Android毛玻璃效果弹出菜单
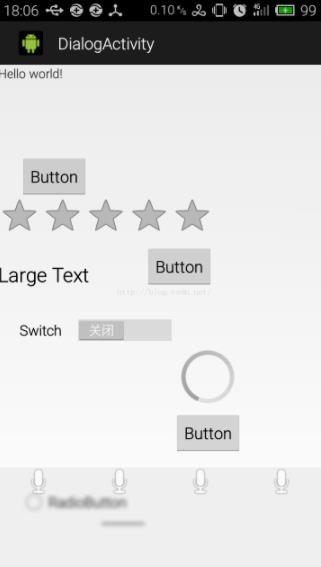
lvshaorong 人气:0仿ios上屏幕下方向上滑出来的一个模糊菜单,效果如下



原理很简单,页面上原来有一个gone的framelayout,调用方法让它弹出的时候加了一个位移动画,让它从底部出来,出来的时候给这个framelayout里的一个imageView设置一个模糊后的截屏图片,并且这个图片也加一个相同时间的反方向位移动画,这个demo里用到的Blur模糊类和自定义imageView可以去我前两篇博客上找到.
这里面用的控件的大小等全部是动态计算的,不必担心屏幕适配的问题
activity的布局如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/window" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.npi.blureffect.DialogActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <RatingBar android:id="@+id/ratingBar1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="124dp" /> <Switch android:id="@+id/switch1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/ratingBar1" android:layout_below="@+id/ratingBar1" android:layout_marginLeft="24dp" android:layout_marginTop="81dp" android:text="Switch" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/ratingBar1" android:layout_below="@+id/ratingBar1" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/ratingBar1" android:layout_alignLeft="@+id/switch1" android:layout_marginBottom="52dp" android:text="Button" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/button1" android:layout_alignLeft="@+id/ratingBar1" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleHorizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="49dp" android:layout_toLeftOf="@+id/button1" /> <ProgressBar android:id="@+id/progressBar2" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/switch1" android:layout_toRightOf="@+id/switch1" /> <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/progressBar1" android:layout_alignLeft="@+id/switch1" android:text="RadioButton" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/progressBar2" android:layout_below="@+id/progressBar2" android:text="Button" /> <FrameLayout android:id="@+id/bottom_menu" android:layout_width="wrap_content" android:layout_height="200dp" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:background="#eeeeee" android:visibility="gone" > <com.npi.blureffect.ScrollableImageView android:id="@+id/bottom_back" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/abs__ab_share_pack_holo_light" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:src="@drawable/abs__ic_voice_search" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:src="@drawable/abs__ic_voice_search" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:src="@drawable/abs__ic_voice_search" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:src="@drawable/abs__ic_voice_search" /> </LinearLayout> </FrameLayout> <ImageView android:id="@+id/background" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" android:visibility="gone" /> </RelativeLayout>
activity如下
package com.npi.blureffect;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.PopupWindow;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class DialogActivity extends Activity {
TextView textView1;
RelativeLayout window;
ImageView background;
FrameLayout bottomMenu;
Button button2;
Button button1;
ScrollableImageView bottomBack;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
textView1 = (TextView) findViewById(R.id.textView1);
window = (RelativeLayout)findViewById(R.id.window);
background = (ImageView) findViewById(R.id.background);
bottomMenu = (FrameLayout) findViewById(R.id.bottom_menu);
button2 = (Button) findViewById(R.id.button2);
bottomBack = (ScrollableImageView) findViewById(R.id.bottom_back);
button1 = (Button) findViewById(R.id.button1);
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
showBottomMenu(window,500);
}
});
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
hideBottomMenu(window, 500);
}
});
}
public void showBottomMenu(View layout,final int duration){
//对当前页面进行截屏
layout.setDrawingCacheEnabled(true);
layout.buildDrawingCache(); //启用DrawingCache并创建位图
Bitmap screen = Bitmap.createBitmap(layout.getDrawingCache()); //创建一个DrawingCache的拷贝,因为DrawingCache得到的位图在禁用后会被回收
layout.setDrawingCacheEnabled(false); //禁用DrawingCahce否则会影响性能
//将截屏进行模糊
screen = Blur.fastblur(this, screen, 10);
bottomBack.setoriginalImage(screen);
bottomMenu.setAlpha(0);//在动画开启之后再可见,否则会有残影
bottomMenu.setVisibility(View.VISIBLE);
bottomMenu.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
Animation animation = new TranslateAnimation(0, 0, bottomMenu.getHeight(), 0);//这里弹出框的高度的dp需要事先写死
bottomBack.handleScroll(bottomBack.getOriginalImage().getHeight()-bottomMenu.getHeight(), 0);
Animation backgroundAnimation = new TranslateAnimation(0,0,-bottomBack.getHeight(),0);
backgroundAnimation.setDuration(duration);
bottomBack.startAnimation(backgroundAnimation);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
bottomMenu.setAlpha(255);
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
}
});
animation.setDuration(duration);
bottomMenu.startAnimation(animation);
}
});
}
public void hideBottomMenu(View layout,final int duration){
//对当前页面进行截屏
layout.setDrawingCacheEnabled(true);
layout.buildDrawingCache(); //启用DrawingCache并创建位图
Bitmap screen = Bitmap.createBitmap(layout.getDrawingCache()); //创建一个DrawingCache的拷贝,因为DrawingCache得到的位图在禁用后会被回收
layout.setDrawingCacheEnabled(false); //禁用DrawingCahce否则会影响性能
//将截屏进行模糊
screen = Blur.fastblur(this, screen, 10);
bottomBack.setoriginalImage(screen);
bottomMenu.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
Animation animation = new TranslateAnimation(0, 0, 0, +bottomMenu.getHeight());//这里弹出框的高度的dp需要事先写死
bottomBack.handleScroll(bottomBack.getOriginalImage().getHeight()-bottomMenu.getHeight(), 0);
Animation backgroundAnimation = new TranslateAnimation(0,0,0,-bottomBack.getHeight());
backgroundAnimation.setDuration(duration);
bottomBack.startAnimation(backgroundAnimation);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
bottomMenu.setAlpha(255);
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
bottomMenu.setVisibility(View.GONE);
}
});
animation.setDuration(duration);
bottomMenu.startAnimation(animation);
}
});
}
}加载全部内容