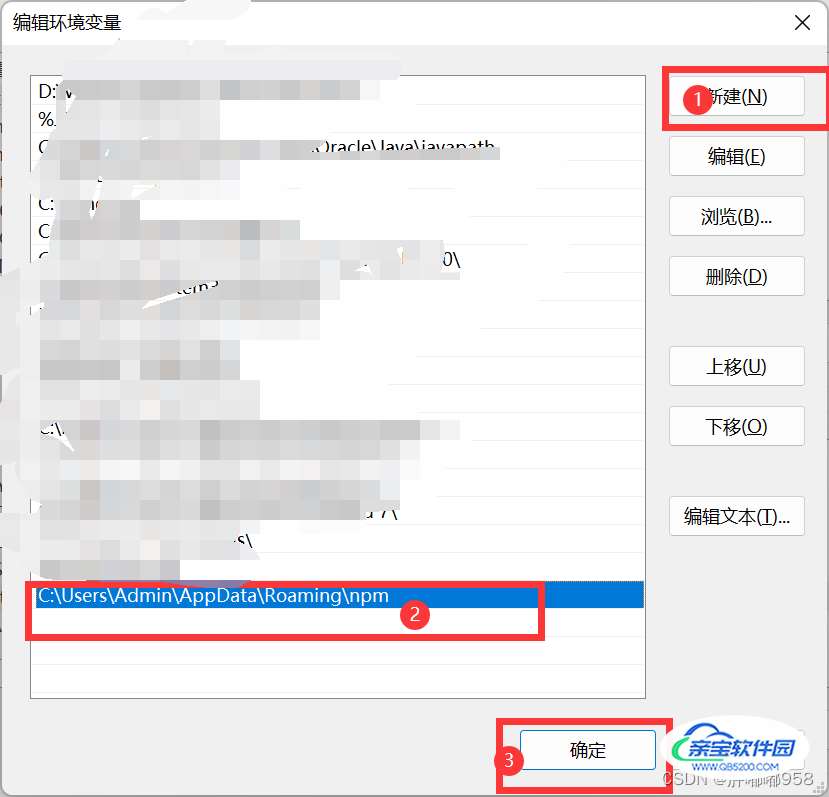
配置方法: 此电脑(右键) - > 属性 -> 高级系统设置 -> 环境变量 -> 找到系统环境的边框下面的Path (点击一下,会出现被选中的蓝色背景) -> 点击下面的编辑 -> 新建 ->将刚刚在文件夹里找到的目录复制到该地方 -> 点击确定 (一直到没有点击确定的即可) -> 重新打开 cmd 窗口 输入 vue -V 或者 vue -version 就可以正确查看vue 的版本了
你也可以直接在搜索框搜索环境变量也可直接进入, -> 找到系统环境的边框下面的Path (点击一下,会出现被选中的蓝色背景) -> 点击下面的编辑 -> 新建 ->将刚刚在文件夹里找到的目录复制到该地方 -> 点击确定 (一直到没有点击确定的即可) -> 重新打开 cmd 窗口 输入 vue -V 或者 vue -version 就可以正确查看vue 的版本了
详细步骤见图片:





总结
加载全部内容