vue选择下拉框动态变化表单
风如也 人气:0vue选择下拉框动态变化表单
场景
一个表单,在选择某个下拉框时,动态添加选中该下拉框值对应的输入框或下拉框等。相当于有部分输入框或下拉框是动态变化的。
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="120px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="ruleForm.name" maxLength="20" "></el-input>
</el-form-item>
<el-form-item label="方式" prop="type">
<el-select v-model="ruleForm.type" placeholder="请选择方式" style="width:100%;" @change="changeType" >
<el-option v-for="(item, index) in typeList" :key="index" :label="item.name" :value="item.type"></el-option>
</el-select>
</el-form-item>
<template v-for="(item, index) in Object.keys(ruleForm.info)">
<el-form-item v-if="getNameByOptions(item)" :label="getNameByKey(item)" :prop="`info.${item}`" :key="index"
:rules="{ required: true, message: `${getNameByKey(item)}不能为空`, trigger: 'change' }">
<el-select v-model="ruleForm.info[item]" :placeholder="`请选择${getNameByKey(item)}`" style="width:100%;" >
<el-option v-for="(ele, key) in getNameByOptions(item)" :key="key" :label="ele.label" :value="ele.value"></el-option>
</el-select>
</el-form-item>
<el-form-item v-else :label="getNameByKey(item)" :prop="`info.${item}`" :key="index"
:rules="{ required: true, message: `${getNameByKey(item)}不能为空`, trigger: 'blur' }">
<el-input v-model="ruleForm.info[item]" maxLength="20"></el-input>
</el-form-item>
</template>
</el-form>注意
如果要验证动态生成的表单,可以单独添加 :rules="{ required: true, message:KaTeX parse error: Expected 'EOF', got '}' at position 46: …gger: 'change' }̲"`。`prop` 要写成对应…{item}" 才会生效。
使用 Object.keys(ruleForm.info) 来遍历是为了防止动态生成的表单不具有唯一性,即输入某一项值,其余输入框也会填入相同的值。
data() {
return {
ruleForm: {
type: '',
name: '',
remark: '',
info: {}
},
rules: {
name: [
{ required: true, message: '请输入名称', trigger: 'blur' }
]
},
curForm: [],
typeList: [] // 数据源类型
}
},
methods: {
// 选择不同的接入方式,输出不同的输入框
changeType(val) {
this.ruleForm.info = {}
this.typeList.forEach(item => {
if (item.type === val) {
this.curForm = item.props
}
})
this.curForm.forEach(item => {
this.$set(this.ruleForm.info, item.field, '')
})
},
// 根据 key 获取 label
getNameByKey (key) {
return this.curForm.find(item => item.field === key).label
},
// 根据 key 获取 options
getNameByOptions (key) {
return this.curForm.find(item => item.field === key).options
}
}数据格式不同的话,学会灵活变换
vue动态增减表单项
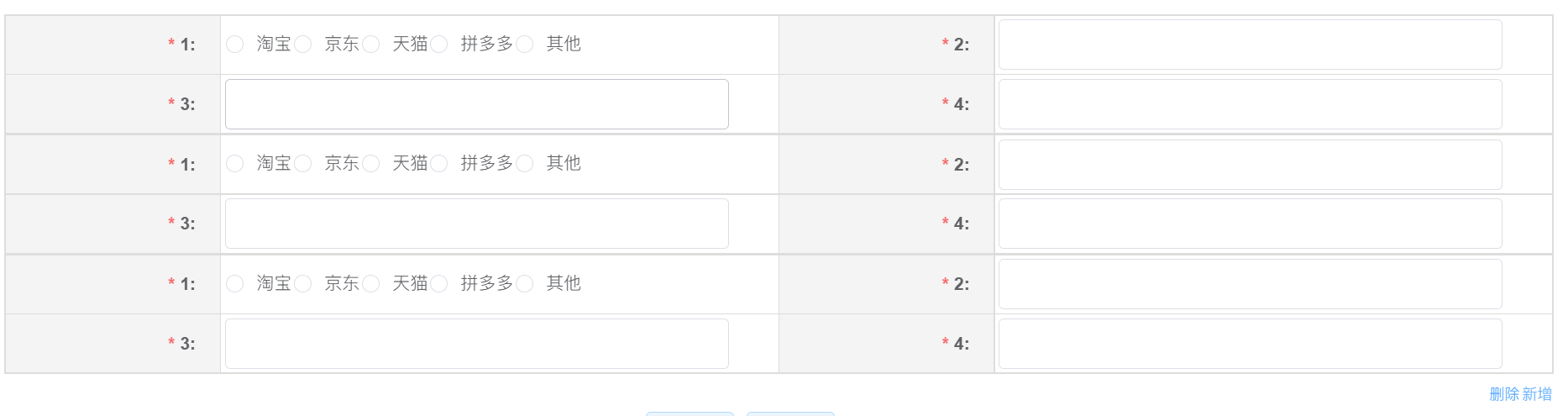
如图,实现以下效果

通过点击新增就会新增一个表单,删除会删除最后一个表单,也可以指定删除哪个表单
代码实现
<el-form ref="shopArr" :model="shopArr" :rules="shopRules">
<table v-for="(item,index) in shopArr" :key="index" class="addTableShop">
<tr>
<td class="addTable-td1"><div class="table-item"><el-form-item label="1:" prop="settledPlatfoem" label-width="120px" /></div></td>
<td class="addTable-td2">
<el-radio-group v-model="item.settledType">
<el-radio :label="1">淘宝</el-radio>
<el-radio :label="2">京东</el-radio>
<el-radio :label="3">天猫</el-radio>
<el-radio :label="4">拼多多</el-radio>
<el-radio :label="5">其他
<input v-if="item.settledType === 5" v-model="item.settledPlatfoem" placeholder="请输入其他平台" style="width: 105px; margin-left: 10px"/>
</el-radio>
</el-radio-group>
</td>
<td class="addTable-td1"><div class="table-item"><el-form-item label="2:" prop="shopName" label-width="120px" /></div></td>
<td class="addTable-td2"><el-input v-model="item.shopName" /></td>
</tr>
<tr>
<td class="addTable-td1"><div class="table-item"><el-form-item label="3:" prop="shopUrl" label-width="120px" /></div></td>
<td class="addTable-td2"><el-input v-model="item.shopUrl" /></td>
<td class="addTable-td1"><div class="table-item"><el-form-item label="4:" prop="operatingLicense" label-width="120px" /></div></td>
<td class="addTable-td2"><el-input v-model="item.operatingLicense" /></td>
</tr>
</table>
<el-button type="text" style="float: right" size="small" @click="addShop">新增</el-button>
<el-button type="text" style="float: right" size="small" @click="deleteShop">删除</el-button>
</el-form>
method中
// 添加表单
add() {
const item = {
settledType: '',
settledPlatfoem: '',
shopName: '',
shopUrl: '',
operatingLicense: ''
}
this.shopArr.push(item)
},
// 删除表单
deleteShop() {
this.shopArr.splice(this.shopArr.length - 1, 1)
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容