element-ui动态横向统计表格
qq_42289686 人气:0element-ui动态横向统计表格
表格结构
<el-table
:data="AllData"
style="width: 100%">
<el-table-column
prop="title"
label="统计">
</el-table-column>
<el-table-column
v-for="(item,index) in allList"
:prop="item.key"
:key="index"
:label="item.feeName">
</el-table-column>
<el-table-column
prop="join"
label="合计">
</el-table-column>
</el-table>
data
AllData:[], allList:[],
methods:
setData(){
//这里请求后台的统计信息,合计可以在我这里进行运算
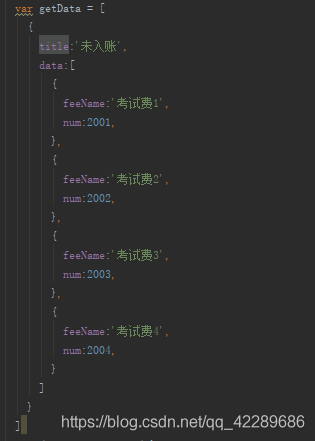
var getData = [
{
title:'未入账',
data:[
{
feeName:'考试费1',
num:2001,
},
{
feeName:'考试费2',
num:2002,
},
{
feeName:'考试费3',
num:2003,
},
{
feeName:'考试费4',
num:2004,
}
]
}
]
for (var i in getData){
var a = {}
var b = []
a['title'] = getData[i].title
var x = 0
var join = 0
getData[i].data.forEach(function (e){
x+=1
join+=e.num
b.push({feeName:e.feeName,key:'num'+x})
a['num'+x] = e.num
a['join'] = join
})
this.AllData.push(a)
this.allList = b
}
},
请求到 getData这个json之后就组建新的对象
created(){
this.setData()
},
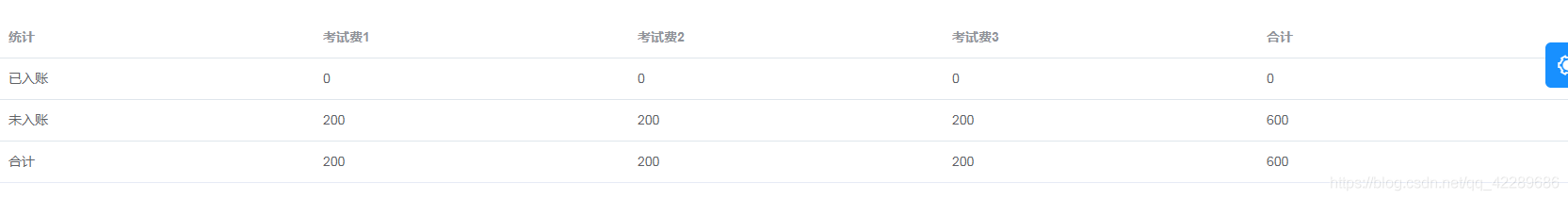
最后上效果图…

附:
如果增加下面图中json对象的对应数据,表格可以横轴纵轴增加数据

关于element-ui表格问题
表格图片显示问题
问题:
表格中是用户信息,有用户头像,用户头像图片没显示,当两个用户头像地址一样,前一页还显示,下一页就没有了
环境:
- elementUI2.10.1组件el-table el-avatar
- vue2.6.10
解决:
原因1:el-avatar组件内有一个isImageExist,默认情况下图片请求失败会把它设置为false,一旦设置为false,就不会再变成true,此时修改图片为正确地址也不会渲染图片。
原因2:el-table表格更新,默认是会只更新变化部分,尽量减少dom操作。
因此一旦有图片请求失败,就很有可能导致原来有头像的用户显示不出来,解决办法是给el-table增加属性row-key=“id”,这样表格就会更新所有行的dom。
表格中多出一条线
问题:
表格中设置了最后一列固定右侧,当缩放浏览器让表格产生横向滚动条,然后缩放到表格没有横向滚动条,此时多出一条线
环境:
- elementUI2.10.1组件el-table
- vue2.6.10
解决:
el-table中.el-table__fixed元素产生的线,当表格出现横向滚动条时,.el-table__fixed元素的高度会减去滚动条的宽度gutterWidth,但是缩放到不显示滚动条时.el-table__fixed元素高度并不会再加上gutterWidth,这样导致表格多出一条线。
所以问题就是要覆盖掉元素错误的高度样式,为了避免影响过多,可以在选择器上面加一些其他限制,下面的不做限制。
.el-table__fixed-right{
height: 100% !important;
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容