Vue自定义指令
奔跑吧鸡翅 人气:0函数式
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍
<div id="root">
<h2>当前的n值是<span v-text="n"></span></h2>
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
n:1
},
directives:{
/*big:function () {
}*/
//big函数合适会被调用?
//1、指令与函数成功绑定时(一上来)
//2、指令所在的模板被重新解析时
big(element,binding){
element.innerHTML = binding.value * 10
}
}
})
</script>
对象式
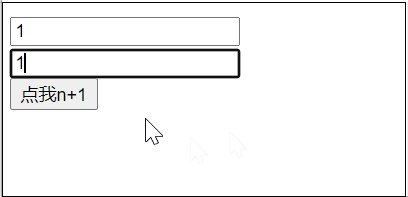
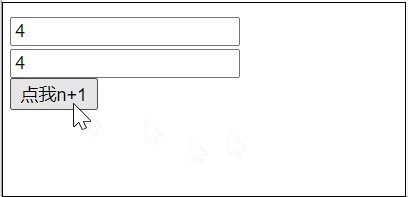
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点
<div id="root">
<input type="text" v-bind:value="n"><br/>
<input type="text" v-fbind:value="n"><br/>
<button @click="n++">点我n+1</button>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
n:1
},
directives:{
fbind:{
bind(element,binding){
//指令与函数成功绑定时(一上来)
console.log("bind");
element.value = binding.value
},
inserted(element,binding){
//指令所在元素被插入页面时
console.log("inserted");
element.focus()
},
update(element,binding){
//指令所在元素被重新解析时
console.log("update");
element.value = binding.value
}
}
}
})
</script>
使用时的一些坑
命名 如果指令是多个单词:
<h2>放大10倍后的n值是:<span v-big-number="n"></span></h2>
那么需要这样写:
'big-number':function (element,binding){
element.innerHTML = binding.value * 10
}或者:
'big-number' (element,binding){
element.innerHTML = binding.value * 10
}this
directives:{
fbind:{
bind(element,binding){
//此处的this是window
console.log("bind");
element.value = binding.value
}
}
}全局指令:
像过滤器一样,我们把刚才的两个指令改为全局指令
Vue.directive('big', function (element, binding) {
element.innerHTML = binding.value * 10
})Vue.directive('fbind',{
bind(element,binding){
element.value = binding.value
},
inserted(element,binding){
element.focus()
},
update(element,binding){
element.value = binding.value
}
})总结
一、定义语法:
(1).局部指令
new Vue({
directives:{
指令名:配置对象
}
})或:
new Vue({
directives:{
指令名:回调函数
}
})(2).全局指令
Vue.directive(指令名,配置对象)或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
- (1).bind:指令与元素成功绑定时调用
- (2).inserted:指令所在元素被插入页面时调用
- (3).update:指令所在模板结构被重新解析时调用
三、备注:
- 1.指令定义时不加
v-,但使用时要加v- - 2.指令名如果是多个单词,要使用
kebab-case命名方式,不要用camelCase命名
加载全部内容