Vue模态对话框弹窗
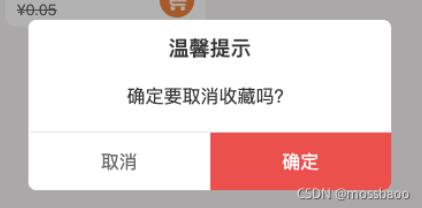
mossbaoo 人气:0模态对话框弹窗效果:

父组件(应用页面)主要代码:
<template>
<view class="app-container">
<modal-dialog showText="确定要取消收藏吗?" :isShowDialog="isDialog" @cancel="isDialog = false" @confirm="confirmDelete"></modal-dialog>
</view>
</template>
<script>
import modalDialog from '@/components/modalDialog.vue';
export default {
components:{
modalDialog
},
data() {
return {
isDialog: false,
}
},
methods: {
// 业务代码......
this.isDialog = false;
}
}
</script>子组件(自定义组件)代码:
<template>
<view>
<view class="global-mask" v-show="isShowDialog"></view>
<view class="global-dialog" v-show="isShowDialog" style="top: 45%;">
<view class="title">温馨提示</view>
<view class="content">
<view class="text">{{showText}}</view>
</view>
<view class="btn">
<view class="left" @tap="cancel" v-if="isShowCancel">{{cancelText}}</view>
<view class="right" @tap="confirm" v-if="isShowConfirm">{{confirmText}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'modalDialog',
props: {
showText: {
type: String,
default: '提示内容'
},
isShowDialog: {
type: Boolean,
default: false
},
isShowCancel: {
type: Boolean,
default: true
},
cancelText: {
type: String,
default: '取消'
},
isShowConfirm: {
type: Boolean,
default: true
},
confirmText: {
type: String,
default: '确定'
}
},
data() {
return {
};
},
methods: {
cancel() {
this.$emit('cancel');
},
confirm() {
this.$emit('confirm');
}
}
}
</script>
<style lang="scss">
.global-mask {
position: fixed;
top: 0;
left: 0;
z-index: 998;
width: 100%;
height: 100%;
background: rgba($color: #000000, $alpha: 0.3);
}
.global-dialog {
position: fixed;
top: 500rpx;
left: 60rpx;
top: 45%;
z-index: 999;
width: 630rpx;
background: #FFFFFF;
border-radius: 15rpx;
overflow: hidden;
.title {
font-size: 36rpx;
font-weight: 500;
text-align: center;
line-height: 100rpx;
padding-bottom: 10rpx;
}
.content {
.text {
font-size: 32rpx;
text-align: center;
padding-bottom: 40rpx;
}
.form {
padding: 0 40rpx;
.item {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 40rpx;
input {
width: 340rpx;
height: 60rpx;
border: 1px solid #eaeaea;
border-radius: 10rpx;
padding: 0 20rpx;
}
}
}
}
.btn {
border-top: 1px solid #eaeaea;
display: flex;
&> view {
flex: 1;
text-align: center;
line-height: 100rpx;
font-size: 32rpx;
&.left {
color: #666666;
}
&.right {
color: #FFFFFF;
background: #FF3F42;
}
}
}
}
</style>加载全部内容