vue3使用ts
万事胜意sy 人气:0如何使用ts
在创建vue脚手架的时候吧typescript选上
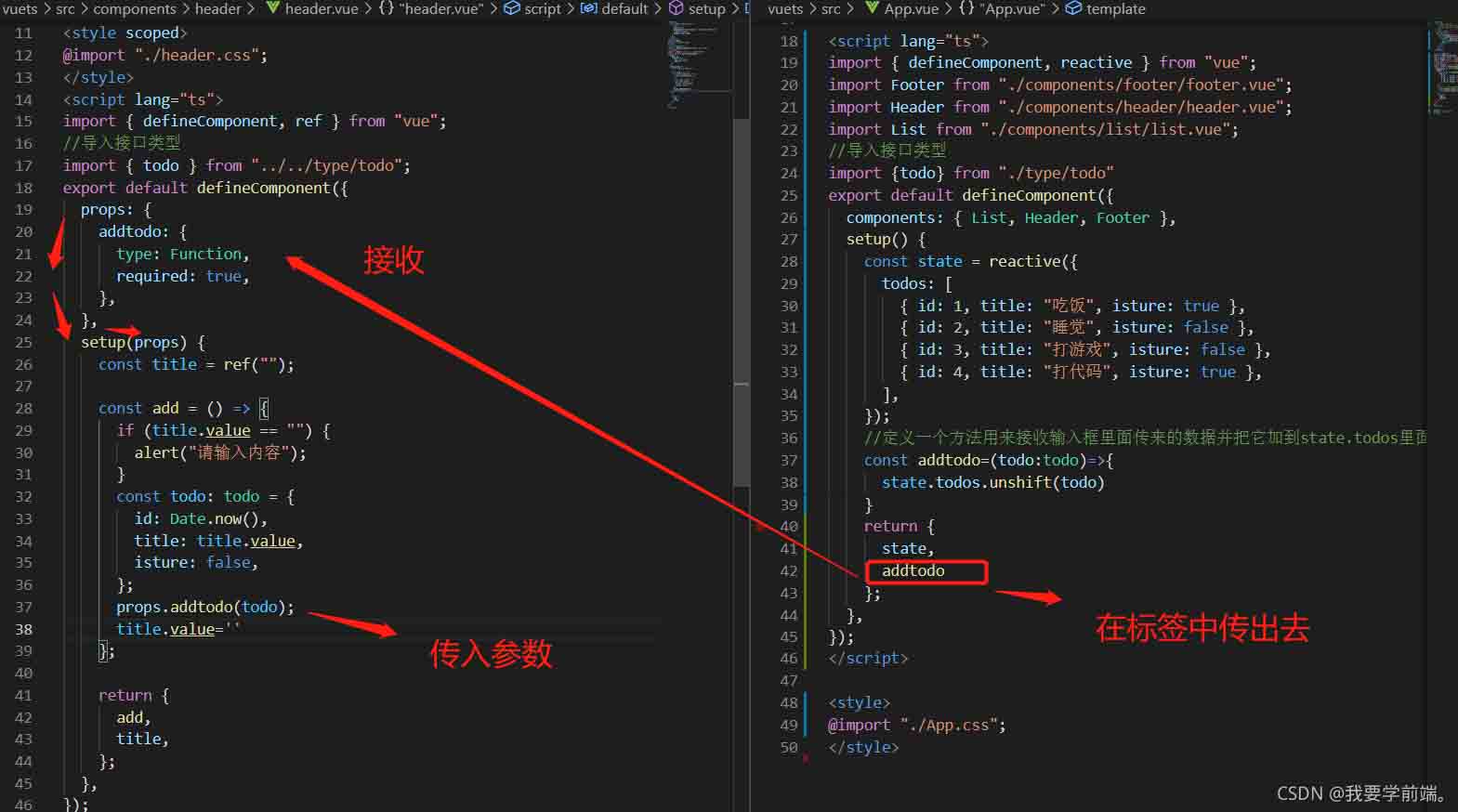
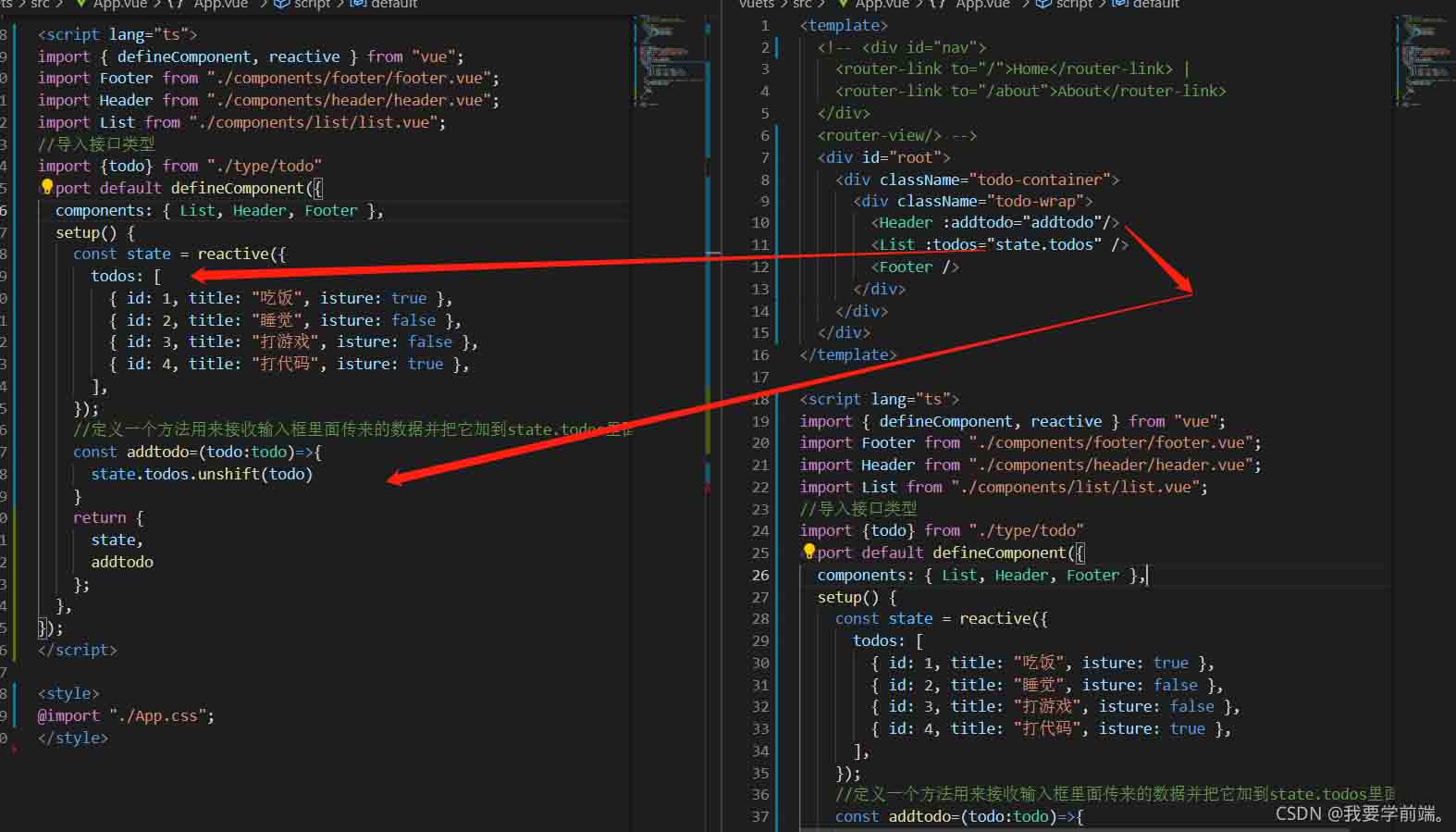
app.vue
<template> <!-- <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view/> --> <div id="root"> <div className="todo-container"> <div className="todo-wrap"> <Header :addtodo="addtodo"/> <List :todos="state.todos" /> <Footer /> </div> </div> </div> </template>
<script lang="ts">
import { defineComponent, reactive } from "vue";
import Footer from "./components/footer/footer.vue";
import Header from "./components/header/header.vue";
import List from "./components/list/list.vue";
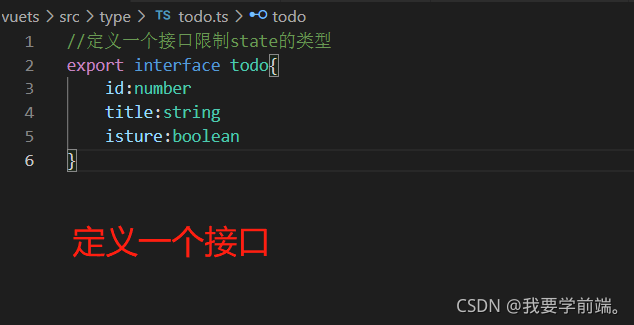
//导入接口类型
import {todo} from "./type/todo"
export default defineComponent({
components: { List, Header, Footer },
setup() {
const state = reactive({
todos: [
{ id: 1, title: "吃饭", isture: true },
{ id: 2, title: "睡觉", isture: false },
{ id: 3, title: "打游戏", isture: false },
{ id: 4, title: "打代码", isture: true },
],
});
//定义一个方法用来接收输入框里面传来的数据并把它加到state.todos里面面
const addtodo=(todo:todo)=>{
state.todos.unshift(todo)
}
return {
state,
addtodo
};
},
});
</script><style> @import "./App.css"; </style>
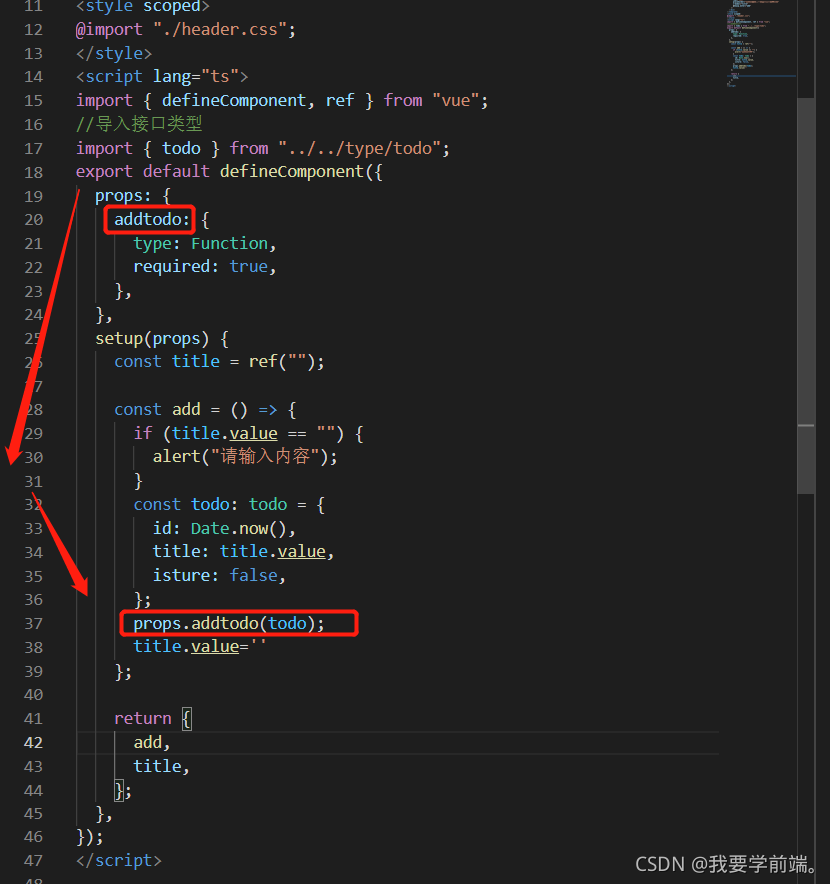
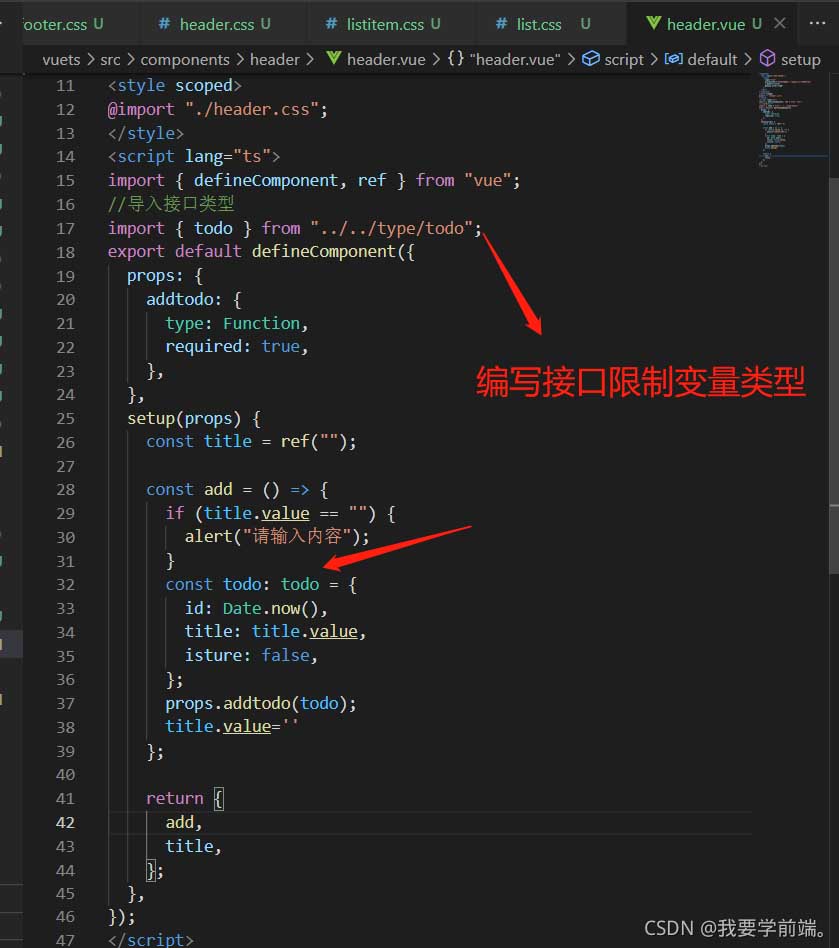
header.vue
<template> <div class="todo-header"> <input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add" /> </div> </template>
<style scoped> @import "./header.css"; </style>
<script lang="ts">
import { defineComponent, ref } from "vue";
//导入接口类型
import { todo } from "../../type/todo";
export default defineComponent({
props: {
addtodo: {
type: Function,
required: true,
},
},
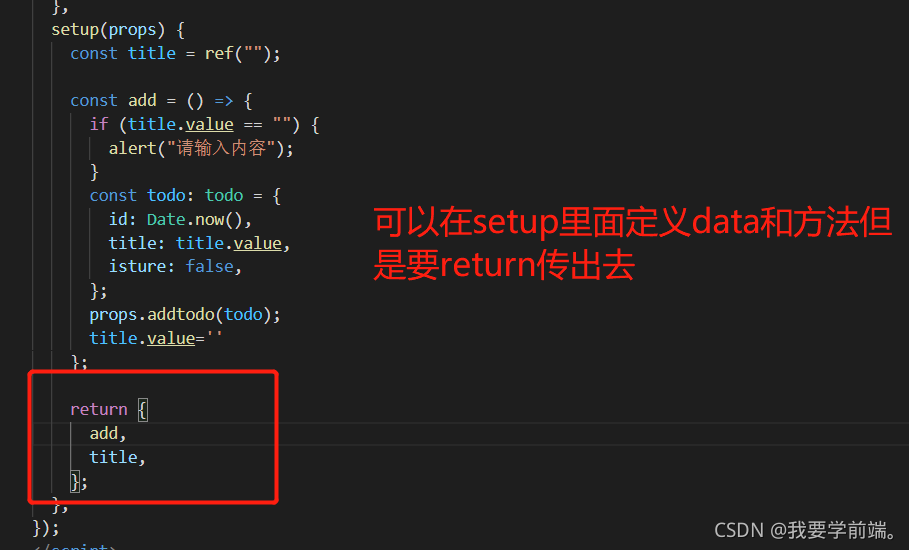
setup(props) {
const title = ref("");
const add = () => {
if (title.value == "") {
alert("请输入内容");
}
const todo: todo = {
id: Date.now(),
title: title.value,
isture: false,
};
props.addtodo(todo);
title.value=''
};
return {
add,
title,
};
},
});
</script>list.vue
<template> <ul className="todo-main"> <Listitem v-for="(todos,index) in todos" :key="todos.id" :todos='todos'></Listitem> </ul> </template>
<style scoped> @import"./list.css"; </style>
<script lang="ts">
import Listitem from "./listitem/listitem.vue"
import { defineComponent } from 'vue'
export default defineComponent({
components:{
Listitem
},
props:{
todos:Object
}
,
setup() {
},
})
</script>listitem.vue
<template>
<li class="itli" >
<label>
<input type="checkbox" v-model="todos.isture" />
<span>{{todos.title}}</span>
</label>
<button
class="btn btn-danger"
>删除</button>
</li>
</template><style scoped> @import "./listitem.css"; </style>
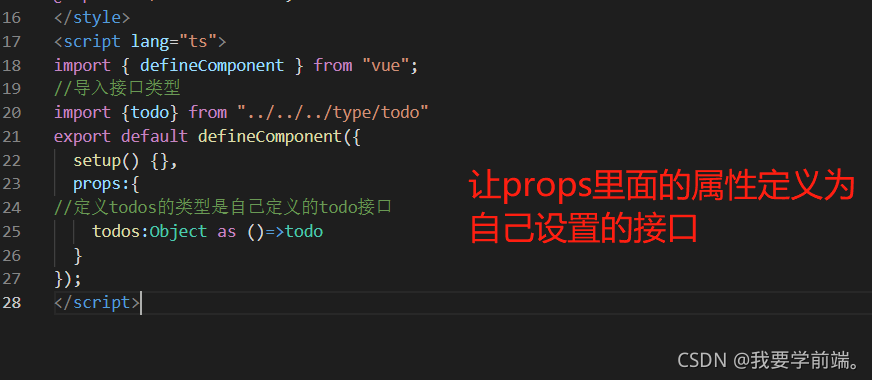
<script lang="ts">
import { defineComponent } from "vue";
//导入接口类型
import {todo} from "../../../type/todo"
export default defineComponent({
setup() {},
props:{
//定义todos的类型是自己定义的todo接口
todos:Object as ()=>todo
}
});
</script>footer.vue
<template> <div class="todo-footer"> <label> <input type="checkbox" /> </label> <span > <span >已完 </span> / 全部 </span> <button class="btn btn-danger" >清除已完成任务</button> </div> </template>
<style scoped> /* @import"./footer.css"; */ </style>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
},
})
</script>






以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容