element-ui+vue-treeselect下拉框校验
喵大叔、 人气:0element-ui+vue-treeselect下拉框的校验(ivew也适用)
在项目开发中 使用了vue-treeselect的话,使用element-ui或者ivew自带的表单校验发现,trigger中blur和change均不生效,在选择了值之后验证依然存在
解决方法主要是使用vue-treeselect官网中api给出的事件中的input,在value改变后触发,将trigger设为blur
以下代码示例为ivew UI
<FormItem label="选择父级分类:" prop="classify">
<treeselect
style="width:250px"
v-model="formItem.classify"
:normalizer="normalizer"
:options="options"
@input="changeValue"
noOptionsText="暂无数据"
placeholder="请选择分类"
/>
</FormItem>
<script>
data(){
return{
// 表单验证规则
ruleValidate: {
classify: [
{
required: true,
type: "string",
message: "请选择分类",
trigger: "input" /*看这里*/
}
]
}
}
}
// 方法
methods:{
changeValue() {
this.$refs["Form"].validateField("classify");
},
}
</script>
vue-treeselect的插件使用
vue-treeselect地址:https://www.vue-treeselect.cn/
使用@select监听树形下拉选中事件:

<template slot-scope="scope">
<treeselect
v-model="scope.row.departId"
@select="departTreeSelected"
:disable-branch-nodes="false"
:show-count="false"
:multiple="false"
:options="departs"
placeholder="请选择"/>
</treeselect>
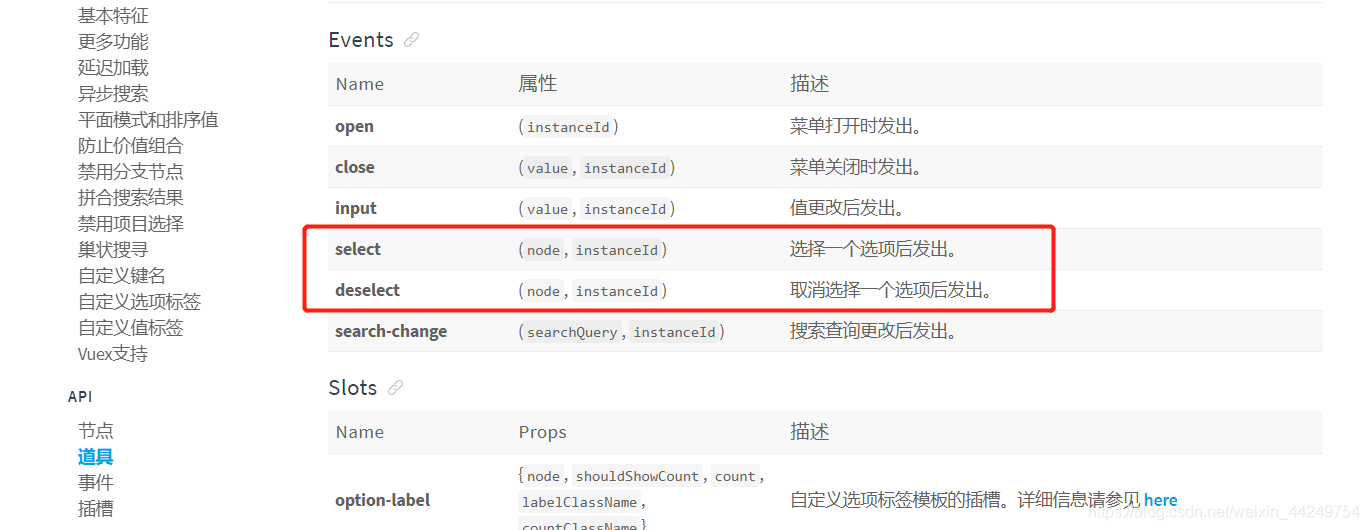
</template>在methods里定义函数接收参数node和instanceId

methods: {
//选中树形部门选项
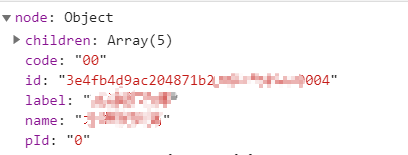
departTreeSelected(node,instanceId){
let url = '/datas/staff/busiselect?departCode=' + node.code;
let _this = this;
this.$http.get(url).then(res => {
if(res.data.code==0){
var datas = res.data.data;
for(let item in datas) {
//出差申请人数组
_this.staffArr.push({
value: item,
label: datas[item].match(/(\S*)-/)[1] //截取'-'前面内容作为人员姓名
})
//职级数组
_this.rankArr.push({
value: item,
rank: datas[item].match(/-(\S*)/)[1] //截取'-'后面内容作为职级id
})
}
}
})
.catch(err => {
return err;
});
},
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容