element table 表格单选
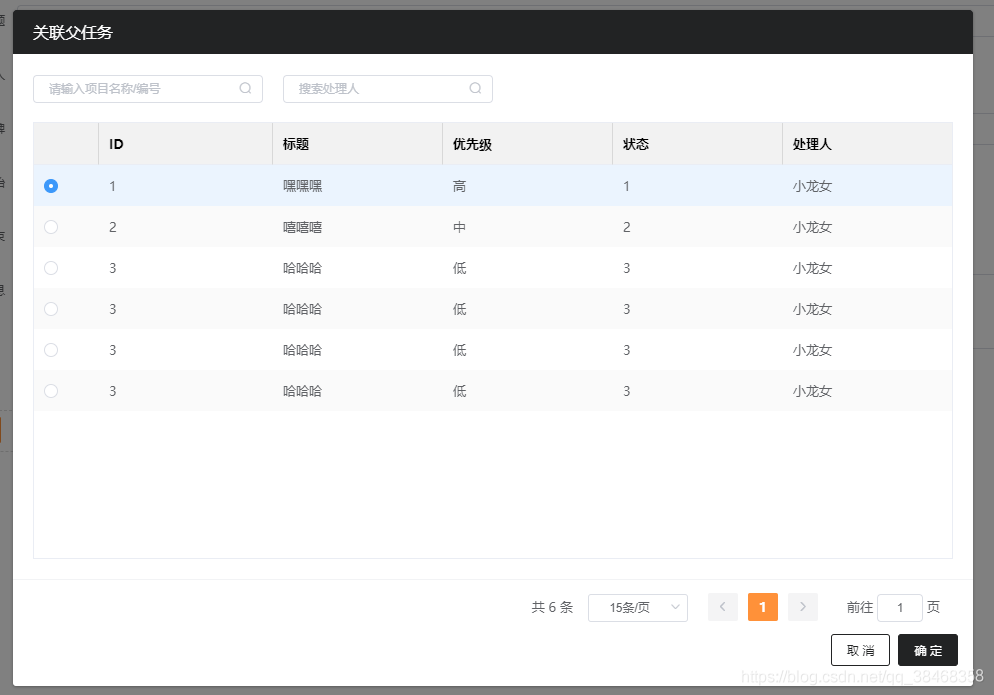
厉害的辛巴 人气:0项目中实现 table 表格控件单选功能,如图:

基本代码如下:
1、template 代码中:
<el-table
:data="tableData"
border
stripe
ref="tableData"
@row-click="singleElection">
<el-table-column label="" width="65">
<template slot-scope="scope">
<el-radio class="radio" v-model="templateSelection" :label="scope.$index"> </el-radio>
</template>
</el-table-column>
<el-table-column prop="id" label="ID"></el-table-column>
<el-table-column prop="title" label="标题"></el-table-column>
<el-table-column prop="priority" label="优先级"></el-table-column>
<el-table-column prop="state" label="状态"></el-table-column>
<el-table-column prop="dealingPeople" label="处理人"></el-table-column>
</el-table>注意:
<el-radio class="radio" v-model="templateSelection" :label="scope.$index"> </el-radio>
这里写   的目的是为了页面不显示内容,只显示单选操作
2、data 代码中:
data() {
return {
templateSelection: '',
// 返回数据
tableData: [
{
'id': 1,
'title': '嘿嘿嘿',
'priority': '高',
'state': 1,
'dealingPeople': '小龙女'
},
{
'id': 2,
'title': '嘻嘻嘻',
'priority': '中',
'state': 2,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
},
{
'id': 3,
'title': '哈哈哈',
'priority': '低',
'state': 3,
'dealingPeople': '小龙女'
}
]
}
}3、methods 代码中:
singleElection (row) {
this.templateSelection = this.tableData.indexOf(row);
this.templateRadio = row.id;
},加载全部内容