vue实现代码打包后自定义命名
zuo-yiran 人气:0修改打包配置实现代码打包后的自定义命名
打包后文件

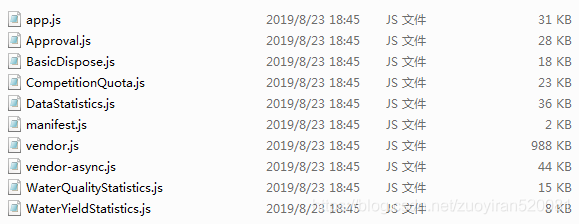
修改配置后打包为

首先修改router文件
例如,这是原本方法引用页面:
//基础配置 import BasicDispose from './pages/BasicDispose/BasicDispose'
现修改为:
const BasicDispose = () => import(/* webpackChunkName: "BasicDispose" */ './pages/BasicDispose/BasicDispose')
注:
/* webpackChunkName: “BasicDispose” */内的BasicDispose是打包后的文件名,可以随意命名,一般是同一文件内的页面认为是一个模块,打包成一个js文件,而这个js文件以这些页面的文件夹名字命名,比较便于理解。
打开项目中的build文件夹

修改js打包的命名方法
webpack.prod.conf.js文件中把
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')修改为:
filename: utils.assetsPath('js/[name].js?v=[chunkhash]'),
chunkFilename: utils.assetsPath('js/[name].js?v=[chunkhash]')如下所示:
output: {
path: config.build.assetsRoot,
//原始代码设置
// filename: utils.assetsPath('js/[name].[chunkhash].js'),
// chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
filename: utils.assetsPath('js/[name].js?v=[chunkhash]'),
chunkFilename: utils.assetsPath('js/[name].js?v=[chunkhash]')
}修改css打包的命名方法
webpack.prod.conf.js文件中把
filename: utils.assetsPath('css/[name].[contenthash].css'),修改为:
filename: utils.assetsPath('css/[name].css?v=[contenthash]'),如要修改图片的打包命名的方法则在
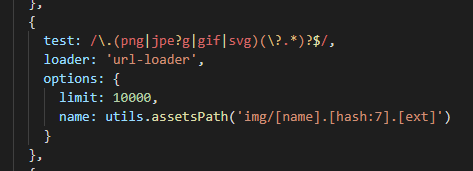
module–rules内关于图片的修改如下图所示修改对应的路径即可

命名修改如下
name: utils.assetsPath('img/[name].[ext]?v=[hash:7]')
图片还有一种情况是
对于小图片,是直接压缩成base64编码的图片,这里可以手动修改limit的设置,这是极限大小的参数,小于极限参数会自动进行压缩,如果将limit的值设的很大,使所有的图片都进行压缩的话,虽然不会涉及到路径的问题,但是会使浏览器压力很大,页面的相应时间会有影响。
vue 修改打包文件名
修改配置文件 webpack.prod.conf.js
output: {
publicPath: './',
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js')
},
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].css'),以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容