微信小程序弹出框提交信息
In Heaven 人气:0<view class="navSm" bindtap="toolNo">
<image src="../../images/idx4.png" class="mavimg" mode="aspectFit"></image>
<view class="fonts1">出租信息</view>
</view>
<view class="mask" wx:if="{{showModalStatus}}" bindtap="colse"></view>
<view class="drawerBox" wx:if="{{showModalStatus}}">
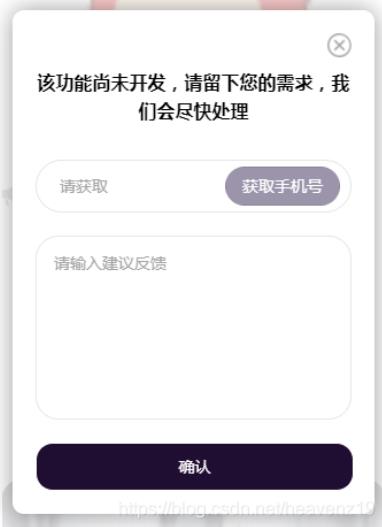
<image class="close" src="../../images/close.png" bindtap="colse"></image>
<view class="tits">该功能尚未开发,请留下您的需求,我们会尽快处理</view>
<view class="phonebox">
<input class="inputA" type="number" name="mobile" placeholder="请获取" value="{{mobile}}" style="display:block;"
placeholder-class="placeholder-class" disabled="true" />
<button open-type="getPhoneNumber" wx:if="{{isSHow}}" class="getphone"
bindgetphonenumber="getPhoneNumber">获取手机号</button>
</view>
<view class="area">
<textarea bindinput="bindinput" placeholder="请输入建议反馈" style="height:320rpx"
placeholder-class="placeholder-class " />
</view>
<view class="btn btn1" bindtap="submit">确认</view>
</view>data: {
showModalStatus: false,
},
toolNo: utils.throttle(function () {
this.setData({
showModalStatus: true
})
}),
// 关闭弹窗
colse() {
this.setData({
showModalStatus: false,
})
},.mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #fff;
opacity: 0.8;
overflow: hidden;
}
.drawerBox {
width: 630rpx;
height: auto;
line-height: 40rpx;
border-radius: 20rpx;
text-align: center;
box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.4);
padding: 40rpx;
box-sizing: border-box;
margin-left: 60rpx;
position: fixed;
top: 28%;
left: 0;
z-index: 1001;
background-color: #fff;
}
.close {
width: 42rpx;
height: 42rpx;
float: right;
overflow: hidden;
}
.tits {
font-size: 16px;
text-align: center;
font-weight: bold;
width: 100%;
overflow: hidden;
margin: 60rpx 0 40rpx 0;
line-height: 50rpx;
}
.phonebox {
margin-bottom: 40rpx;
display: flex;
align-items: center;
}
.inputA {
width: 550rpx;
height: 92rpx;
line-height: 92rpx;
border-radius: 60rpx;
background-color: rgba(255, 255, 255, 100);
text-align: left;
border: 1px solid rgba(230, 230, 230, 100);
}
.getphone {
width: 200rpx;
height: 68rpx;
line-height: 68rpx;
border-radius: 60rpx;
background-color: rgba(156, 148, 171, 100);
color: rgba(255, 255, 255, 100);
font-size: 14px;
text-align: center;
margin-left: -220rpx;
margin-top: 20rpx;
z-index: 999;
}
.area {
width: 550rpx;
line-height: 40rpx;
border-radius: 40rpx;
height: 320rpx;
border: 1px solid rgba(230, 230, 230, 100);
text-align: left;
padding: 30rpx;
box-sizing: border-box;
margin-bottom: 40rpx;
}
textarea {
width: 100%;
text-align: left;
line-height: 40rpx;
font-size: 14px;
}
.btn {
width: 550rpx;
margin-bottom: 0;
height: 80rpx;
line-height: 80rpx;
border-radius: 30rpx;
background-color: #200E32;
color: rgba(255, 255, 255, 100);
font-size: 14px;
text-align: center;
border: 1px solid rgba(255, 255, 255, 100);
margin-top: 20rpx;
}
加载全部内容