小程序开发弹出对话框
观心静 人气:0前言
小程序弹窗对话框实现
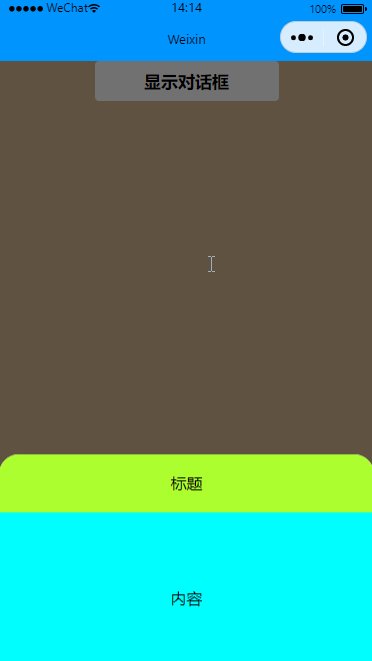
效果图

代码
.js
// pages/demo2/demo2.js
Page({
data: {
show:false
},
exitBtn:function(e) {
this.setData({
show:false
})
},
showDialogBtn:function (e) {
this.setData({
show:true
})
}
}).wxml
<!--pages/demo2/demo2.wxml-->
<button bindtap="showDialogBtn">显示对话框</button>
<!--
page-container 的参数:
属性 类型 默认值 必填 说明
show boolean false 否 是否显示容器组件
duration number 300 否 动画时长,单位毫秒
z-index number 100 否 z-index 层级
overlay boolean true 否 是否显示遮罩层
position string bottom 否 弹出位置,可选值为 top bottom right center
round boolean false 否 是否显示圆角
close-on-slideDown boolean false 否 是否在下滑一段距离后关闭
overlay-style string 否 自定义遮罩层样式
custom-style string 否 自定义弹出层样式
bind:beforeenter eventhandle 否 进入前触发
bind:enter eventhandle 否 进入中触发
bind:afterenter eventhandle 否 进入后触发
bind:beforeleave eventhandle 否 离开前触发
bind:leave eventhandle 否 离开中触发
bind:afterleave eventhandle 否 离开后触发
bind:clickoverlay eventhandle 否 点击遮罩层时触发
-->
<page-container show="{{show}}" round="true" bind:afterleave="afterLeave" >
<view style="display:flex; flex-direction: column;">
<text style="text-align: center; padding-top: 5%; padding-bottom: 5%; background-color: greenyellow;">标题</text>
<text style="text-align: center; padding-top: 20%; padding-bottom: 20%; background-color: aqua; ">内容</text>
<button bindtap="exitBtn" style="width: 100%; background-color: grey;" >退出</button>
</view>
</page-container>.wxss
/* pages/demo2/demo2.wxss */
page{
background:tan;
}加载全部内容