element-ui Popconfirm气泡确认框事件不生效
顽强的韭菜 人气:0element-ui中Popconfirm气泡确认框的事件不生效

今天在使用到element-ui中的Popconfirm 气泡确认框组件时,需要在点击确定按钮时触发绑定的事件
按照官方文档提供的事件类型为其绑定的事件,但并没有被触发
以下是官网给出的事件类型

<el-popconfirm title="这是一段内容确定删除吗?" @confirm="delete">
<el-button slot="reference">删除</el-button>
</el-popconfirm>上面代码中定义了事件@confirm="delete",但点击确定按钮之后,并没有执行绑定的方法delete
正确方式:
<el-popconfirm title="这是一段内容确定删除吗?" @onconfirm="delete">
<el-button slot="reference">删除</el-button>
</el-popconfirm>触发方式是用@onconfirm定义事件,而不是@confirm,之后再点击确认按钮就可以触发绑定的方法了。同样取消按钮的事件也需要使用@oncancel来绑定才可以触发。
(2.15.6版本解决)elementui popconfirm气泡确认事件失效
问题:
- confirm事件无效
- cancel事件无效
解决:2.15.6版本已解决
- 官方文档书写错误
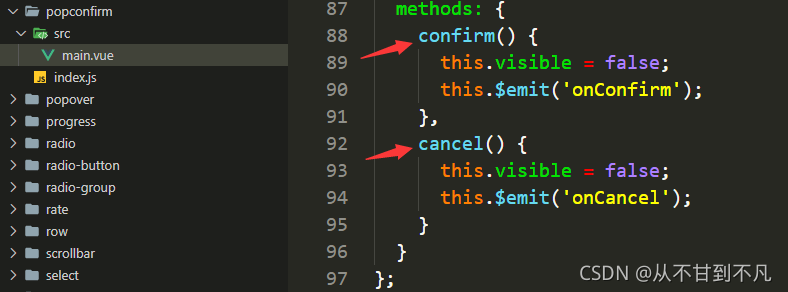
- 更改确认事件名:onConfirm
- 更改取消事件名:onCancel
官方文档:

官方源码:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容