Vue3中el-icon无法显示
没刮胡子 人气:9问题描述
按照官方文档安装了icons
$ npm install @element-plus/icons
然后在页面中使用
<template> <!-- <Header /> --> <!-- Icon 图标 --> <el-icon><edit /></el-icon> <el-icon><fold /></el-icon> <el-icon><aim /></el-icon> <!-- SVG 图标 --> <edit style="width: 1em; height: 1em; margin-right: 8px" /> <share style="width: 1em; height: 1em; margin-right: 8px" /> <delete style="width: 1em; height: 1em; margin-right: 8px" /> <search style="width: 1em; height: 1em; margin-right: 8px" /> </template>
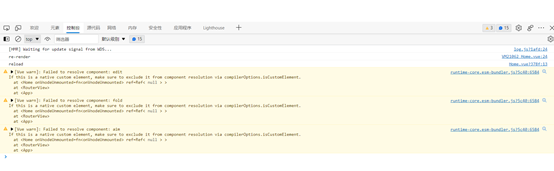
无法显示:
runtime-core.esm-bundler.js?5c40:6584
[Vue warn]: Failed to resolve component: edit
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <Home onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< null > >
at <RouterView>
at <App>

解决方案
添加引用
<script>
//组件script
import { Fold } from "@element-plus/icons";
import { Edit } from "@element-plus/icons";
import { Aim } from "@element-plus/icons";
import { Share } from "@element-plus/icons";
import { Search } from "@element-plus/icons";
import { Delete } from "@element-plus/icons";
export default {
components: {
Fold,
Edit,
Aim,
Share,
Search,
Delete,
},
data() {
return {
};
},
};
</script>显示正常了。

总结
加载全部内容