vue mixins的封装
周小盗 人气:0mixins工具的封装
vue的mixins的工具是什么?
就是我们再写信息管理系统时,涉及到大量的增删查改调用后台接口的重复的方法,我们可以把这些方法集合起来直接作为一个js文件,后面可以直接引入,数据和方法都不需要声明,直接使用即可。
再概括一下,就是请求后台接口的方法的集合。
js工具代码
具体注释我会直接写在代码里,然后大家可以自己直接对照着代码看
代码如下:
//这里引入了qs,使用npm install qs就可进行安装,在后面下载的方法里用到(get方法拼接参数),
//如果没有这个需求,可以不引入(同时注意删除下方的下载方法)
import qs from 'qs'
export default {
data() {
return {
//这个mixinViewModuleOptions需要在使用这个工具的时候在vue文件的data中声明
mixinViewModuleOptions: {
mockData: null,
getDataListURL: '', // 数据列表接口 API地址
activatedIsNeed: true, // 此页面是否在激活(进入)的时候,调用查询数据列表接口
queryDataURL: '', // table查询接口
deleteURL: '', // 删除接口
downLoadURL: '', // 下载接口
deleteIsBatch: false, // 是否批量删除
deleteIsBatchKey: 'id', // 删除接口,批量状态下有那个key进行标记操作,比如 pid,uid
// getDataListIsPage: true // 不同的数据接口,返回的数据接口不相同,用次变量来区别
},
dataForm: {}, // 查询条件
dataList: [], // 数据列表
page: 1, // 当前页码
rows: 10, // 每页数
total: 0, // 总条数
dataListLoading: false, // 数据列表,loading状态
dataListSelections: [], // 数据列表,多选项
addOrUpdateVisible: false, // 新增/更新,弹窗visible状态
}
},
created() {
if (this.mixinViewModuleOptions.activatedIsNeed) {
//获取数据的方法
this.getDataList()
}
},
methods: {
// 下载excel
downLoadHandle(id) {
if (!this.dataList.length) {
return this.$message.warning('没有可导出的数据')
}
if (!id) {
return this.$message.warning('id字段无效错误')
}
const ids = this.dataListSelections.map(a => a[id]).join(',')
//最开始引入的qs在这里用到,作用:将dataForm这个对象用‘&'拼接成字符串,再拼到下载链接后
const dataForm = qs.stringify(Object.assign({}, this.dataForm, { ids }))
const url = `${window.SITE_CONFIG.BASE_URL.serverIP}${this.mixinViewModuleOptions.downLoadURL}?${dataForm}`
window.open(url)
},
// 删除
deleteHandle(id) {
if (!id && this.mixinViewModuleOptions.deleteIsBatch
&& this.dataListSelections.length <= 0) {
return this.$message({
message: '请选择删除项',
type: 'warning',
duration: 800,
})
}
this.$confirm('您确定删除此条内容么', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}).then(() => {
let ids = ''
if (this.dataListSelections.length) {
ids = this.dataListSelections.map(item =>
`${item[this.mixinViewModuleOptions.deleteIsBatchKey]}`).join(',')
} else {
ids = id
}
this.$http.get(`/${this.mixinViewModuleOptions.deleteURL}`, {
params: {
id: ids,
},
}).then(({ data }) => {
if (data.code !== 1) {
return this.$message.error(data.msg)
}
this.$message({
type: 'success',
message: '删除成功!',
duration: 800,
onClose: () => {
this.getDataList()
},
})
})
}).catch(() => {
})
},
// 新增 / 修改
addOrUpdateHandle(id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.dataForm.id = id
this.$refs.addOrUpdate.init()
})
},
dataListSelectionChangeHandle(val) {
this.dataListSelections = val
},
// 查询
queryHandle() {
this.page = 1
this.getDataList()
},
// 获取table数据
getDataList() {
this.dataList = []
this.dataListLoading = true
return this.$http.get(`/${this.mixinViewModuleOptions.getDataListURL}`, {
params: {
page: this.page,
rows: this.rows,
...this.dataForm,
},
}).then(({ data }) => {
this.dataListLoading = false
if (data.code !== 1) {
this.dataList = []
this.total = 0
return this.$message.error(data.msg)
}
this.dataList = data.data ? data.data : []
this.total = data.total ? data.total : 0
return data.data
}).catch(() => {
this.dataListLoading = false
})
},
// 分页, 每页条数
pageSizeChangeHandle(val) {
this.page = 1
this.rows = val
if (this.dataForm.pageSize) {
this.dataForm.pageNum = 1
this.dataForm.pageSize = val
}
this.getDataList()
},
// 分页, 当前页
pageCurrentChangeHandle(val) {
this.page = val
if (this.dataForm.pageNum) {
this.dataForm.pageNum = val
}
this.getDataList()
},
},
}
三、使用这个文件
1.引入
//js文件名称是view-module.js,引入过来之后命名 mixinViewModule(后面需要用到,注意一致) import mixinViewModule from "@/mixins/view-module";
2.声明
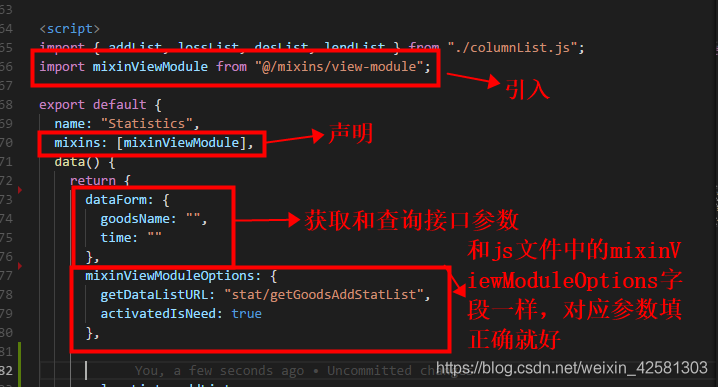
直接只贴声明的代码让人看不明代位置,声明的位置又不好描述,我这里直接贴图:

3.使用文件的html代码
<template>
<section class="main-container-box">
<el-form ref="form" :model="dataForm" inline>
<el-form-item label="商品名称:">
<el-input placeholder="请输入物资名称" v-model="dataForm.goodsName" clearable></el-input>
</el-form-item>
<el-form-item>
//这里的getDataList方法不需要再methods中声明,会直接执行view-module.js中的getDataList方法,参数为上面声明的dataForm
<el-button type="plain" @click="getDataList">查询</el-button>
</el-form-item>
</el-form>
//这里的dataList和view-module.js文件中的数据列表dataList名称要一致,并且可以不用在data中声明
<el-table-self
:data="dataList"
style="width:100%"
:height="'calc(100vh - 1.3rem)'"
>
<el-table-column label="序号" type="index" align="center" header-align="center" width="60"></el-table-column>
//这里就是自己表格中的数据,我只是遍历写出来的,大家可以不用管----↓
<el-table-column
v-for="(item,index) in columnList"
:key="index"
show-overflow-tooltip
:align="item.align"
:fixed="item.fixed"
:prop="item.prop"
:label="item.label"
></el-table-column>
//---------------------------------------------------------------↑
</el-table-self>
//这是分页组件,注意里面的参数:page,rows,total和方法pageSizeChangeHandle,pageCurrentChangeHandle名称都要和view-module中一致
<el-pagination
:current-page="page"
:page-sizes="[10, 20, 50, 100]"
:page-size="rows"
:total="total"
layout="total, sizes, prev, pager, next, jumper"
@size-change="pageSizeChangeHandle"
@current-change="pageCurrentChangeHandle"
></el-pagination>
</section>
</template>总结:在管理信息系统中,基本的表格的增删查改功能有很多,每个都写一个方法对接接口会很麻烦,有了这个js工具了之后,每个文件只需要把它引入,然后传入对应的参数就可以了(mixinViewModuleOptions),只需要注意各个参数和方法名称都要对应起来,不要写错了,就可以节省很多时间和代码啦!
vue组件封装及注意事项
props : {
beanProps : {
type : Object
},
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
},我们在 props 中接收数据,注意props对象里面 键值 是对改数据的 数据类型 的规定。做了规范,使用者就只能传输指定类型(type类型)的数据,否则报警告
而props对象中的数据,我们可以直接在当前组件中使用 this.beanProps ,可以直接使用。这里要强调一下,props传过来的数据只做展示,不得修改,想修改,再新写一个data中的变量承接做数据的再处理。
调用的时候
<!--要调用的页面组件的页面需要import导入组件页面,然后再起别名-->
import treeSelectPeople from "../../../components/tree-select-people.vue";
<!--导入之后要添加组件到component对象里-->
components: { treeSelectPeople },
<!--然后调用的时候标签名,就是你导入组件起的变量名了-->
<treeSelectPeople :beanProps="newBean.props"></treeSelectPeople>我们已经会使用 父组件向子组件传数据了,那子组件如何来修改父组件的数据呢?
这里提供 2 种实现方法,但是 第一种不推荐,强烈不推荐
方式一:
selectValue: {
data: '1'
},
//代码段
this.selectValue.data = '我被修改了'即,父组件将 对象 数据传递给子组件,子组件直接修改props过来的对象的值
可以实现,感觉是一个比较快捷的方式。但是不推荐,这种方式写多了,容易出错,特别是多层组件嵌套的时候。这种修改对代码的迭代和错误的捕捉都不友好,所以建议大家别这样写。
他的实现原理简单提一下: 这个对象、数组啦,是引用数据类型,说白了,就是存储单元的信息是指针,真正数据在别的地方,通过指针查询的数据,所以这样写,对浏览器来说仅仅是传递了一个指针,数据还是同一份数据。所以你能修改。
方式二:
正儿八经的通过 $emit 方法去掉父组件的方法,在父组件中修改data的数据。(根正苗红的方法,规范写法)(就是在子组件新建一个新的变量来获取父组件传过来的值)
<template> <section class="f-mainPage"> <!--selectFunc 选择完成的回调 searchList 下拉列表的数据--> <search @selectFunc="selectFunc" :searchList="searchList" :selectValue="selectValue"></search> </section> </template>
<script type="text/ecmascript-6">
import Search from '../vuePlugin/search'
export default {
data() {
return {
searchList: ['草船借箭', '大富翁', '测试数据'],
// 直接通过props传递对象 修改,挺便捷的,但是不规范
selectValue: {
data: '1'
},
// 通过emit修改,规范写法
selectValue2: ''
}
},
mounted() {},
methods: {
pageGo(path) {
this.$router.push('/' + path)
},
selectFunc(value) {
this.selectValue2 = value
console.log(this.selectValue)
console.log(this.selectValue2)
}
},
components: {
Search
}
}
</script>以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容