springboot vue组件接口断言
把苹果咬哭的测试笔记 人气:0基于 springboot+vue 的测试平台
(练手项目)开发继续更新。
接下来准备开发请求断言功能。关于这个功能要实现哪些需求,长什么样子,我参考了下其他优秀的业界工具,比如apifox、metersphere等。
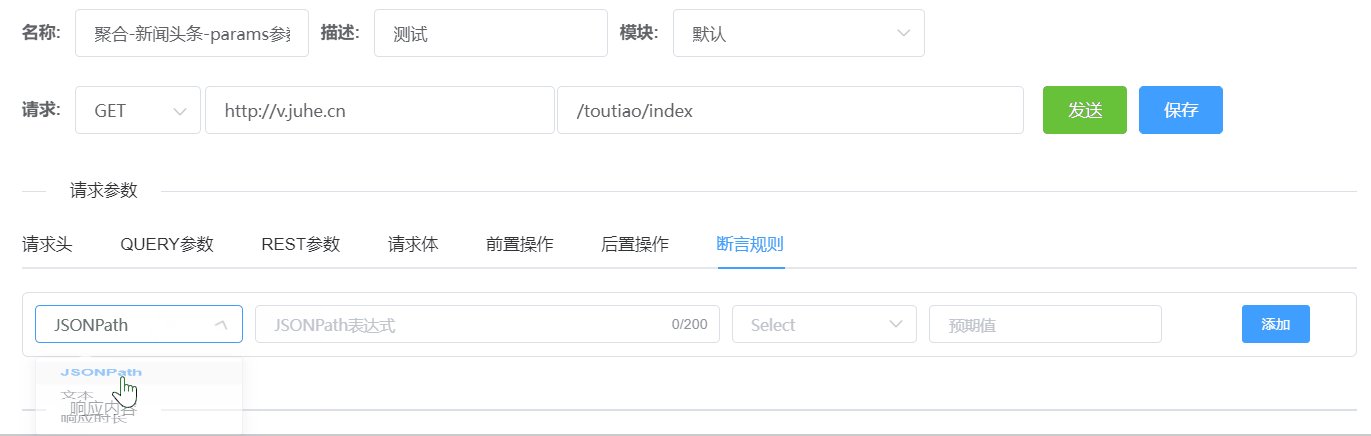
于是决定还是先紧着最常用的来开发:JSONPath、响应时间、文本,而这些当中,又以JSONPath为优先。
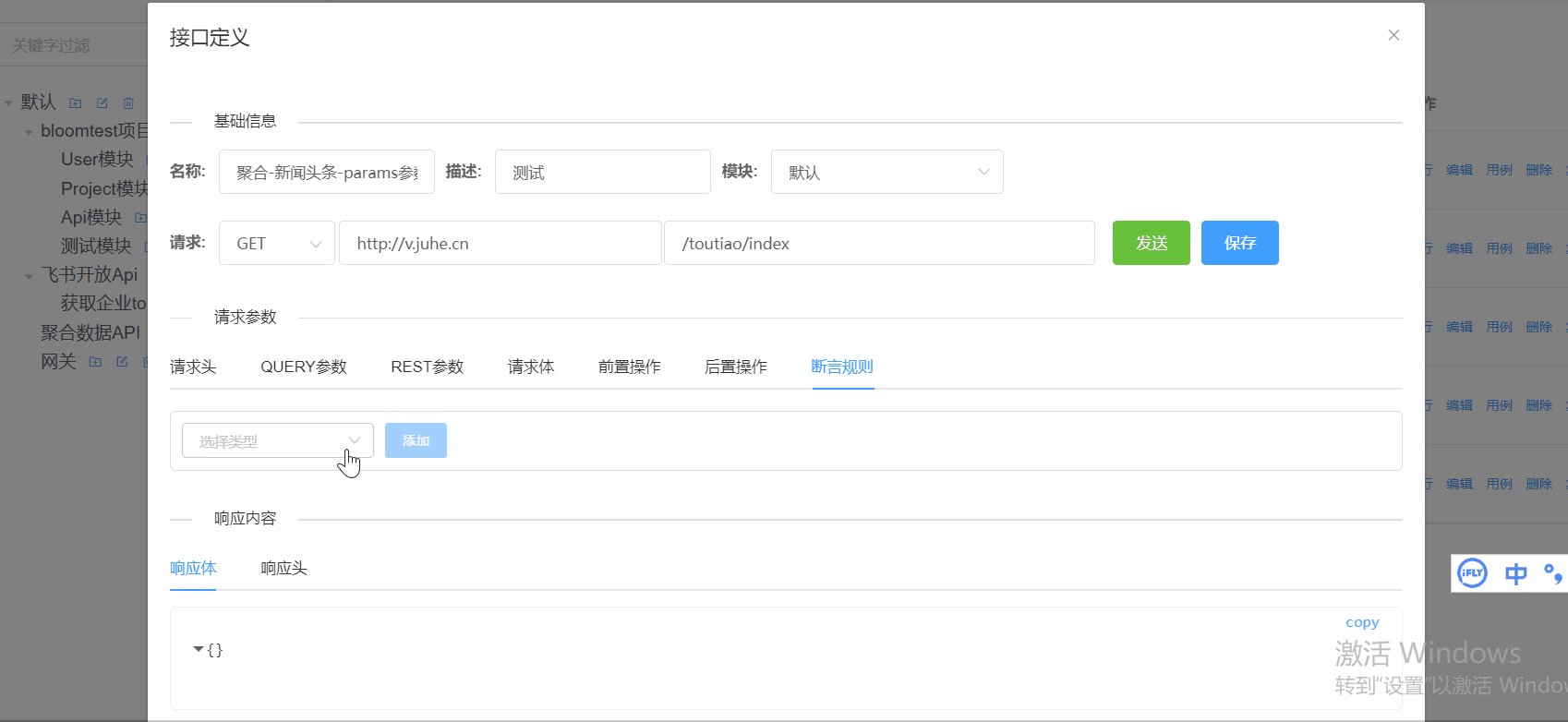
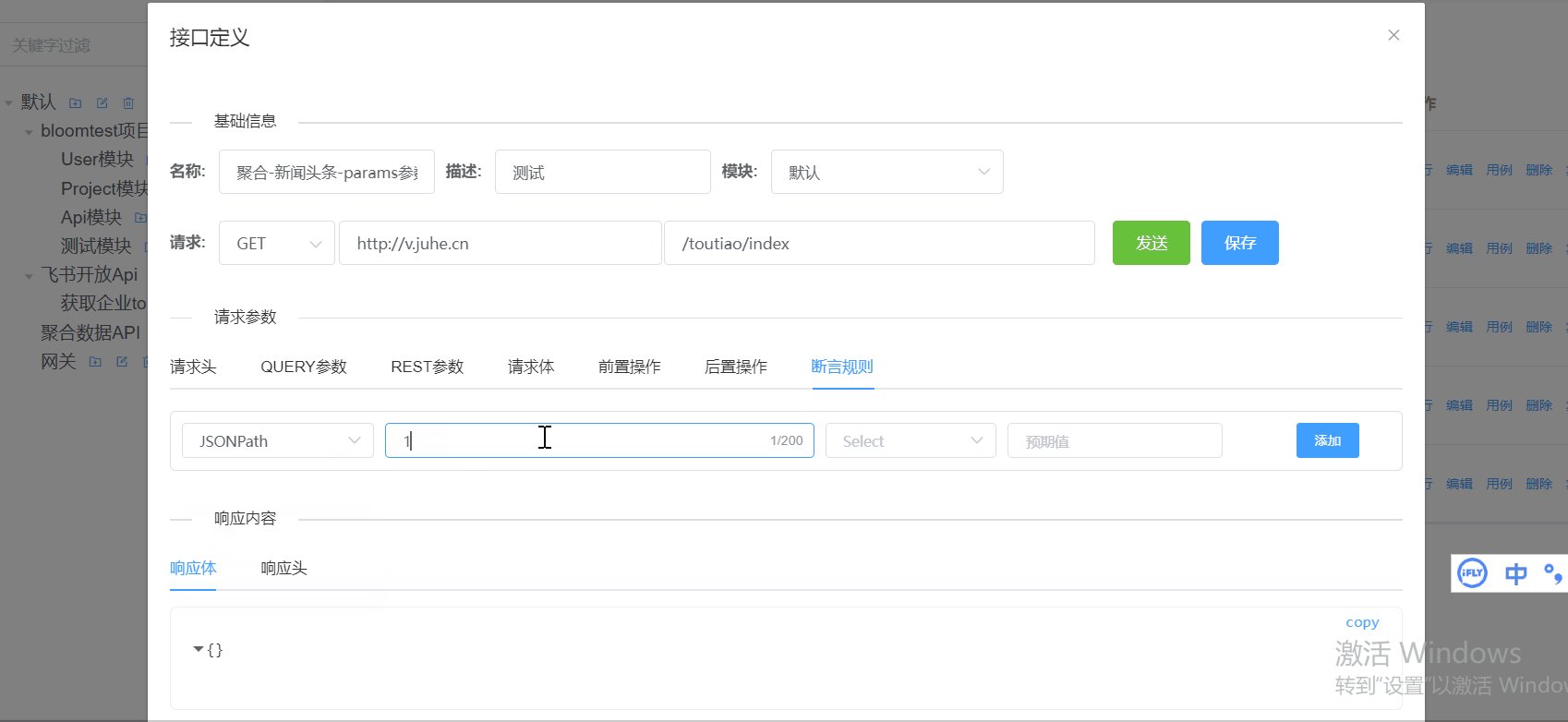
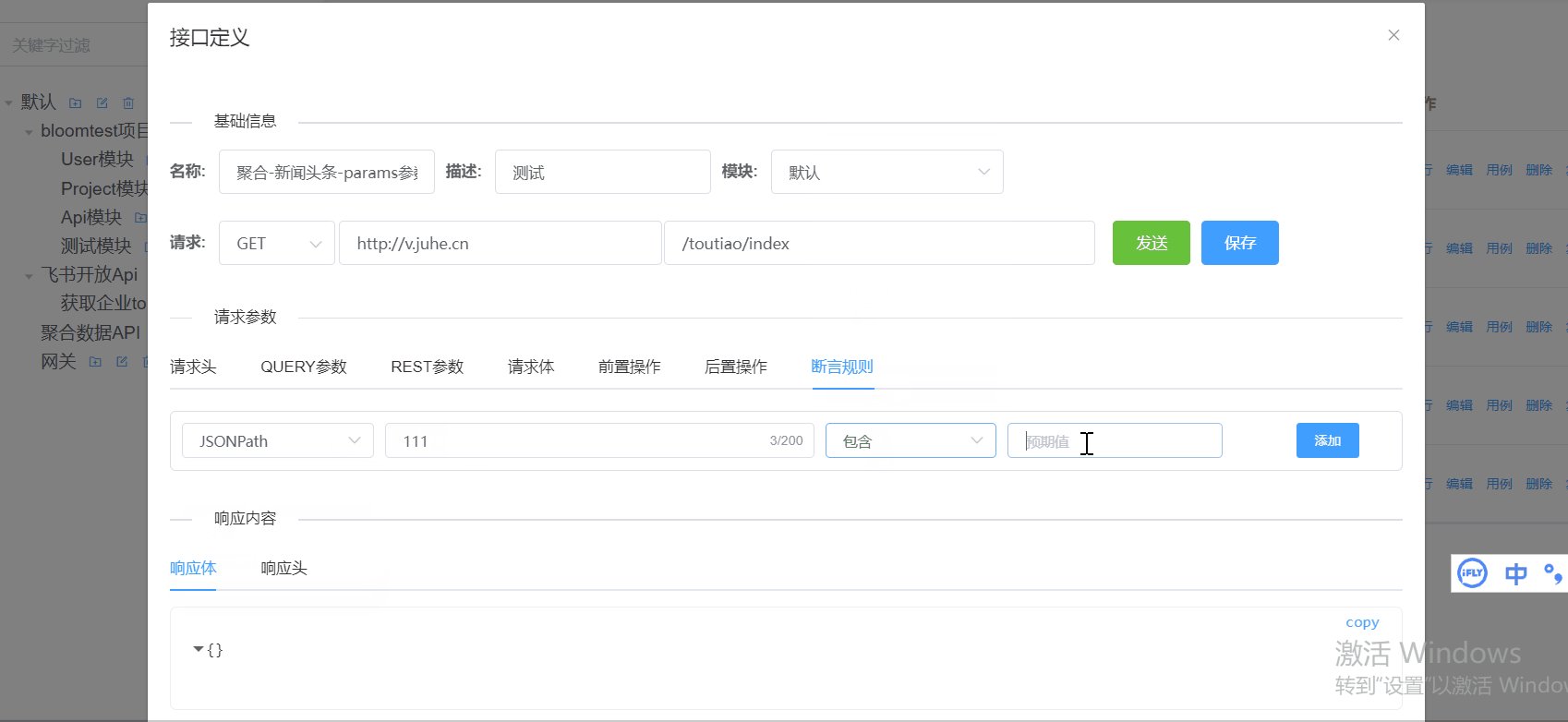
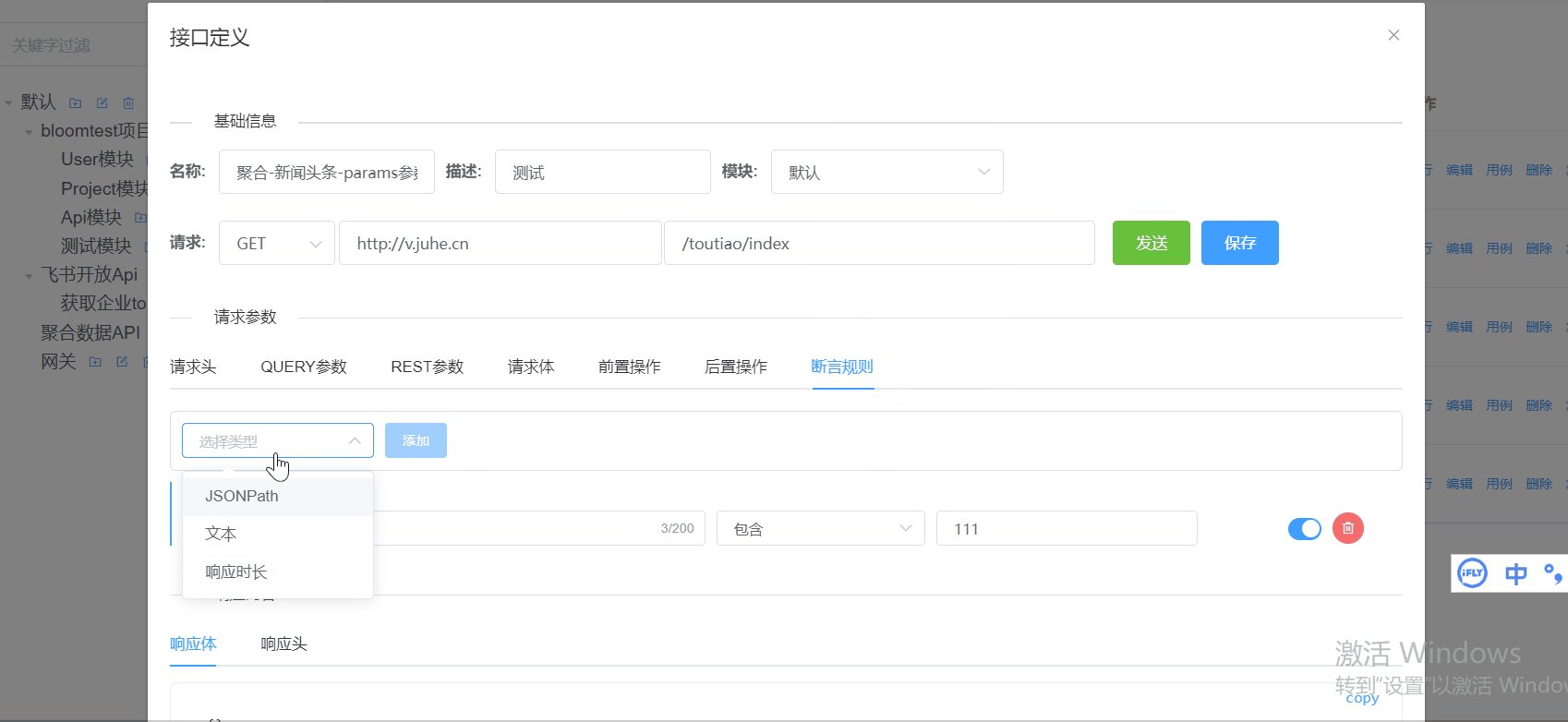
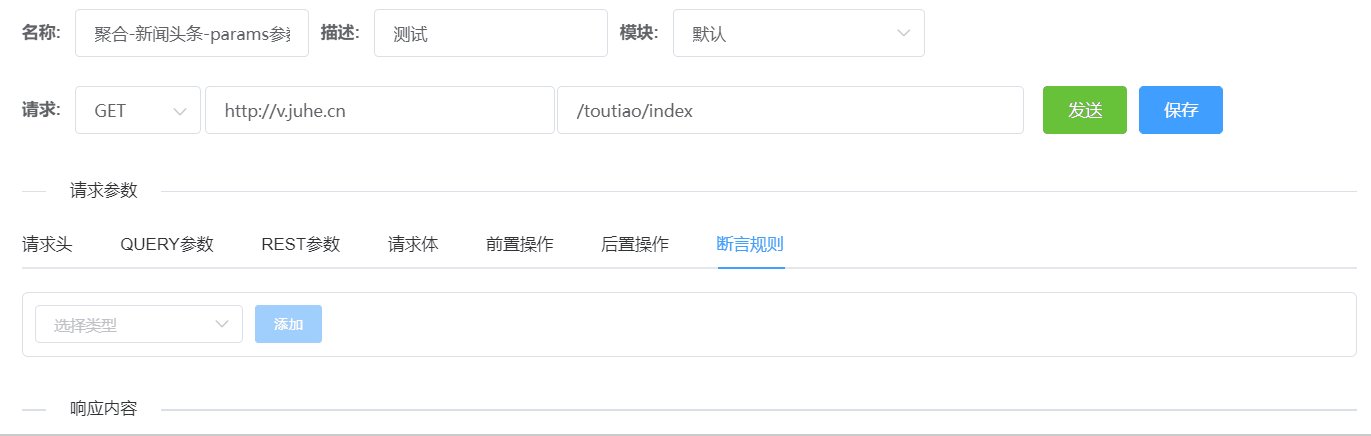
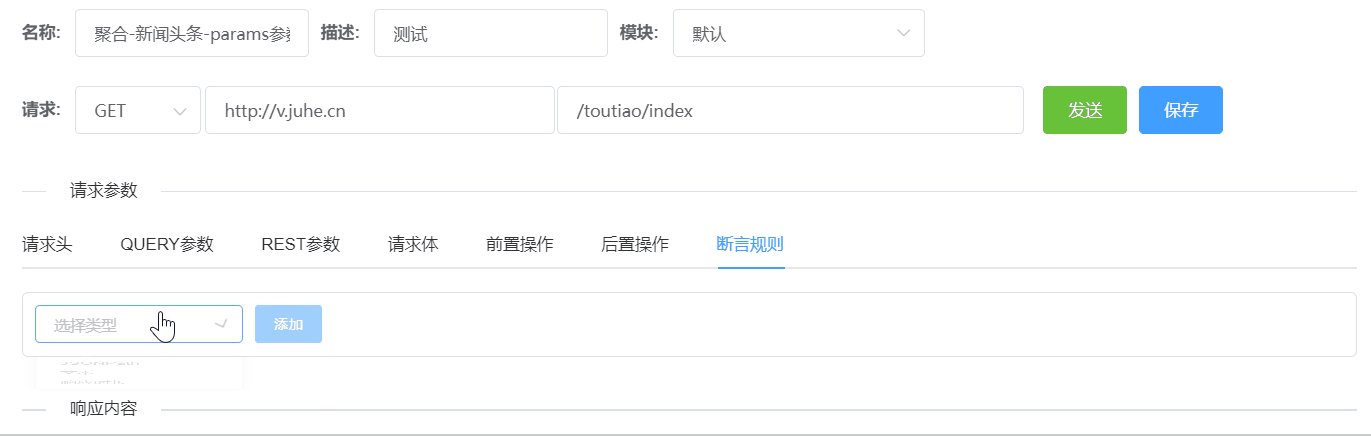
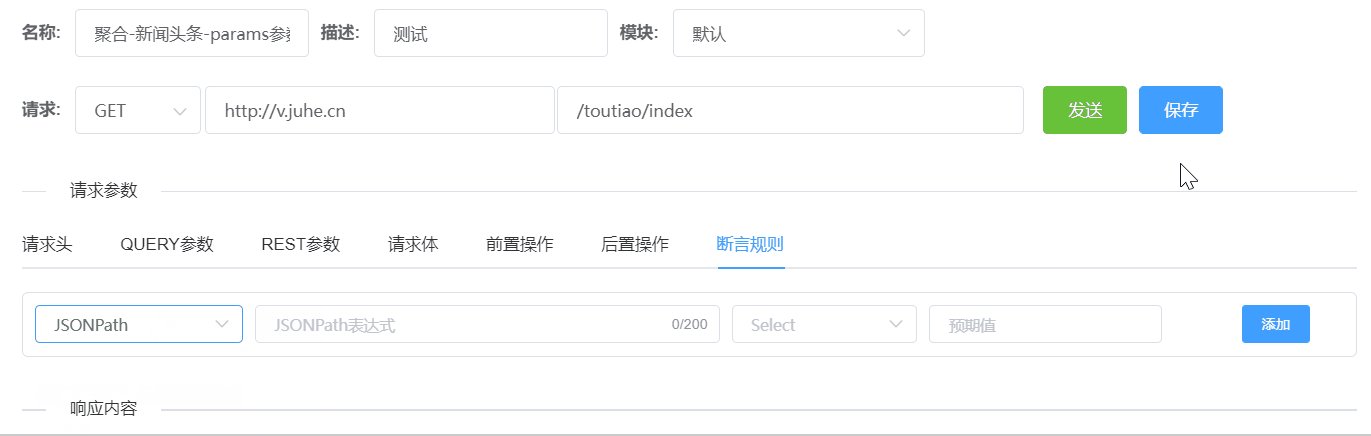
老规矩,还是先看一下这个前端组件效果。

一、组件的关系
上面功能效果实际上由3个组件一起完成的。

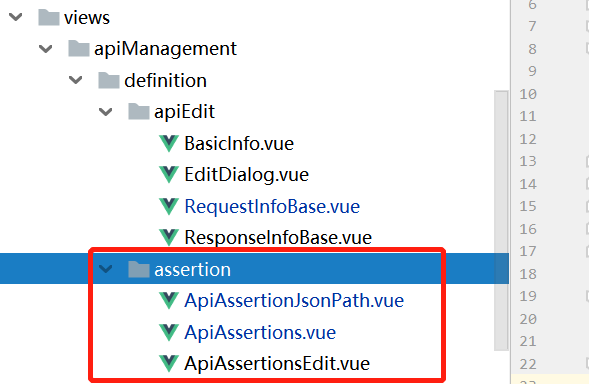
在项目代码中的位置如图。

- ApiAssertions:最外层的组件,主要是添加断言的入口,以及集成不同类型断言子组件的地方。
- ApiAssertionsEdit:不同的断言组件都需要提供编辑功能,这里也作为集成不同类型断言编辑子组件的地方。
- ApiAssertionJsonPath:这个组件就是对于JSONPath类型的断言,最底层的组件了。
这3个组件的包含关系就是:ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath。
由于elementUI里并没有一个现成的方案,所以还是需要利用零散的elementUI组件来组合,就像搭积木一样。
盘点了一下,大概用了如下的elementUI组件,有兴趣的童鞋可以自行针对性的去官网了解学习:
el-select 选择器
el-row、el-col,这是 Layout 布局
el-input,输入框
el-tooltip,tips提示
el-button,按钮
剩下的就是组件开发相关的知识了,在之前的文章中我也有过简单的整理。
二、组件的开发
这部分大概介绍一下各个组件中的内容和作用。
1. ApiAssertions
这里的作用就是提供添加断言的入口,这里目前只有JSONPath是真实的,其他2个是假的。

然后添加按钮做了个控制,就是在没选择类型的时候是禁用的不让点击。

然后这里包含了子组件ApiAssertionJsonPath,这里用了v-if来判断类型,当类型值为JSON_PATH的时候才显示该组件。

关于组件类型,这些都属于常亮,所以为了更规范一些,我把这些值提出去放到了一个单独的ApiTestModel.js文件中:
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
}
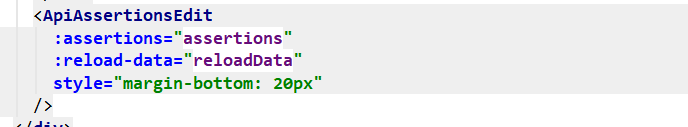
接着,还有一个编辑组件ApiAssertionsEdit也是它的子组件,因为点击添加之后,要展示出对应JSONPath的列表,而且是可以继续编辑的。

注意到上面2个子组件都绑定了自定义的属性assertions,这个属性就是用来接收外部传进来的参数用的,所以在props中要先定义出来:
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},
2. ApiAssertionsEdit
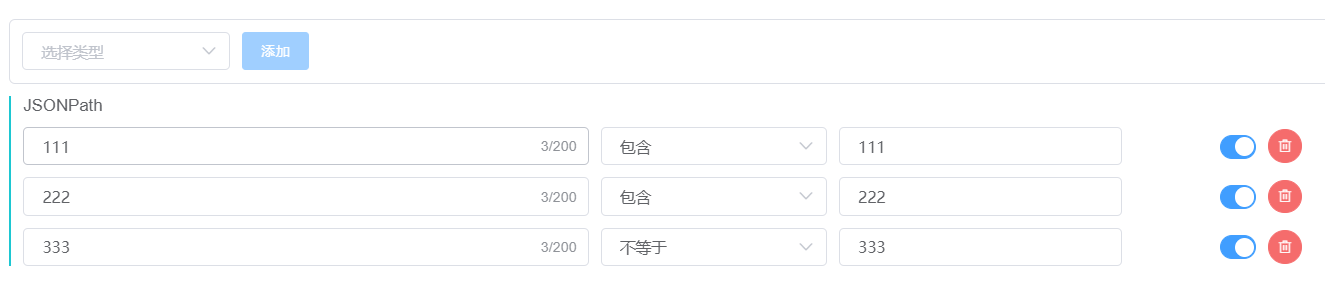
这个组件就是用于提供添加后的JSONPath的编辑功能,而且能提供断言的列表展示效果。另外还有断言的删除以及禁用等功能。

列表展示这里就是使用v-for了,变量断言里JSONPath列表,然后把里面的数据拿出来展示。

这里有一个:edit="true"这个属性是ApiAssertionJsonPath组件所需要的,作用在下面说。
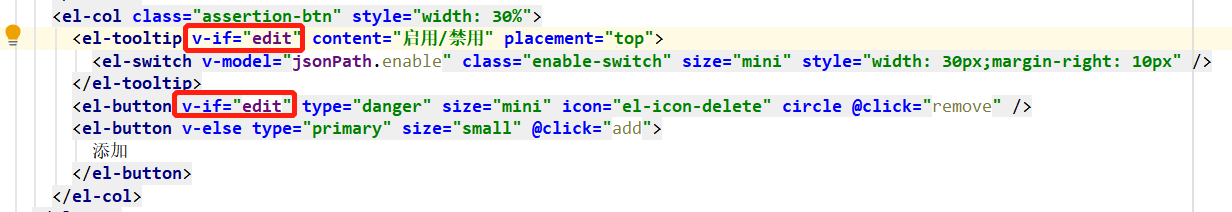
3. ApiAssertionJsonPath
这里就是最底层的组件了,大部分内容也就在这里。

代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},
前端暂时就到这里,完整代码更新
前端:
https://github.com/wessonlan/bloomtest-web
后端
https://github.com/wessonlan/bloomtest-backend
更多关于接口断言前端vue组件开发的资料请关注其它相关文章!
加载全部内容