vue单选按钮选中改变按钮颜色
邱志刚 人气:0vue单选按钮,选中改变其当前按钮颜色
html:
<span v-for="(item,index) in state" :key="index"
@click="leftChange(index)"
:class="{ liBackground:changeLeftBackground == index}"> {{item}} </span>css:
.liBackground { background: darkcyan; }js:
1.
return {
changeLeftBackground: 0, //默认选中第一个
state:['兼职','全职','自由职业'],// 模拟数据 所有标签
}2.
methods:{
leftChange(index) {
//当前的背景颜色赋给当前点击的索引
this.changeLeftBackground = index;
},
}好了,根据上面做法我们就能很轻松的实现按钮的单选效果!
vue一组按钮的选中样式的设置
定义一组按钮,添加点击事件

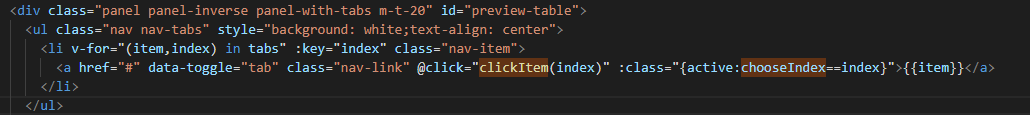
<ul class="nav nav-tabs" style="background: white;text-align: center">
<li v-for="(item,index) in tabs" :key="index" class="nav-item">
<a href="#" rel="external nofollow" data-toggle="tab" class="nav-link" @click="clickItem(index)" :class="{active:chooseIndex==index}">{{item}}</a>
</li>
</ul>定义一些变量

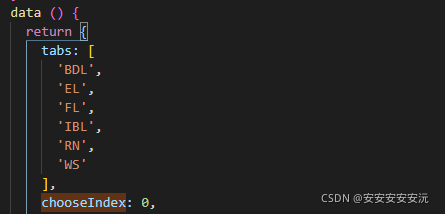
tabs: ['BDL', 'EL', 'FL', 'IBL', 'RN', 'WS'], chooseIndex: 0
实现点击事件
clickItem (index) {
this.chooseIndex = index
// 点击之后要做的事
}css设置

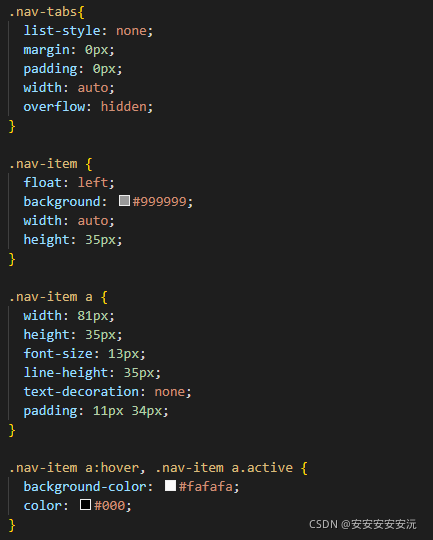
.nav-tabs{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
overflow: hidden;
}
.nav-item {
float: left;
background: #999999;
width: auto;
height: 35px;
}
.nav-item a {
width: 81px;
height: 35px;
font-size: 13px;
line-height: 35px;
text-decoration: none;
padding: 11px 34px;
}
.nav-item a:hover, .nav-item a.active {
background-color: #fafafa;
color: #000;
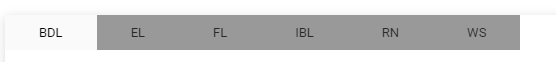
}实现效果

也可以用与其他组件
如:


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容