vue3封装button使用slot
周家大小姐. 人气:4封装button使用slot组件
需求
同一个button在不同页面使用,只有文字不一样;有的内容为登录有的为注册
下面我们自封一个button组件
子组件
<template>
<!-- :type="type" 为按钮类型 :disabled="disabled" 为判断他为false还是ture
{'is-disabled':disabled} 如果为true就可以有is-disabled的样式
@click="$emit('click')" 传入一个cklick点击事件
-->
<button
class="y-button"
:class="{'is-disabled':disabled}"
:type="type"
:disabled="disabled"
@click="$emit('click')"
>
<slot>
<!-- 这是一个插槽在父组件中可以放入登录或都注册的文本字段 -->
</slot>
</button>
</template><script>
export default {
name:'ybutton',
props:{//传值去到父组件
type:String,
disable:{//传值类型,默认值为false
type:Boolean,
default:false
}
}
}
</script><style scoped>
/* 获取焦点的时候和hover的时候改变颜色 */
.is-disabled:focus,
.is-disabled:hover{
background: blue;
color:white;
}
</style>父组件引用
<template>
<div>
<input type="text" v-model="use.email">
<div class="btn_wrap">
<Ybutton :disabled="isDisabled" @click="loginClick">登录</Ybutton>
</div>
</div>
</template>
<script>
// 引入button组件
import Ybutton from "./Ybutton"
export default {
data(){
return{
user:{
email:''
}
}
},
components:{//注册组件
Ybutton
},
computed:{//监听子组件的disabled用于启用或禁用按钮
isDisabled(){
if(this.user.email){
// 如果input框有值就让disabled为false 不禁用
return false;
}else{
return true;
}
}
},
methods:{
loginClick(){
// 实现登录,存储token
this.$axios.post('/api/users/login',this.user).then(res =>{
// res 结果用会返回token 我们可以用解构模式给他存储
const { token } = res.data;
// 存储ls
localStorage.setItem('wxToken',token);
//存储之后页面进行主页跳转
this.$router.push('/')
})
}
}
}
</script>vue带你封装一个button
作为一个后端程序员偶尔搞搞前端,对我自己来说是打开新的领域,提高自己的竞争力,说实话搞前端和搞后端的思维方式是完全不同的,注重点也是非常不同的,话说今天宝宝我农历生日哈哈哈哈,开心就写几篇放纵一下。
使用 Vue-cli 创建一个 HelloWorld 项目即可作为起始脚手架。
创建一个 ShowButton.vue 的组件
<template>
<div>
<h1>封装一个 button</h1>
<div v-if="value === 1">
<button @click="buttonClick()">button1</button>
</div>
<div v-else-if="value === 2">
<button @click="buttonClick()">button2</button>
</div>
<div v-else>
<button @click="buttonClick()">button3</button>
</div>
</div>
</template>
<script>
export default {
name: "ShowButton",
data() {
return {
value: 2
};
},
methods: {
buttonClick() {
console.log("value" + this.value);
}
}
};
</script>
<style>
</style>这里用了vue 里的 v-if 表达式做逻辑判断,但是如果有 10 个按钮,那么就需要写 10 个 判断,而且如果该组件还将被别的页面引用到,那就得还得复制一遍。代码一点也不优雅呀。
我们借助于 VUE 给我们提供的 render 函数解决这个问题。
新建一个 Button.vue
<script>
export default {
props:{
type:{
type:String,
default:'normal'
},
text:{
type:String,
default:'button'
}
},
render(h){
/**
* h 是 createElement 的另一个名称, 接受 2 个参数,具体可看 vue 文档
* 1 - 元素
* 2 - 选项
*/
return h('button',{
class:{
btn: true,
'btn-success': this.type === 'success',
'btn-danger': this.type === 'danger',
'btn-warning': this.type === 'warning',
'btn-normal': this.type === 'normal'
},
domProps:{
innerText: this.text || '默认'
},
on:{
click: this.handleClick
}
})
},
methods:{
handleClick(){
this.$emit('myClick')
}
}
}
</script><style scoped>
.btn{
width: 100px;
height:40px;
line-height:40px;
border:0px;
border-radius:5px;
color:#ffff;
}
.btn-success{
background:#2ecc71;
}
.btn-danger{
background:#e74c3c;
}
.btn-warning{
background:#f39c12;
}
.btn-normal{
background:#bdc3c7;
}
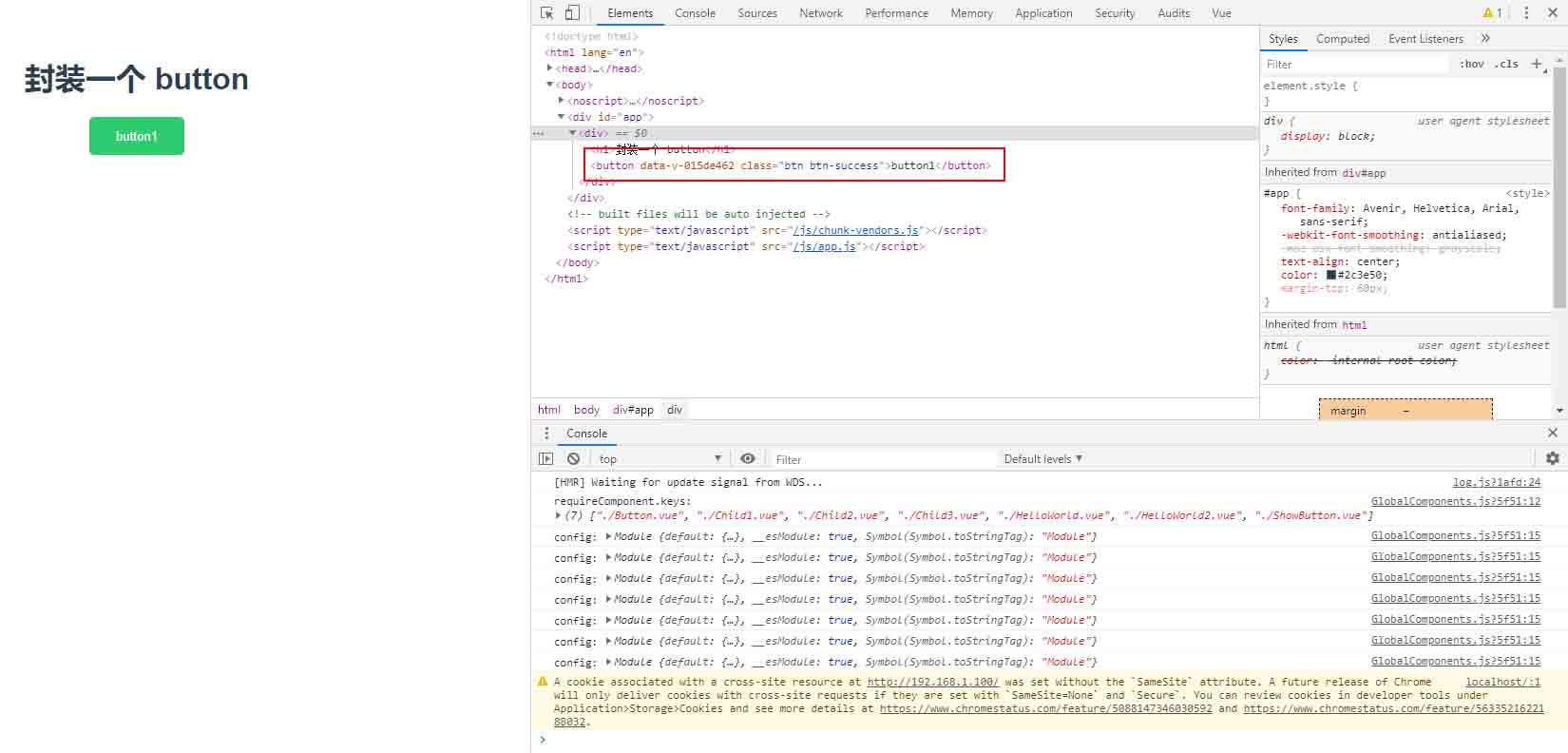
</style>ShowButton.vue 内使用
<template> <div> <h1>封装一个 button</h1> <!-- <div v-if="value === 1"> <button @click="buttonClick()">button1</button> </div> <div v-else-if="value === 2"> <button @click="buttonClick()">button2</button> </div> <div v-else> <button @click="buttonClick()">button3</button> </div> --> <Button type='success' text='button1' @myClick="buttonClick()"></Button> </div> </template>
<script>
import Button from "./Button.vue";
export default {
name: "ShowButton",
data() {
return {
value: 2
};
},
components: {
Button
},
methods: {
buttonClick() {
console.log("value" + this.value);
}
}
};
</script>
<style>
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容