react ant组件Select下拉框值回显
yunhai.du 人气:0react ant组件Select下拉框值回显问题
情形
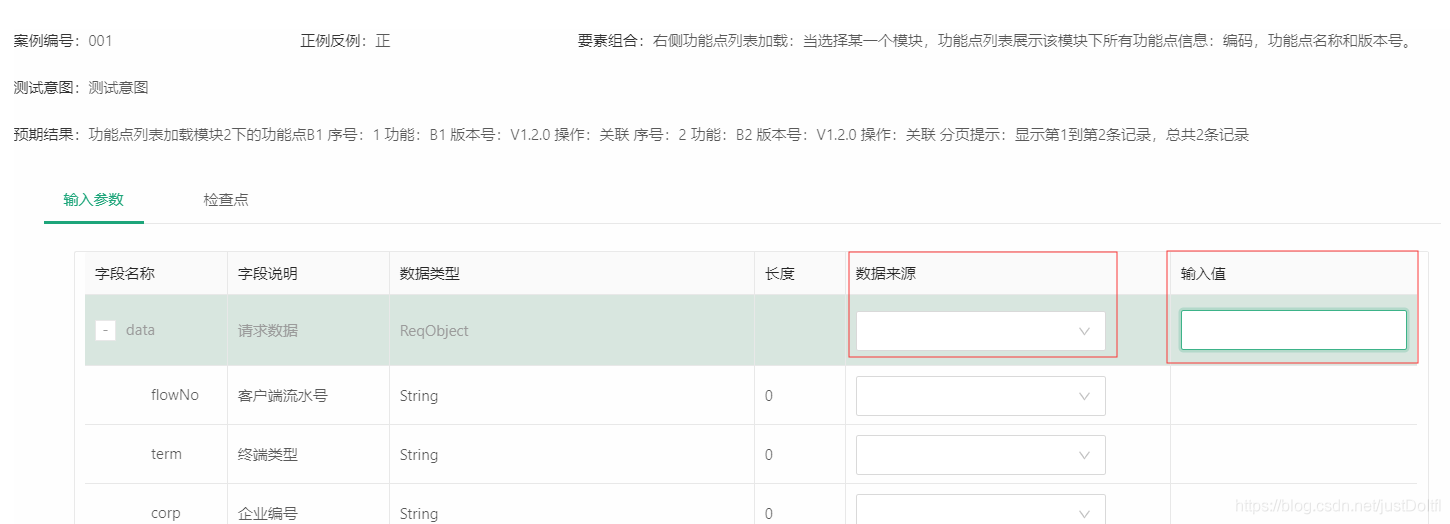
最近在处理react 页面的时候遇到了一个问题:使用ant 的table组件,里面的可编辑单元格类型,但是 我的数据 有一个下拉框在表格中,因为可编辑的table 组件默认单元格是 input输入框,所以下拉框根本就拿不到值,显示不上。

先说一下 下拉框 在表格 column 的写法:
{
title: '数据来源',
dataIndex: 'dataSource',
key: 'dataSource',
render: (text, record, idx) => {
return (
<Select
style={{ width: 200 }}
id="dataSource"
onChange={this.changeSource.bind(text,record,idx)}
value={record.dataSource}
>
{this.state.itemsValue.map(item => (
<Option key={item.seKey}>{item.seValue}</Option>
))}
</Select>
)
},
width: 300,
editable: false
},主要是reade 的写法,官方api上上这么描述的,
render Function(text, record, index) {}生成复杂数据的渲染函数,参数分别为当前行的值,当前行数据,行索引,@return 里面可以设置表格行/列合并。
代码中: this.state.itemsValue 是下拉框的所有数据,value 是 下次进入页面需要 回显的值,为了这个回显的值,我忙活了近倆小时。
解决得问题
第一个问题:下拉框的回显
因为要回显的数据 在arry<Object> 里,而且有childern 项,我先想着怎么循环拿出来,赋给value,但是均未成功,最后灵光一现。我发现了问题的所在,每条数据在table显示的时候已经循环过了,问题就在我能不能拿到当前行的数据, 能拿到就能拿到当前改下拉框的值,翻一翻api 就什么都有了。record 就是当前的数据对象,直接点 属性就是值。
第二个问题:
下拉框选中值后如何在 可编辑的表格上显示:
官方的可编辑单元格的保存你输入的数据到表格的方法是这样的:
handleSave = row => {
const newData = [...this.state.dataSource];
const index = newData.findIndex(item => row.key === item.key);
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
this.setState({ dataSource: newData });
};其中,row是你输入数据的那行数据,newData 是表格中所有数据,数组.findIndex ( =()=>{ }) 方法是当其中匿名箭头函数的方法返回true 的时候返回已选数据在 newData数组的下标,(如果没找到返回的-1),
拿到对应下标后,删除源数据newData下标的数据,然后把row加进来,也就是用已经改变的row替换之前数据的item,也就是splice ()方法的作用,
3个参数分别是index,要删除/添加的下标,1,删除的个数,{} 在下标位置增加的数据、
最后把修完的数据返回state,页面重新渲染,把数据显示在表格上。(每改一次,触发onChange事件,渲染一次。。。)
这个方法对于输入框 是一点问题没有,但是下拉框就不行了,因为row对象拿不到你选得数据,input是value属性,但是下拉框是option 标签,所以即便你怎么选下拉框一直是空。怎么办,勤劳的人总会有收获,这时我想到 @wslzjr 帅帅博主对我的鼓励:

我感觉瞬间充满了力量,没什么是加班解决不了的,如果有,那就班加的不够。 我的想法是这样的,对于下拉框,我自己拿值,自己替换数据,然后让页面重新渲染,不走官方的方法不就行了。于是我自己写了一套,
changeSource =(t,e,r) =>{
//设置数据的值,用this.setState({})
let row = t;
const {
fieldName,
fieldDesc,
dataType,
fieldLength,
dataSource,
fieldValue,
required,
validRule
} = row;
row.dataSource=r;
let { rootNodesMap } = this.state;
Object.assign(rootNodesMap[row.id], row);
this.setState({ rootNodes: this.state.rootNodes });
this.updateDataSource(this.state.rootNodes);
}其中,t 是当前的哪行数据 ,e 当前行数据,r,行索引, assign 是对象属性的同级拷贝方法,他无法深层次拷贝,但是我够用了。Object.assign方法用来将源对象(source)的所有可枚举属性,复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都是源对象。 这样表格的下拉框就有数据了。
react ant-design Select组件下拉框map不显示
问题描述
在使用Select Option下拉组件时,map遍历后不显示下拉框
错误写法:
{dataList && dataList.map(item =>{(
<Option key={item.id} value={item.value}>{item.value}</Option
)})}正确写法:
{dataList && dataList.map(item =>(
<Option key={item.id} value={item.value}>{item.value}</Option
))}问题总结
主要是es6箭头函数写法的问题,当需要在嵌套中写入HTML代码时,箭头函数后边不需要加大括号{},直接用小括号()即可
在render()函数内使用大括号{}会识别成函数从而不会渲染到页面上,小括号内的内容会识别成代码块正常渲染
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容