vue3 getCurrentInstance 打包报错
船长在船上 人气:3getCurrentInstance
getCurrentInstance 支持访问内部组件实例。
WARNING
getCurrentInstance只暴露给高阶使用场景,典型的比如在库中。强烈反对在应用的代码中使用getCurrentInstance。请不要把它当作在组合式 API 中获取this的替代方案来使用。
import { getCurrentInstance } from 'vue'
const MyComponent = {
setup() {
const internalInstance = getCurrentInstance()
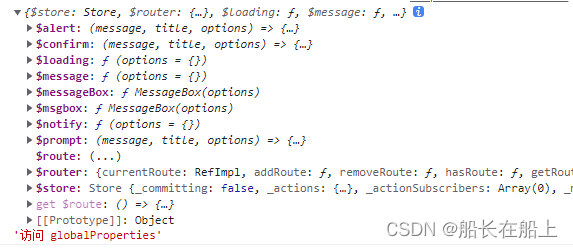
internalInstance.appContext.config.globalProperties // 访问 globalProperties
}
}打印信息:

getCurrentInstance 只能在setup或生命周期钩子中调用。
如需在 setup或生命周期钩子外使用,请先在
setup中调用getCurrentInstance()获取该实例然后再使用。
setup() {
const internalInstance = getCurrentInstance() // 有效
const id = useComponentId() // 有效
const handleClick = () => {
getCurrentInstance() // 无效
useComponentId() // 无效
internalInstance // 有效
}
}本地使用示例:
当前在本地使用没有问题,线上环境会报错,不建议使用
<script>
import {getCurrentInstance} from "vue";
export default {
components: {
},
setup() {
const {ctx} = getCurrentInstance();
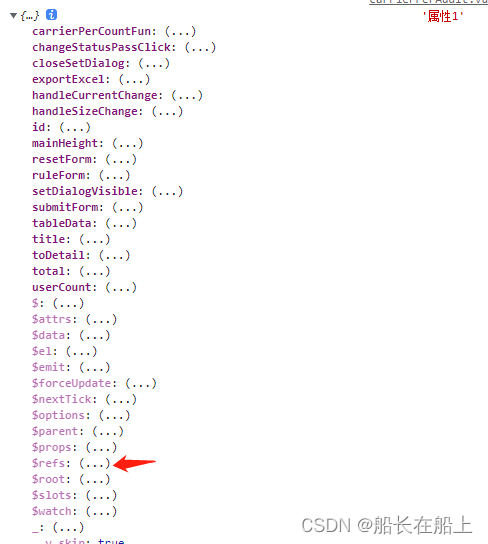
console.log(ctx,"属性1")
}
</script>查看打印:

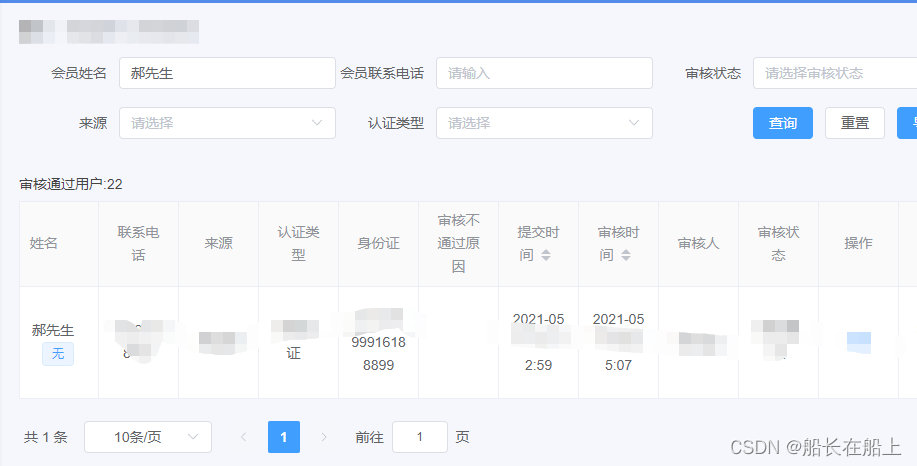
项目中使用:表单table列表查询

方法1: 不推荐
setup() {
const {ctx} = getCurrentInstance();
console.log(ctx,"属性1")
//表单查询方法
const submitForm = (formName) =>{
ctx.$refs[formName].validate(valid => {
if (valid) {
ruleForm.pageNum = 1;
getTableData();
} else {
console.log("error submit!!");
return false;
}
});
}
}方法2:推荐此用法,才能在你项目正式上线版本正常运行,避免线上报错问题
解决:用proxy代替ctx。在结构的时候直接将proxy解构出来
setup() {
let {proxy} = getCurrentInstance();
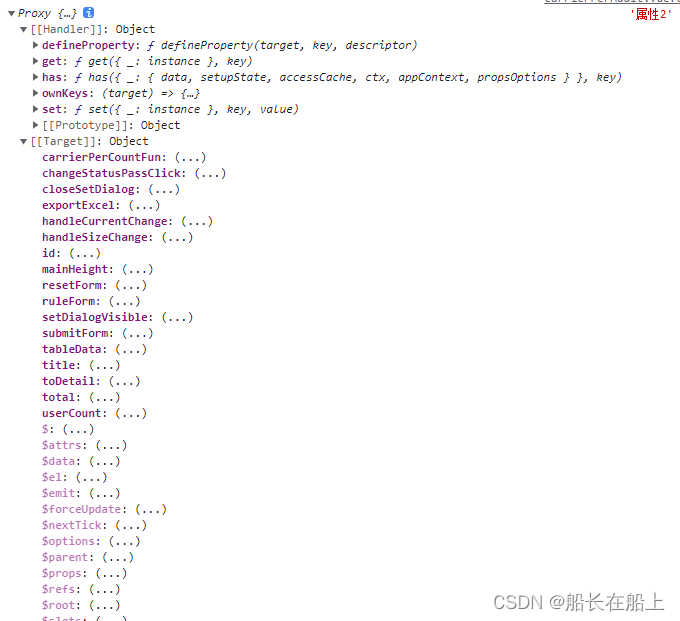
console.log(proxy,"属性2");
//表单查询方法
const submitForm = (formName) =>{
proxy.$refs[formName].validate(valid => {
if (valid) {
ruleForm.pageNum = 1;
getTableData();
} else {
console.log("error submit!!");
return false;
}
});
}
}打印:

加载全部内容