Element的table多选表格实现单选
小火车况且况且 人气:0Element的table多选表格实现单选
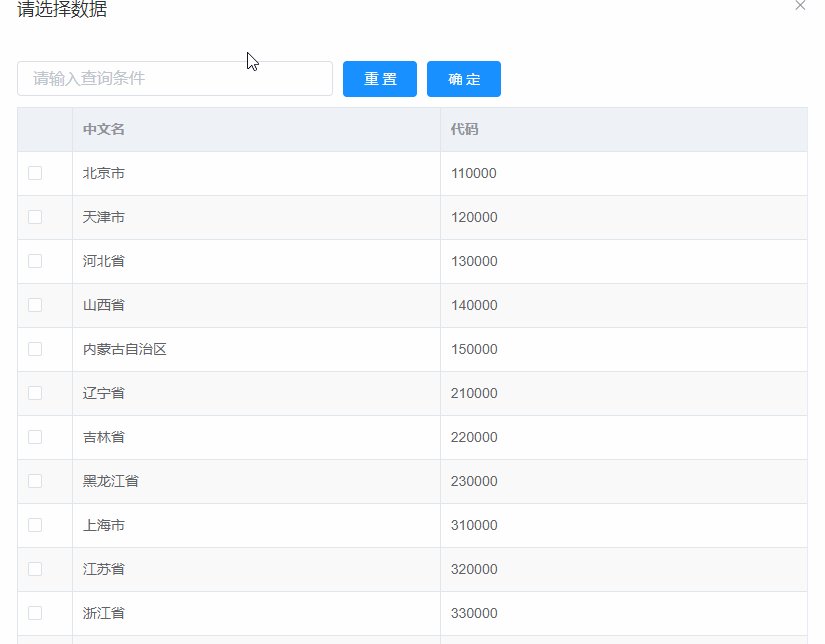
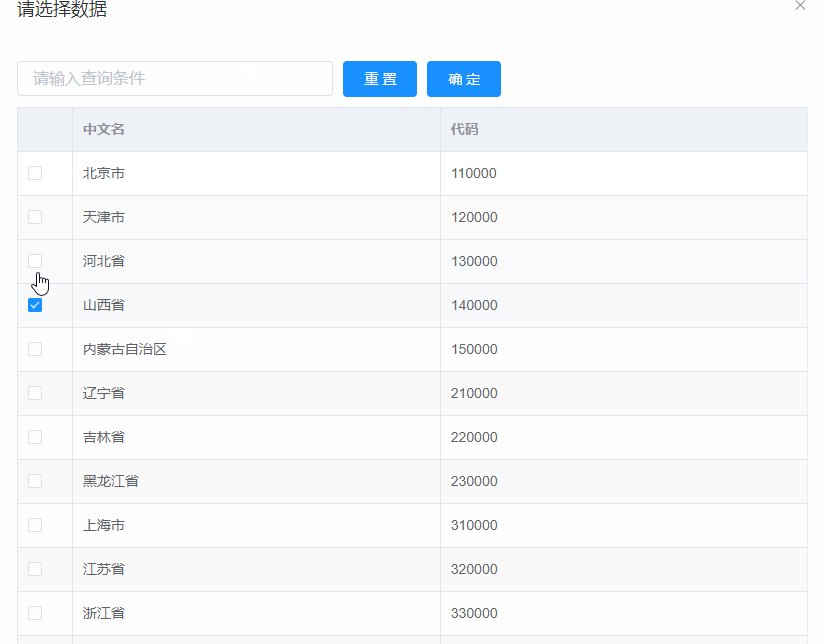
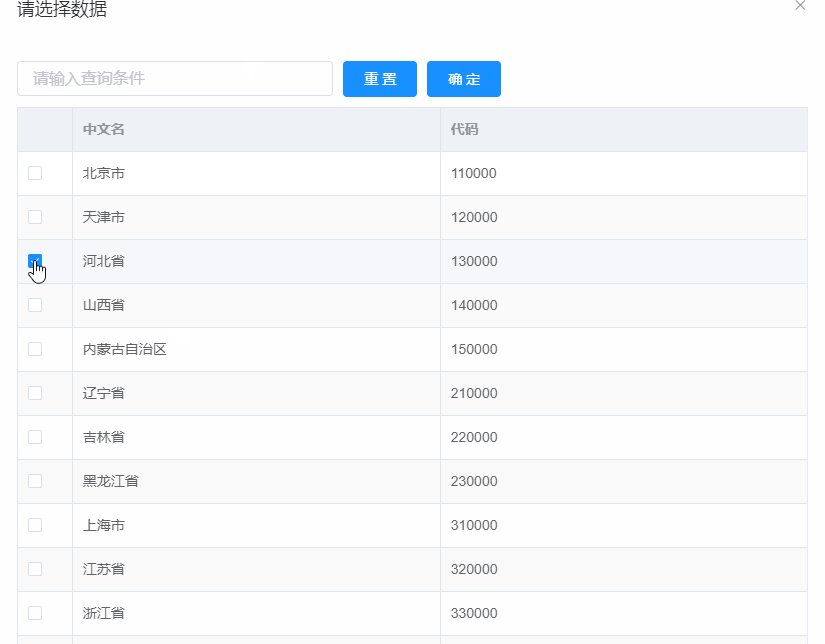
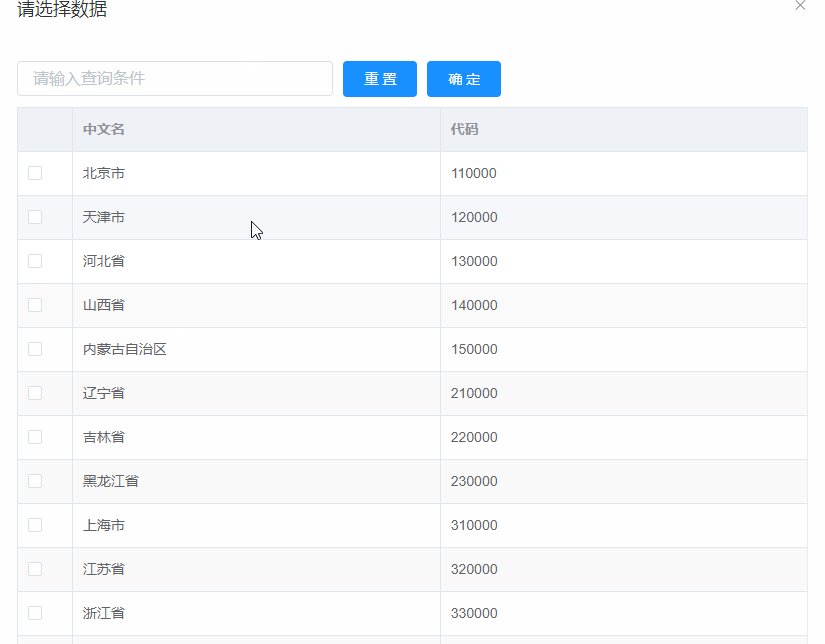
效果图

1.在多选表格的基础上进行处理, 呈现单选表格的作用
2.主要使用的是ElementUI多选表格中的方法 链接
- 2.1 select 事件 当用户手动勾选数据行的 Checkbox 时触发的事件 参数selection, row
- 2.2 row-click 事件 当某一行被点击时会触发该事件 参数 row, column, event
- 2.3 selection-change 事件 当选择项发生变化时会触发该事件 参数 selection
- 2.4 clearSelection 方法 用于多选表格,清空用户的选择
- 2.5 toggleRowSelection 方法 用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中) 参数row, selected
3.html代码
<el-table
ref="multipleTable"
:data="inputRemoteTable"
:header-cell-style="{background:'#eef1f6',color:'#909399'}"
border
style="width: 100%"
fixed
v-loading="InputDialogLoading"
@select="select"
@row-click="rowClick"
@selection-change="selectionChange"
stripe>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="label"
label="中文名"
>
</el-table-column>
<el-table-column
prop="value"
label="代码"
>
</el-table-column>
</el-table>4.js 代码
select方法主要用于当用户勾选时, 清除掉之前的勾选项
select(selection, row) {
// 清除 所有勾选项
this.$refs.multipleTable.clearSelection()
// 当表格数据都没有被勾选的时候 就返回
// 主要用于将当前勾选的表格状态清除
if(selection.length == 0) return
this.$refs.multipleTable.toggleRowSelection(row, true);
},
// 表格的选中 可以获得当前选中的数据
selectionChange(val) {
// 将选中的数据存储起来
this.selectData = val
},
// 表格某一行的单击事件
rowClick(row, column) {
const selectData = this.selectData
this.$refs.multipleTable.clearSelection()
if( selectData.length == 1 ) {
selectData.forEach(item => {
// 判断 如果当前的一行被勾选, 再次点击的时候就会取消选中
if (item == row) {
this.$refs.multipleTable.toggleRowSelection(row, false);
}
// 不然就让当前的一行勾选
else {
this.$refs.multipleTable.toggleRowSelection(row, true);
}
})
}
else {
this.$refs.multipleTable.toggleRowSelection(row, true);
}
},vue table单选逻辑
table表格有时需要在每行前面添加一列实现可勾选对应行的状态,table默认是多选的逻辑,如果需要实现单选,需要结合table封装好的一些方法和事件
html部分:
<el-table ref="multipleTable" :data="tableData" highlight-current-row @select-all="onSelectAll" @selection-change="selectItem" @row-click="onSelectOp" > <el-table-column type="selection" width="55" align="center" /> <el-table-column label="序号" type="index" align="center" /> <el-table-column label="姓名" prop="name" align="center" /> <el-table-column label="手机号码" prop="telephone" align="center" /> </el-table>
js部分:
methods: {
onSelectAll() {
this.$refs.multipleTable.clearSelection();
},
selectItem(rows) {
if (rows.length > 1) {
const newRows = rows.filter((it, index) => {
if (index == rows.length - 1) {
this.$refs.multipleTable.toggleRowSelection(it, true);
return true;
} else {
this.$refs.multipleTable.toggleRowSelection(it, false);
return false;
}
});
this.multipleSelection = newRows;
} else {
this.multipleSelection = rows;
}
this.userId = this.multipleSelection.length
? this.multipleSelection[0].guid
: "";
},
onSelectOp(row) {
this.$refs.multipleTable.clearSelection();
this.$refs.multipleTable.toggleRowSelection(row, true);
this.multipleSelection = [];
this.multipleSelection.push(row);
},
handleCheckChange(data, checked, indeterminate) {
if (checked) {
this.$refs.dataTree.setCheckedKeys([data.lobbyCode]);
}
},
}multipleSelection变量用于保存用户当前勾选的选项
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容