element-plus icon图标使用
糯米w 人气:9前言:
为了适应vue3的更新,element组件也将其内容升级为了plus用以配套的使用,很多组件新增了更加多元的功能,但我用的时候就觉得那个icon图标,怎么变得特别难用呢?原来是没有掌握正确的使用方法
改变:
// 原来 <i class="el-icon-edit"></i> // plus <el-icon :size="size" :color="color"> <edit></edit> </el-icon>
根据文档也能看出,图标从原来的一个样式封装成了一个组件,在今后的版本迭代中可能会赋予图标更多的功能(目前支持尺寸和大小),这无疑是很方便的,但是在使用的时候发现,我的图标为什么显示不出来???
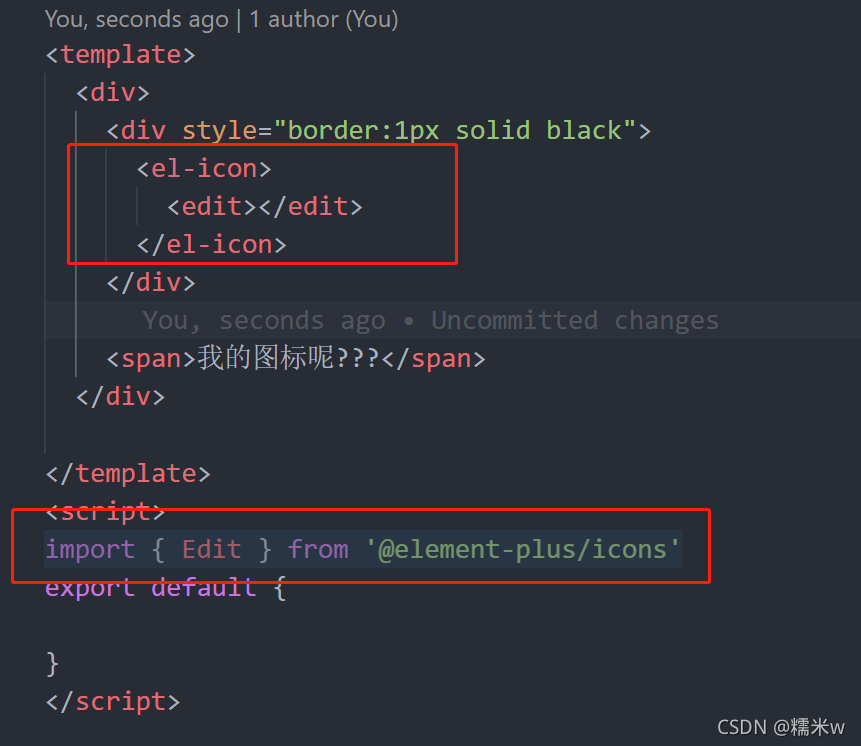
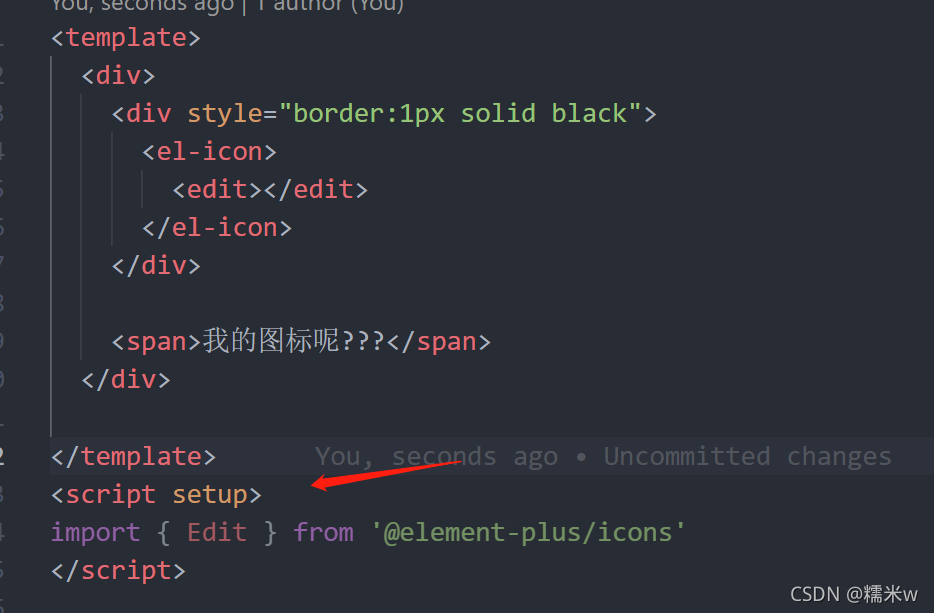
错误使用:
根据教程先下载相关包

然后按需引入图标,并使用

实际展示却是:

着实让我头晕了好一阵,后来请教了大佬才知道,影响因素是setup的语法糖
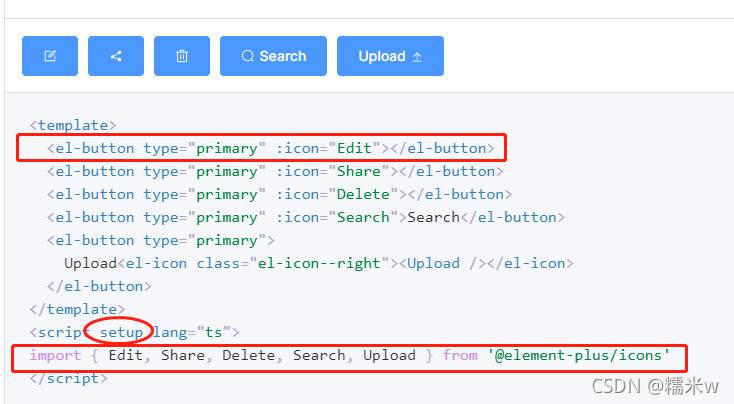
正确使用:
使用vue3给我感觉最深的除了this基本上不使用了,就是所有内容都被包括在setup模块里了,扯远了,再细致的看一下element的示例,就会发现setup在你定义script的时候就被引入了

这就是setup script,vue3的新语法糖,然后你按照这种格式去进行图标的引入,就不会出问题了



只能说很简单啦
setup script扩展
但是大家也会有疑问,图标是能用了,但是我之前setup里面的内容放在哪里呢?
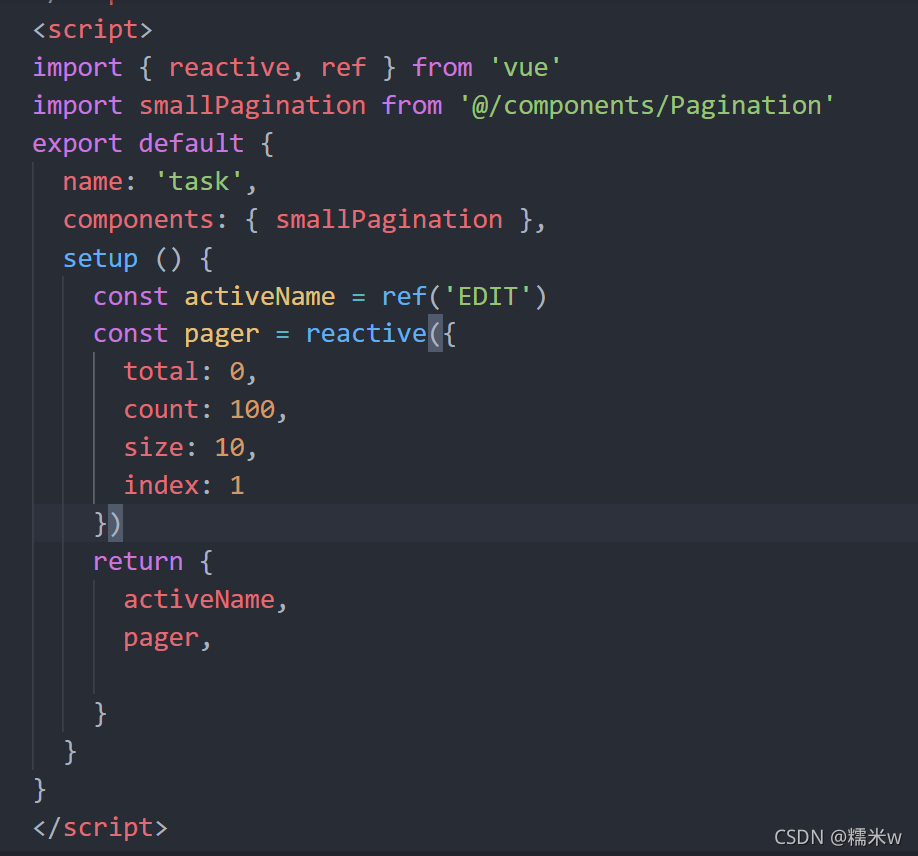
之前的页面逻辑都是这样的

如果使用新的语法糖,export default模块就可以完全省略了,直接在script里面写就完事了,也可以理解为整个script都被setup模块包裹了,在哪写都一样

可以说确实省去了很多麻烦的步骤,但是这个据说还是实验性的功能,所以我也不敢滥用,一般都是将需要图标的模块单独放一个vue,并使用这个语法糖,然后其余功能仍然用之前的方法实现,避免出现问题会影响整个项目,但是如果以后可以大范围使用了,那无疑简化了很多操作。
如果大家对这个语法糖感兴趣,可以去阅读文档:
更新
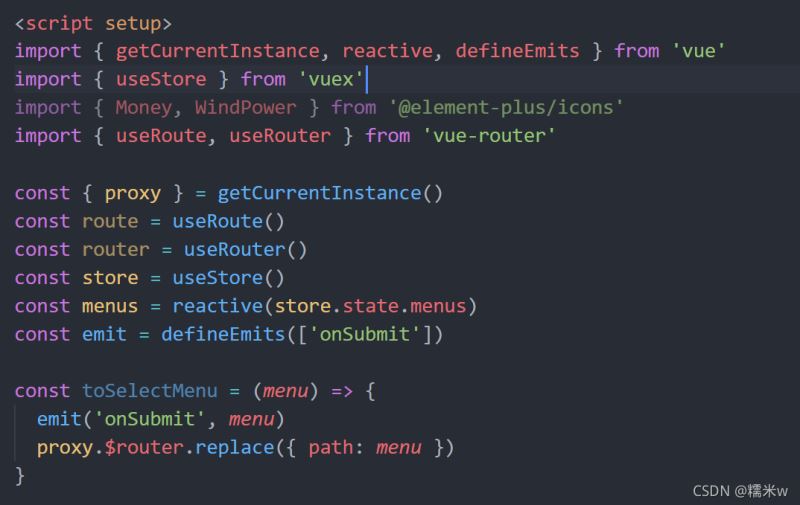
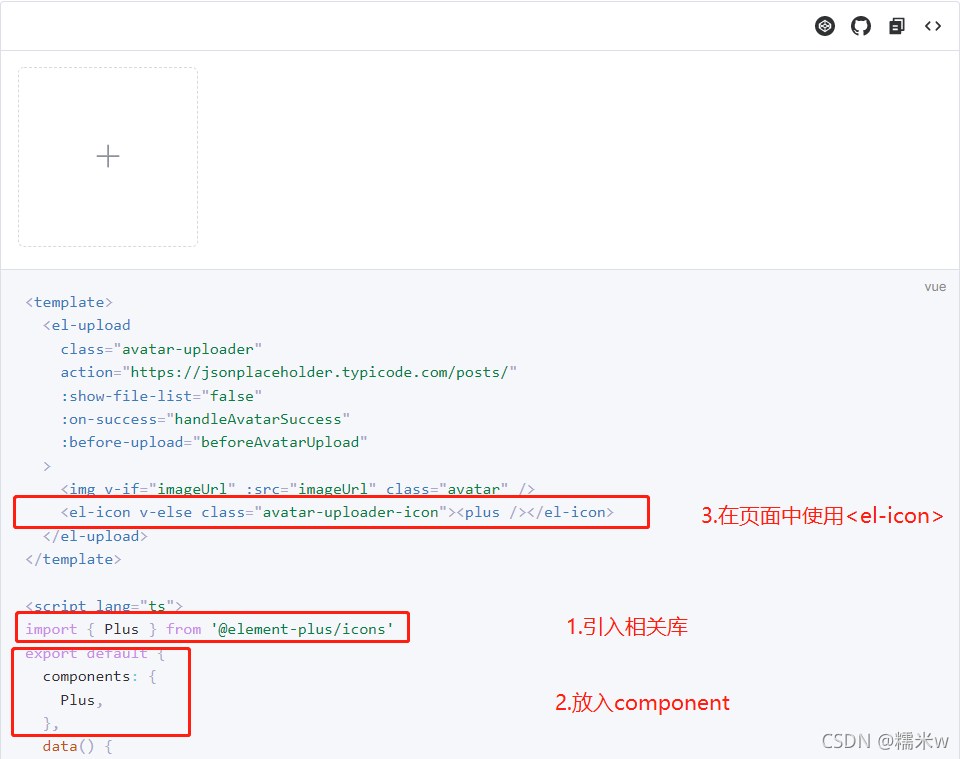
最近的使用中发现其实不用这个语法糖也可以正常使用icon,写代码的时候我发现组件内部的icon显示就十分正常,

所以可以通过组件化的方法直接使用,但是setup script确实是个好东西,目前来看相关页面也没有出现任何问题。
总结
加载全部内容