element-ui下拉菜单Dropdown
camellia 人气:5项目中使用了element ui的页面组件。
在使用dropdown组件的时候,发现了我自己的一些问题,这里记录一下,文末有整理好的我自己用的一个demo。可下载。
基础的使用方法可以参照官方文档:
这里边给出的解释还是很全的,只是,刚刚接触的同学(比如我),有些地方注意不到,有些坑还得踩一踩。
首先上代码:
先是html部分:
<div id='app' style="margin:50px;">
<!-- 鼠标滑过显示下拉列表 这里设置了触发的方式,注意触发方式不能使用':'绑定,以及绑定了触发选项时的方法 -->
<el-dropdown trigger="hover" @command="handleCommand" >
<span class="el-dropdown-link el-input__inner" style="display:block;width:200px;">
<!-- 没有选项的时候,默认显示的placeholder -->
<span v-if="!position" style="color:lightslategray">请选择一个选项</span>
<!-- 显示已经选择的选项,目前这里是单选 -->
<span v-else>{{position}}</span>
<!-- 下拉菜单选择框右边的icon -->
<span style="display:block;float: right;">
<img src="./icon.png" alt="" style="margin-top:7px;">
</span>
</span>
<el-dropdown-menu >
<!-- 选择'请选择‘这个选项,他没有command这个属性,所以选择他相当于,清空已经选择的选项 -->
<el-dropdown-item>请选择</el-dropdown-item>
<!-- 选项的数据列表循环,这里的属性,只有commang必须要使用':'绑定才能使用,这个坑了我好久,所以,为了不忘记这个事情,他所有的属性,不管是否需要绑定,我们都使用':'绑定,这个总没有错 -->
<el-dropdown-item v-for="(item,index) in options" :command='item.key' :divided='true'>
{{item.label}}-{{item.key}}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>上边的备注我写的还算完整,基本上看完了就能明白我的设计思想。
这里重点说一下我遇到的一个最大的坑:
组件的command这个属性,使用的时候,必须使用v-bind或者 :来绑定,不然你给他赋变量,他没有办法解析。
其余的属性,比如:divided(分割线)在使用的时候,绑不绑定都行。
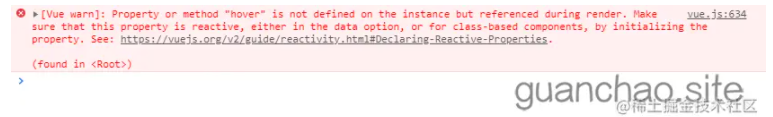
组件的trigger属性不能使用v-bind或者:来绑定,不然会报错:

以上两点一定要注意。
Js部分代码:
// 我们声明一个数据对象,在创建VUE实例的时候,绑定到vue的数据中,这里的数据是响应式的,就是当数据发生改变时,页面不需要刷新就可以发生改变。
var obj = {
// 下拉列表显示的数据
options: [{
key:'1',
value: '选项1',
label: '黄金糕'
}, {
key:'2',
value: '选项2',
label: '双皮奶'
}, {
key:'3',
value: '选项3',
label: '蚵仔煎'
}, {
key:'4',
value: '选项4',
label: '龙须面'
}, {
key:'5',
value: '选项5',
label: '北京烤鸭'
}],
// 选中项的label
position:'',
};
// 创建VUE实例
var app = new Vue({
el: '#app', // 绑定元素
data: obj,
methods: {
/**
* @name 选择选项的时候触发的事件(只能传递一个参数)
*/
handleCommand(command)
{
var self = this;
// 如果没有传递command,那么就是清空选项
if(!command)
{
self.position = '';
}
else
{
// 循环json数组,我这里的目的是,将你选中的选项的label显示到框中。
for (var i = 0; i < self.options.length; i++)
{
if (self.options[i].key == command)
{
self.position = self.options[i].label;
}
}
}
},
},
});Js部分可能就没有什么了,没有什么太具体的逻辑,只有一个显示。具体逻辑在你使用的时候,需要根据自己的实际情况来添加。
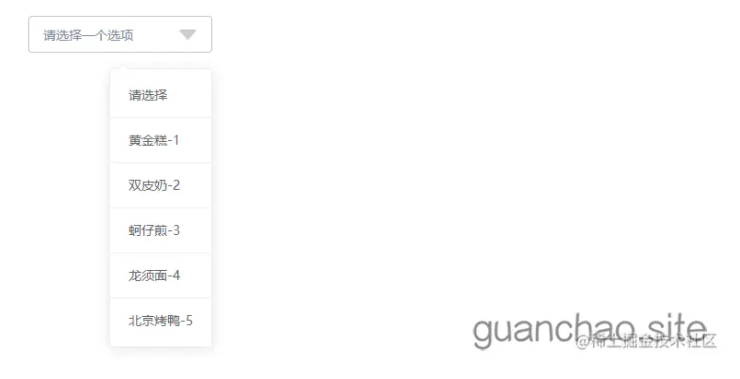
最终效果如下图所示:

加载全部内容