vue组件递归及应用
surewinT 人气:0递归简介
含义:程序调用自身的编程技巧称为递归,那组件调用自身就是组件递归
应用场景:在实际业务开发中,通常应用于菜单栏、树组件、多级下拉框等
vue实现组件递归
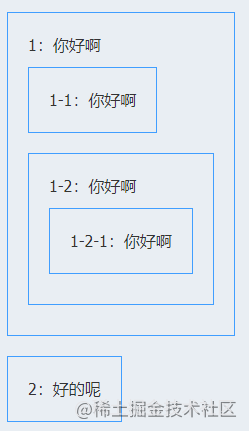
调用效果及代码

<!--
* @Date: 2020-12-09 17:52:54
* @Author: surewinT 840325271@qq.com
* @LastEditTime: 2022-05-10 14:14:15
* @LastEditors: surewinT 840325271@qq.com
* @Description: 调用页面
-->
<template>
<div class="">
<div v-for="(item, index) in testList" :key="index">
<Test :listitem="item" />
</div>
</div>
</template>
<script>
import Test from "./test.vue";
export default {
components: {
Test,
},
props: [],
data() {
return {
testList: [
{
name: "你好啊",
value: "1",
children: [
{
name: "你好啊",
value: "1-1",
},
{
name: "你好啊",
value: "1-2",
children: [
{
name: "你好啊",
value: "1-2-1",
},
],
},
],
},
{
name: "好的呢",
value: "2",
children: [],
},
],
};
},
mounted() {},
watch: {},
methods: {},
};
</script>
<style lang='scss' scoped>
.p-el-menu {
width: 200px;
}
</style>组件递归案例
需要递归的组件,必须写组件名name,可以在代码中直接使用name进行调用
<!--
* @Date: 2022-05-10 11:30:50
* @Author: surewinT 840325271@qq.com
* @LastEditTime: 2022-05-10 14:15:09
* @LastEditors: surewinT 840325271@qq.com
* @Description: 组件递归案例
-->
<template>
<div class="test-root">
{{ `${listitem.value}:${listitem.name}` }}
<div v-for="(item, index) in listitem.children" :key="index">
<!-- 直接使用自身组件 -->
<Test :listitem="item" />
</div>
</div>
</template>
<script>
export default {
// 必须写name
name: "Test",
components: {},
props: ["listitem"],
data() {
return {};
},
mounted() {},
watch: {},
methods: {},
};
</script>
<style lang='scss' scoped>
.test-root {
padding: 20px;
display: inline-block;
border: 1px solid #409eff;
margin: 10px 0;
}
</style>递归实现菜单栏
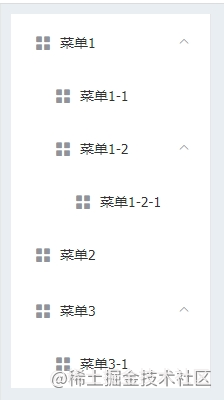
调用效果及代码

<!--
* @Date: 2020-12-09 17:52:54
* @Author: surewinT 840325271@qq.com
* @LastEditTime: 2022-05-10 14:20:32
* @LastEditors: surewinT 840325271@qq.com
* @Description: 调用页面
-->
<template>
<div class="">
<el-menu class="p-el-menu">
<Menutree :menuList="menuList" />
</el-menu>
</div>
</template>
<script>
import Menutree from "./p-el-menu.vue";
export default {
components: {
Menutree,
},
props: [],
data() {
return {
menuList: [
{
label: "菜单1",
value: "1",
children: [
{
label: "菜单1-1",
value: "1-1",
},
{
label: "菜单1-2",
value: "1-2",
children: [
{
label: "菜单1-2-1",
value: "1-2-1",
},
],
},
],
},
{
label: "菜单2",
value: "2",
childern: [],
},
{
label: "菜单3",
value: "3",
children: [
{
label: "菜单3-1",
value: "3-1",
},
],
},
],
};
},
mounted() {},
watch: {},
methods: {},
};
</script>
<style lang='scss' scoped>
.p-el-menu {
width: 200px;
}
</style>递归生成菜单
<!--
* @Date: 2022-05-10 11:45:08
* @Author: surewinT 840325271@qq.com
* @LastEditTime: 2022-05-10 14:28:58
* @LastEditors: surewinT 840325271@qq.com
* @Description: 递归生成菜单
-->
<template>
<div class="">
<div v-for="(menu, index) in menuList" :key="index">
<el-menu-item v-if="!menu.children || menu.children.length == 0" :index="menu.value">
<i :class="menu.icon ? menu.icon : 'el-icon-menu'"></i>
<span slot="title" class="group_title">{{ menu.label }}</span>
</el-menu-item>
<el-submenu v-else :index="menu.value">
<template slot="title">
<i :class="menu.icon ? menu.icon : 'el-icon-menu'"></i>
<span>{{ menu.label }}</span>
</template>
<!-- 递归自身 -->
<p-el-menu :menuList="menu.children" />
</el-submenu>
</div>
</div>
</template>
<script>
export default {
// 必须写name
name: "p-el-menu",
components: {},
props: ["menuList"],
data() {
return {};
},
mounted() {},
watch: {},
methods: {},
};
</script>
<style lang='scss' scoped>
</style>仓库源码
总结
加载全部内容