element el-tree折叠收缩
微笑的鱼_ 人气:0原理:通过el-tree 的 elTree.store.nodesMap获取所有树节点,设置所有节点的 expanded 属性,使用该方法时特别注意el-tree必须设置node-key="id",作为每个树节点唯一标志,否则使用elTree.store.nodesMap 获取所有节点返回是空
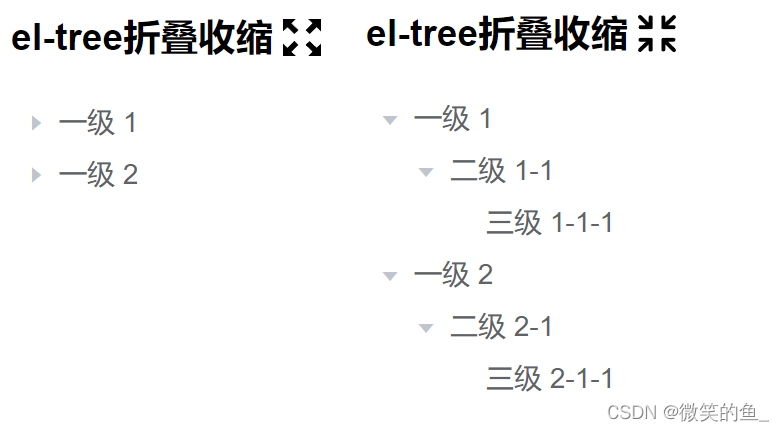
效果图

template代码
<h3>
<span>el-tree折叠收缩 </span>
<el-tooltip class="item" effect="dark" :content="treeBtn.iconTip" placement="top">
<svg-icon :icon-class="treeBtn.iconClass" @click="toggleEltree"></svg-icon>
</el-tooltip>
</h3>
<el-row>
<el-col :span="3">
<el-tree
ref="elTree"
:data="data"
:props="defaultProps"
node-key="id"
:default-expand-all="expandNode">
</el-tree>
</el-col>
</el-row>
script代码
export default {
data() {
return {
treeBtn: {
iconClass: 'fullscreen',
iconTip: '展开'
},
expandNode: false,
defaultProps: {
children: 'children',
label: 'label'
},
data: [
{
label: '一级 1',
id: 98543,
children: [{
label: '二级 1-1',
id: 98343,
children: [{
label: '三级 1-1-1',
id: 98043,
}]
}]
},
{
label: '一级 2',
id: 98545,
children: [{
label: '二级 2-1',
id: 45545,
children: [{
label: '三级 2-1-1',
id: 44456,
}]
}]
}
]
},
methods: {
toggleEltree() {
this.expandNode = !this.expandNode
if(this.expandNode) {
this.treeBtn.iconClass = 'exit-fullscreen'
this.treeBtn.iconTip = '收缩'
} else {
this.treeBtn.iconClass = 'fullscreen'
this.treeBtn.iconTip = '展开'
}
let allNodes = this.$refs.elTree.store.nodesMap;
for (let x in allNodes) {
allNodes[x].expanded = this.expandNode;
}
}
}
}
此外elTree.store. _getAllNodes() 亦可获取所有树节点,该方法返回一个数组
加载全部内容