vue3无config文件夹打包页面空白
周小盗 人气:1vue3无config文件夹打包后页面空白
项目场景
项目场景:vue文件打包之后页面空白(全)
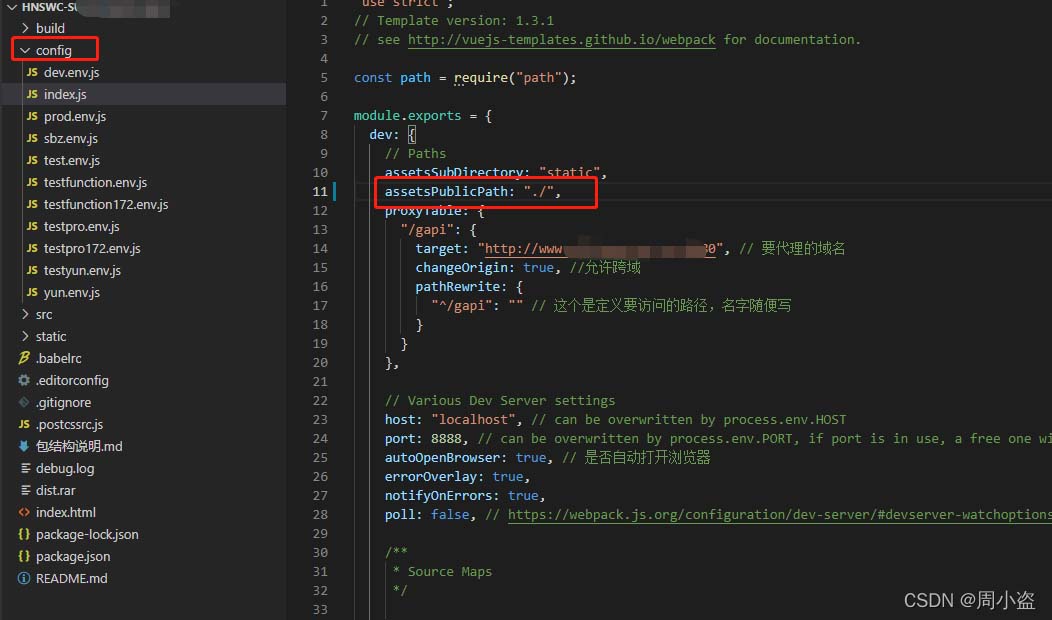
场景1:vue2有config文件夹
找到config文件夹下的index.js文件,将 assetsPublicPath: "/"改为assetsPublicPath: "./"
原理: 打包之后的index.html找不到相关的资源,默认/在同级查找,没有找到,如果上面改完之后还是不行,请仔细检查打包后的项目结构,修改这个assetsPublicPath

场景2:vue3无config文件夹
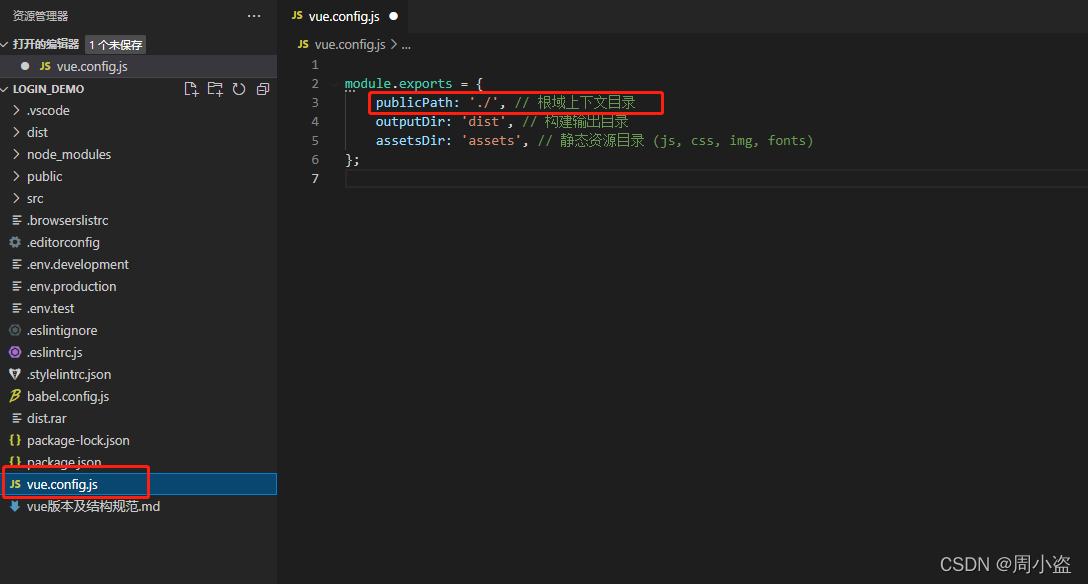
找到项目中的vue.config.js文件(如果没有可以照着图中的项目结构建一个),然后在里面添加
module.exports = {
publicPath: './', // 根域上下文目录
outputDir: 'dist', // 构建输出目录,可不写
assetsDir: 'assets', // 静态资源目录 (js, css, img, fonts),可不写
};
就可以了,里面的路径原理和场景1一样,可自行按照实际项目需求修改

目录结构没有config文件夹
问题:
在页面完成后,打包上线页面出现白屏问题。百度到的,解决办法是,改变config文件夹下,index.js中,build下的 assetsPublicPath:"/" => assetsPublicPath:"./"。随后发现创建的是vue3的项目没有config文件夹。
解决方案
在项目根目录,创建 vue.config.js 文件,文件内容如下:
module.exports={
publicPath:"./"
}
解决!以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容