微信小程序弹出层禁止页面滚动
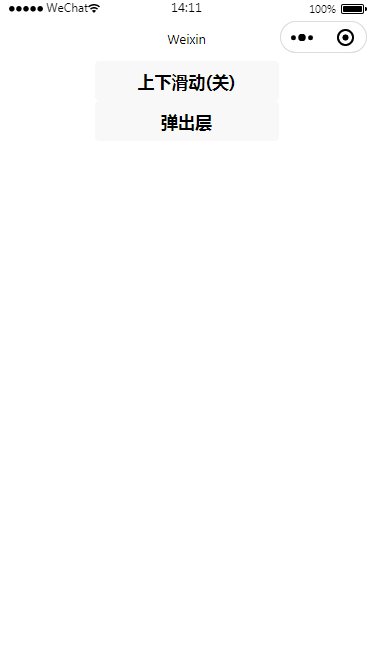
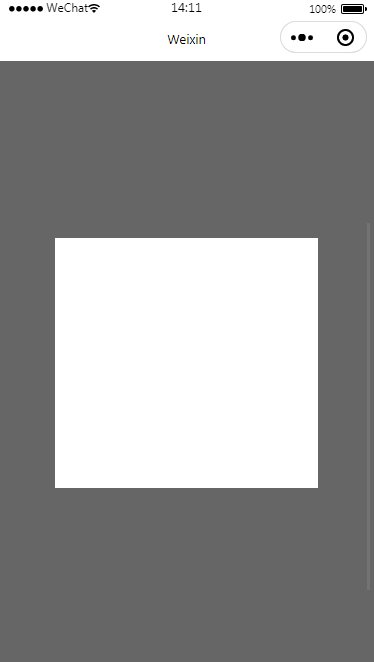
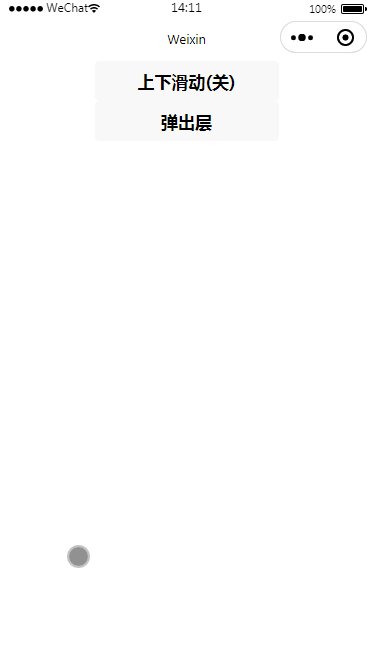
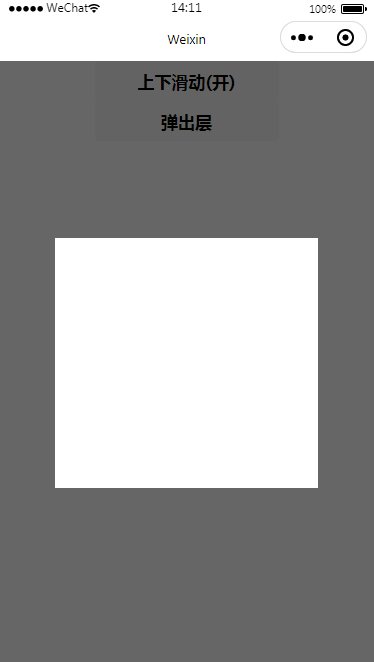
换日线° 人气:0效果图

是否随页面滚动 catchtouchmove true开启 return关闭
.wxml
<button bindtap="switch">上下滑动({{catchtouchmove?'开':'关'}})</button>
<button bindtap="modal">弹出层</button>
<view bindtap="modal" class="modal" wx:if="{{modalName}}" catchtouchmove="{{catchtouchmove?true:return}}">
<view></view>
</view>.wxss
page{
height: 160vh;
}
.modal{
width: 100%;
height: 100vh;
background: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
left: 0;
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
}
.modal>view{
width: 70%;
height: 500rpx;
background-color: #fff;
}.js
Page({
data: {
catchtouchmove:false,
modalName:false,
},
switch(){
this.setData({
catchtouchmove:!this.data.catchtouchmove
})
},
modal(){
this.setData({
modalName:!this.data.modalName
})
},
})加载全部内容