element ui时间日期选择器报错
知所云 人气:0发现错误
这两天在写新项目的时候,遇到了element ui 时间日期选择器一直报错
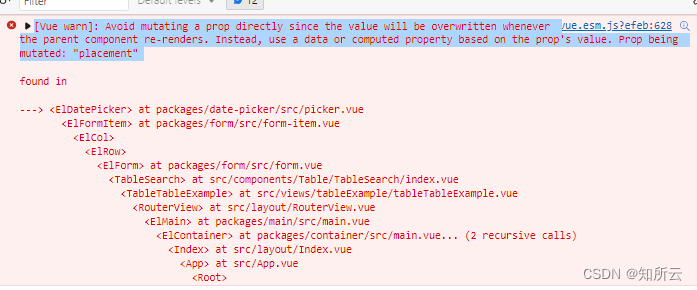
[Vue warn]: Avoid mutating a prop directly since the value will be
overwritten whenever the parent component re-renders.
Instead, use a data or computed property based on the prop's value.
Prop being mutated: "placement"

这个报错并没有影响实际操作,但是看着很难受
解决
根据报错显示是element ui data-picker 下的picker文件报错的,我这边在node_modules 中找到这个vue文件发现

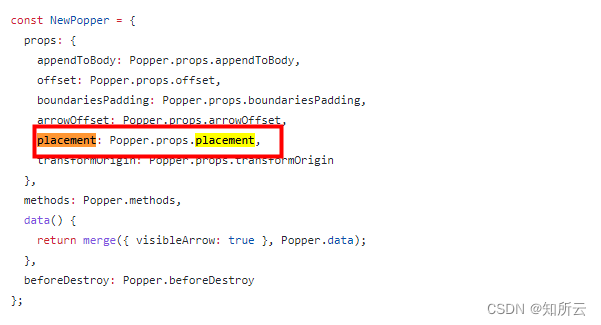
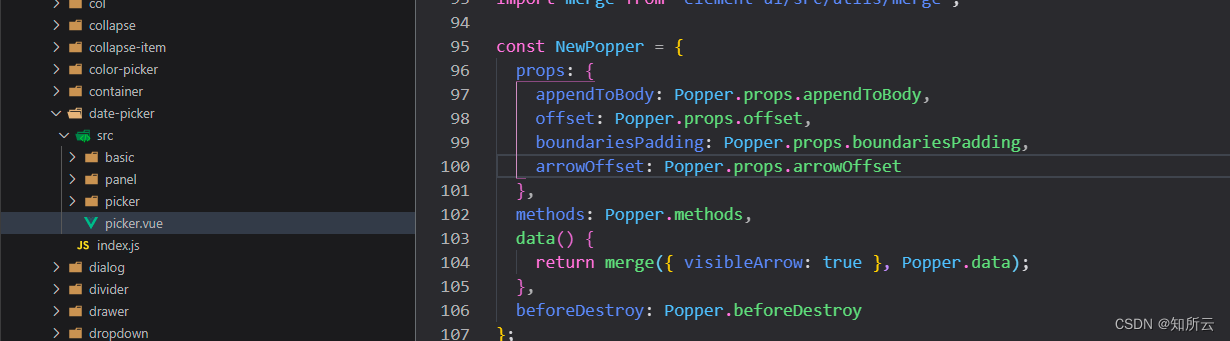
props值中有加一个placement: Popper.props.placement,
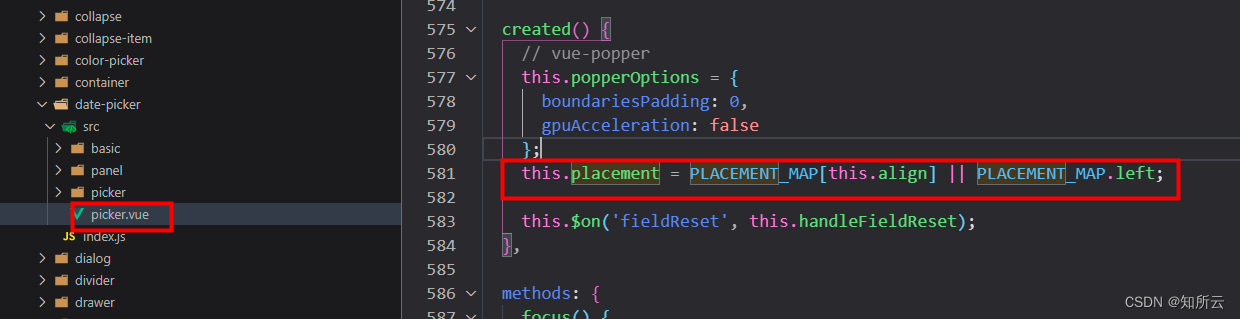
created的时候 placement 有个赋值操作 this.placement = PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left;这样就导致了报错

老项目没有报错是因为版本中props中没有placement,只有created的时候 placement 有个赋值操作,所有不会有报错

因为我的这个bug报错只在 2.15.9 中有。并没有影响实际操作看不过error 报错的可以将版本降至 2.15.9以下就可以了
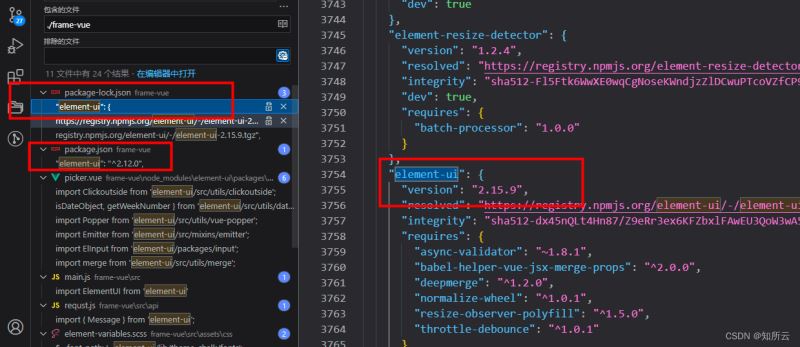
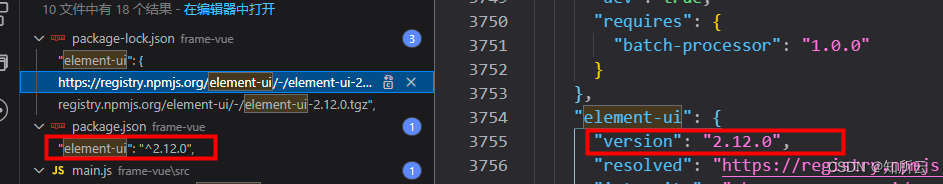
公司项目都是用的2.12版本的,所以直接npm install element-ui@2.12.0 -s
可以看看element ui git https://github.com/ElemeFE/element/issues/21905
刚开始报错的时候还没有意识到版本问题,后来老项目看到node_modules 中picker.vue 和现在用的不一样的时候才发现是版本问题,本身我的package.json里面element ui显示的版本是2.12的
因为安装其他东西出现问题把package-lock.json 和node_modules 都删了,然后npm install 结果坑的是package.json版本和实际安装的不是一个版本,不然不会出现这个问题

还是需要单独npm install element-ui@2.12.0 -s

啊,又是被坑的一天,对你有帮助记得点个赞
补充:el-date-picker 初始化报错
在点击el-date-picker组件自带的

x初始化后,提交数据报错
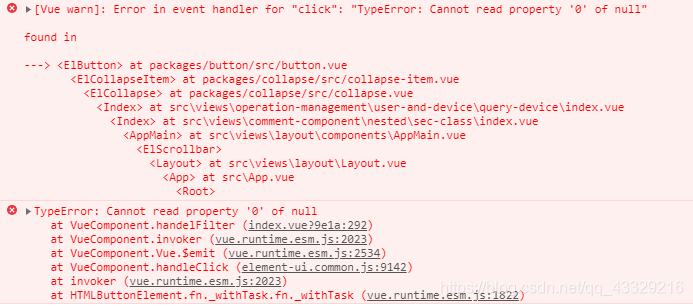
Error in event handler for “click”: “TypeError: Cannot read property ‘0’ of null”
Cannot read property ‘0’ of null

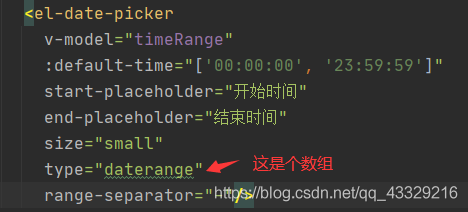
因为我当前的类型是daterange是个数组

,他默认初始化是为0所有会报类型错误,而且default-time并不会将其代替,所有 需要手动解决一下,在组件上先判断一下,当前是否为null ,如果是0就返回一个空数组,如果不是0就返回当前数据
v-if="timeRange === null ? timeRange = [] : timeRange = timeRange"
总结
加载全部内容