Avue 组件库
大帅子 人气:0
1. 使用的初体验
今天给大家讲一下我最近发现的比较冷门的一个组件库,但是功能还是蛮多,这里就给大家介绍一下 , 网址也给大家放在这里 Avue
这里我大概介绍一下,因为我这里也就是做了几个dome,并没有拿到实际的项目中,但是,却发现的一些好的地方,跟需要闭坑的地方
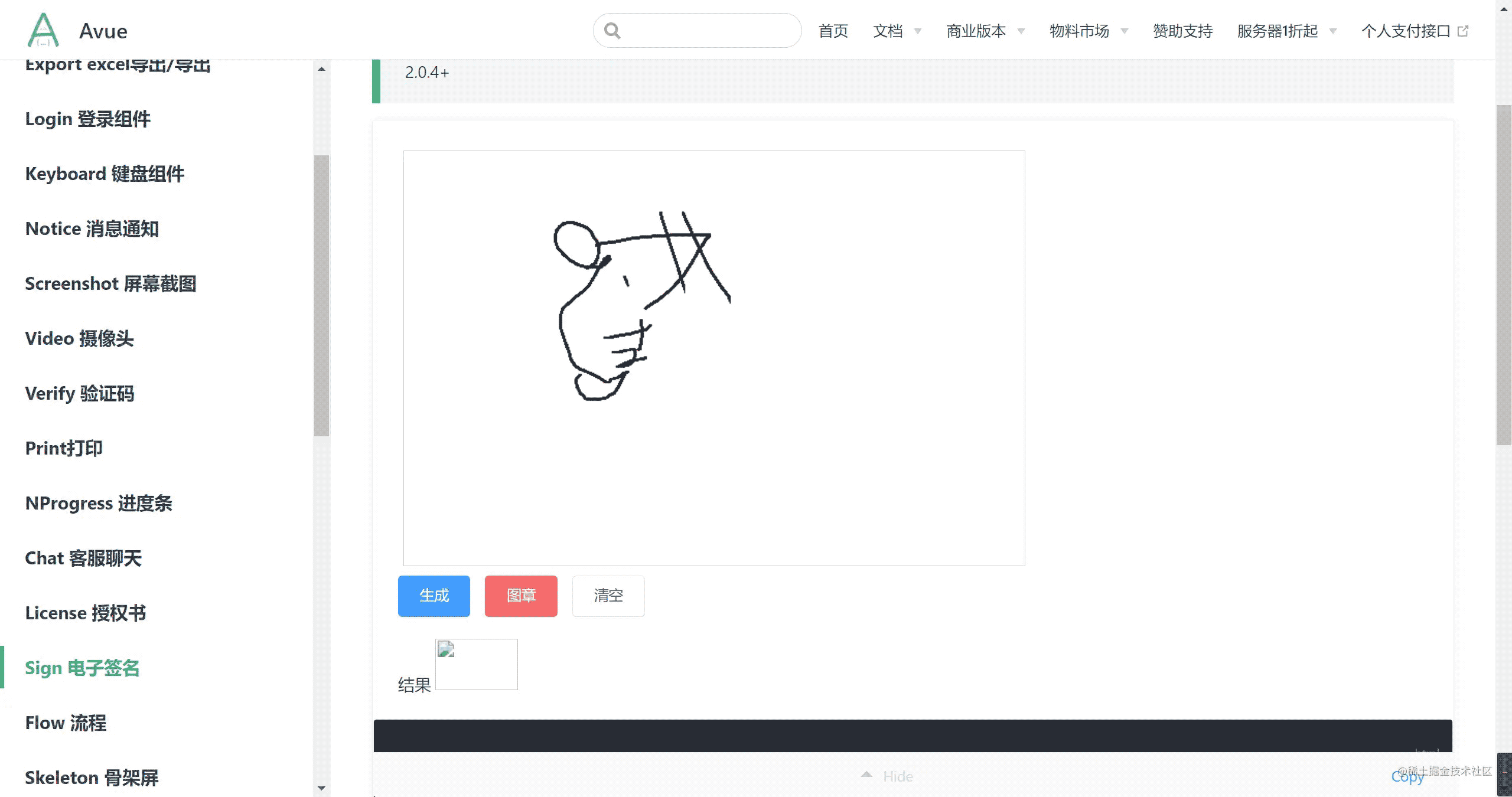
- 这里的组件超级多,而且很丰富 ,下面就是签名啊

还可以调用我的摄像头

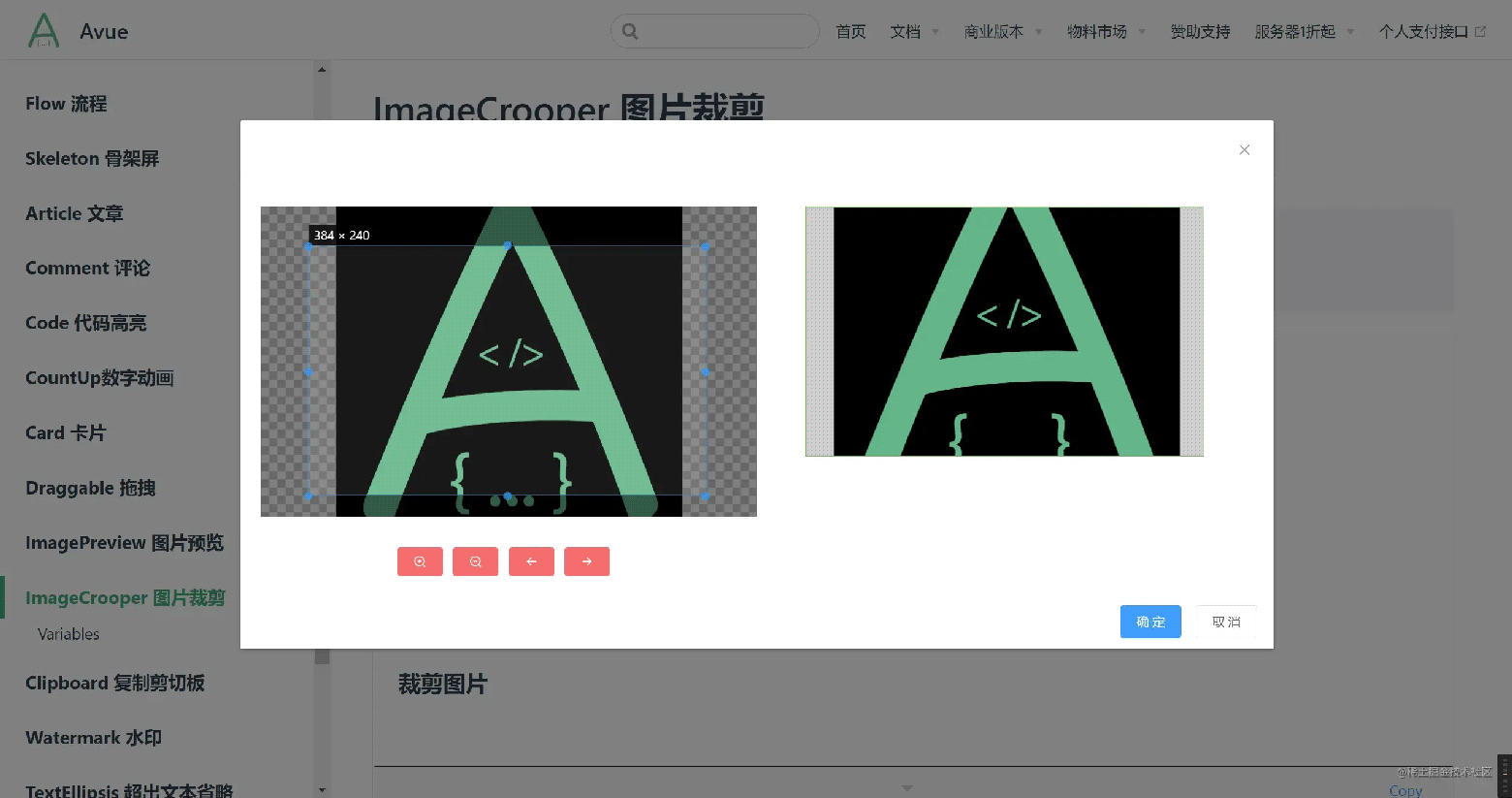
图片的裁剪

2. 不好的地方
发现这边的文档写的相当的不全面,例如我上面的那个签名的介绍
<avue-sign ref="sign"></avue-sign>
<el-button type="primary" @click="handleSubmit">生成</el-button>
<el-button type="danger" @click="$refs.sign.getStar('这里是用途','这里是单位的名称','123456')">图章</el-button>
<el-button @click="$refs.sign.clear()">清空</el-button>
<div>
<br />
结果
<img :src="img" alt="" width="80" height="50" />
</div>
<script>
export default {
data() {
return {
img: ''
}
},
methods: {
handleSubmit() {
this.img = this.$refs.sign.submit(80, 50);
console.log(this.img)
}
}
}
</script>这里是安装的介绍,我复制上面的代码到我的项目中去的时候,然后发现所有的按钮都出不来,我看到熟悉的el-button 我发现了,这个玩意竟然就是在饿了么上面进行了二次封装, 其他的我也没有多看,大家跟着文档走一遍,本人还是蛮喜欢的,朴实无华的
加载全部内容
