vue实现表格单选按钮
岩崎理奈 人气:0vue实现表格单选按钮
return{
orderNo:'',
columns: [
{
title:'',
key: '',
render:(h,params) => {
let orderNo = params.row.orderNo;
let orderNoShow = true;
if(this.orderNo == orderNo){
orderNoShow = true;
} else {
orderNoShow = false
}
let self = this;
return h('radio',{
props:{
label: '',
value: orderNoShow
},
on:{
'on-change': ()=>{
self.orderNo = orderNo
}
}
})
}
}
]
}表格中有两个单选按钮切换互不影响
项目场景
提示:这里简述项目相关背景:

问题描述
提示:这里描述项目中遇到的问题:
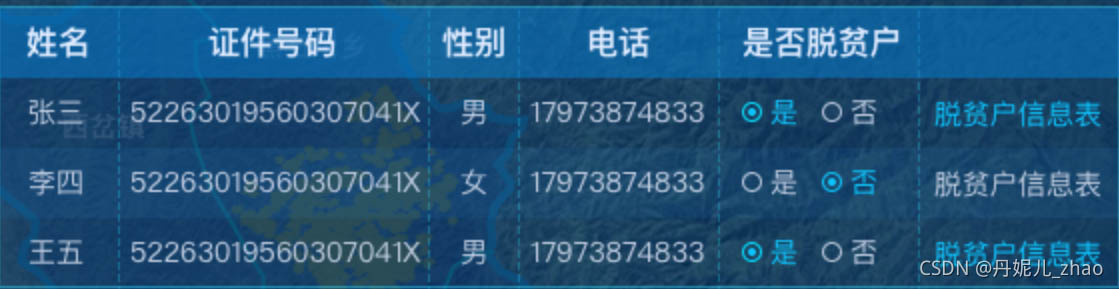
点击是否时互不影响,然后表格的每一行也互不影响。
原因分析
了解element-ui中的单选按钮的机制,是跟否是一组,都是通过v-model来进行判断,然后就相当于是一个布尔值(true/false),然后通过循环中的每一项后台返回的标识符来判断选是或者否。
解决方案
<el-table :data="tableData" border style="width: 100%">
<el-table-column
prop="shyqrdbxm"
label="姓名"
width="180"
align="center"
>
</el-table-column>
<el-table-column
prop="shyqrdbzjhm"
label="证件号码"
width="180"
align="center"
>
</el-table-column>
<el-table-column
prop="xb"
label="性别"
width="180"
align="center"
>
<template slot-scope="scope">
<span v-if="scope.row.xb == 1">男</span>
<span v-else>女</span>
</template>
</el-table-column>
<el-table-column
prop="dh"
label="电话"
width="180"
align="center"
>
</el-table-column>
<el-table-column
prop="poverty"
label="是否脱贫户"
width="180"
align="center"
>
//主要解决方案在这里
<template slot-scope="scope">
<div class="choose">
<el-radio v-model="scope.row.poverty" :label="1"
>是</el-radio
>
<el-radio v-model="scope.row.poverty" :label="0"
>否</el-radio
>
</div>
</template>
</el-table-column>
<el-table-column
prop="poverty"
label=""
width="180"
align="center"
>
<template slot-scope="scope">
<span
v-if="scope.row.poverty == 1"
style="color: #08d3ff; cursor: pointer"
@click="handClickDetail(scope.row)"
>脱贫户信息表</span
>
<span v-if="scope.row.poverty == 0" style="color: #fff"
>脱贫户信息表</span
>
</template>
</el-table-column>
</el-table>数据结构:
tableData:[{
shyqrdbxm:'张三',
shyqrdbzjhm:'32432543534565',
xb:'男',
dh:'13841037895',
poverty:1 //是
},
{
shyqrdbxm:'张三',
shyqrdbzjhm:'32432543534565',
xb:'男',
dh:'13841037895',
poverty:0 //否
}
]以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容