本地运行vue dist
韩大璐 人气:0本地运行vue dist文件
vue打包命令 npm run build
运行这个命令会在目录中生成一个dist文件夹
在服务器部署vue项目只需要把这个文件夹给后台就可以了
但是打包之后我们需要在本地先自测一下,下面就是踩过的一些坑:
静态资源路径问题——空白页面
解决方法:
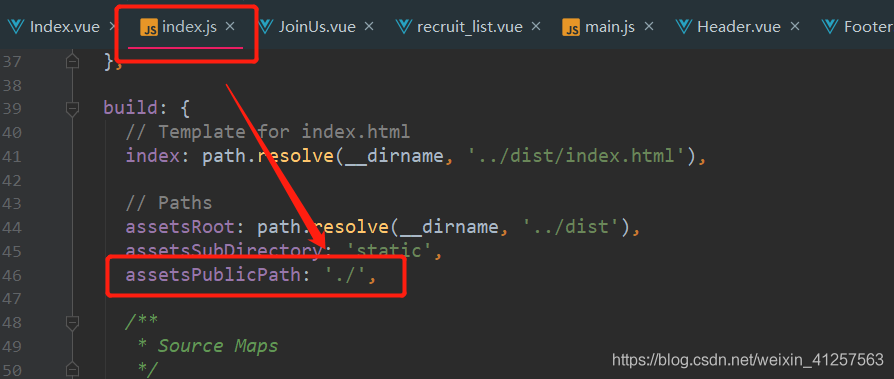
1.打开脚手架的config文件中的index.js文件,
把build对象内的assetsPublicPath(发布路径)改为"./"。
默认的情况下是"/",但是"/“是绝对路径,而”./"是相对路径

dist文件在本地运行
因为dist文件是要有服务启动的,所以需要在本地启动服务
vue项目通过webpack打包生成的dist文件放到express环境里运行(vue+webpack+express)
解决方案:
1.安装express本地服务器
npm install -g express-generator
安装完毕之后可以通过 express --version验证express是否安装成功
2.创建本地服务器
在某个盘符下运行
express myProject
其中,myProject为最终服务器文件夹名称,可自定义。
本地项目生成以后进入项目,cd myProject
进入项目之后使用 npm i 安装依赖
到此,本地服务创建完成

3.运行vue打包项目
将vue打包生成的dist目录下的文件复制粘贴到上图public目录下(如图所示):

然后运行
npm start
打开浏览器,输入http://localhost:3000,即可看到项目在上线后的效果了。
运行dist打包文件:简单得很!!!
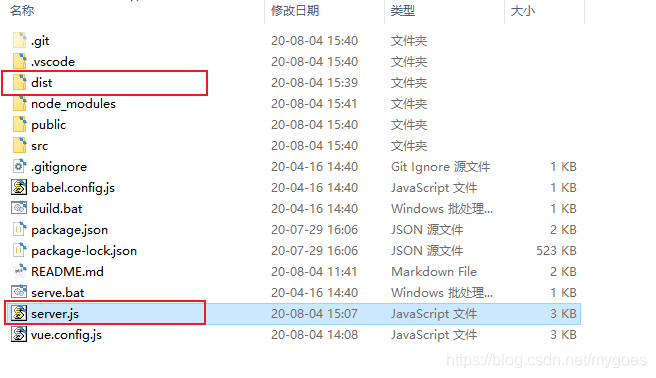
项目打包完成后,会生成 dist 文件夹,如何检验 dist 文件夹呢?
1. 一般打包完成后会在项目根目录生成一个 dist 文件夹,此时,我们在项目根目录新建一个 js 文件(我以 server.js 为例)

server.js 中代码如下:
const express = require('express')
const app = express()
const port = 8012 // 自定义端口号(不要与已存在端口冲突)
app.use(express.static('dist')) // dist 是项目的打包资源路径
app.listen(port, () => console.log(`服务器 ${port} 开启成功!`))注:要改动的就注释的两处:
- port 不要与已存在端口冲突。
- 若打包文件夹 dist 在项目根目录,直接 app.use(express.static('dist')) 就行了;
- 若打包文件夹 dist 不在项目根目录,就自行调整,如:app.use(express.static('/sty/dist'))。
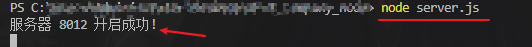
2. 在项目根目录下运行 node 命令启动 server.js 文件:
node server.js
成功就会提示服务器开启成功:

如果未开启服务器成功,很可能是因为你没装 express,此时运行 npm i express 安装下即可
3. 到此,只要在浏览器输入:http://localhost:8012 即可预览 dist 文件夹的打包
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容